Webflow

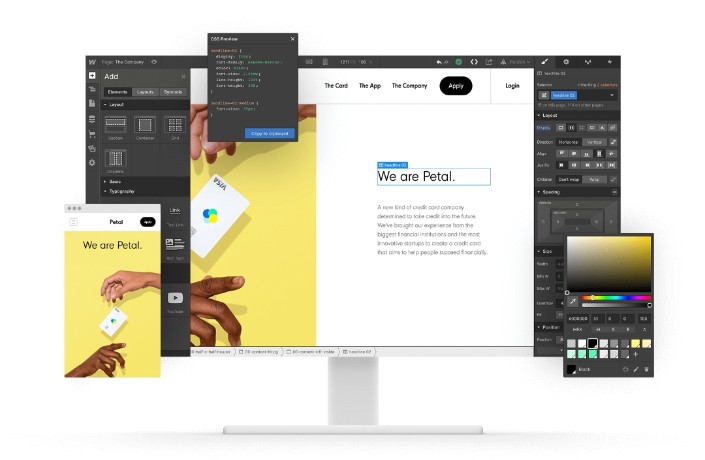
This is a modern way to build for the web. It empowers designers to create professional websites with great visuals and without the help of any code. It allows the development of production-ready websites. Also, enables us to show the company in a sophisticated way. It has many features and characteristics. Some of them are discussed in the below paragraphs.
It is very easy for a company to build, launch and grow using Webflow. Launching means going fast and on a hassle-free network with just a click. Grow here means to start a new marketing campaign directly on the website using WebFlow tools and plugins.
Resource of Webflow

- Fast and Reliable
It means that the website which has been created will have all the fundamental services and also blogs on Webflow gives insight into how to succeed using the services.
It has three components:-
- University
A user can search hundreds of in-depth videos, lectures and courses to get details about the services and controls.
- Blogs
Articles will help to get details about the trends and many other things.
- Showcase
You can see other websites built by the members of Webflow.
Webflow is free until the user is ready to launch. The users have to add site plans for more pages and a custom domain.
But there are services which have two plans:-
- Site Plan- It is basically for personal websites, blogs and business websites.
- Account Plan- The starter pack of this plan is free but lite and the pro pack will cost you some money.
Webflow Review
Webflow is a powerful DIY website builder which has a lot of customization. It is used for empowering the designers as well as creating the best for the web. It has many features as described above to showcase the best web pages with flexibility. The overall use of Webflow is quite easy and the services provided by it are decent. The pricing of this tool is also nominal. The free plan is also good to go for freelancers.
Figma

This is a web-based user interface as well as graphic designing software. Figma can be used for every graphic design task. It connects everyone in the design process. Figma also has offline characteristics facilitated by desktop applications for macOS and Windows.
It allows Figma prototypes in real-time on mobile devices. Figma helps, create, share, test designs from beginning to completion. Figma is browser-based and files are stored on the cloud. There are a variety of plugins available to be used on Figma.
Characteristics of Figma

1. Explore Ideas together (Brainstorm)
There are diagrams, sticky notes and workshops in FigJam. It is an online whiteboard for business or marketing teams.
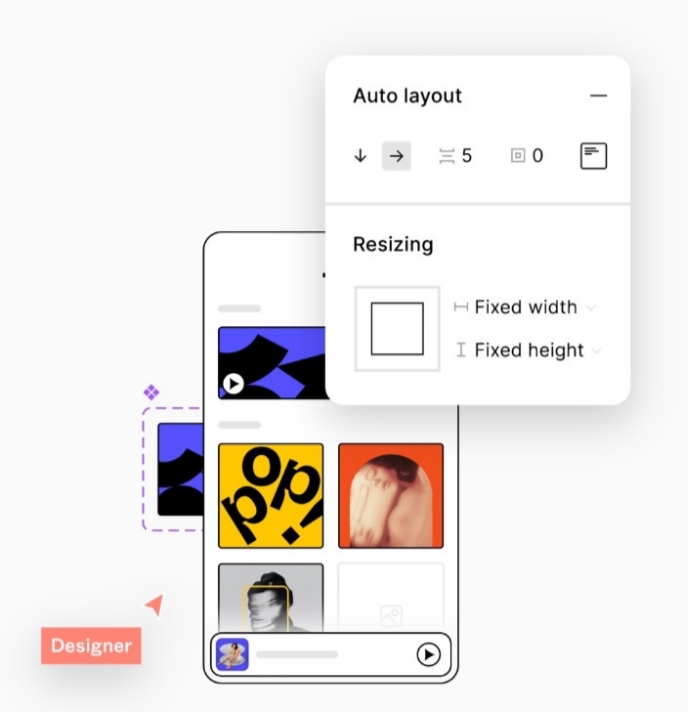
2. Bring those Ideas to Life (Design)
FigJam and Figma both come together to do all the design work. From starting to ending all the necessary details are in one place.
3. Create, Iterate, Repeat (Design)
There are life collaborations that allow beautiful iterative design flow. Can be worked at the office or remotely.
4. Test & get buy-in (Design)
Offer, present, and accumulate input on intuitive models with savvy liveliness and dynamic overlays that vibe like the genuine thing.
5. Powerful Design System (Build)
There are searchable assets and shareable styles in one place to increase design consistency. It is available to the entire working environment or the company that is working on it.
6. Build the Bridge (Build)
There is a great and smooth conversation in developing and designing which gives better results.
7. Ship better Outcomes (Build)
Allow delivering better products and give a good impact on the platform. It connects three main aspects: Design, Product & Development.
Figma Review
Overall Figma is better for UI design, sharing, collaboration, developing and sharing. It is a total package. Figma has cross-platform support for users who are using Linux or Chrome OS. Figma has both free and paid plans. There is no comparison of Figma’s live collaboration features, also it has every area of digital user interface design. In simple words, Figma is a straightforward tool to use. It is useful to both freelancers as well as a team of designers. Prototyping and animation are very easy on Figma. This tool is very similar to the switch tool which is also used for graphic designing.
Webflow vs Figma
Webflow vs Figma simply differentiates the usage and other features of both tools. Figma has a nested component system. It means that components can be placed within other components. It allows users to structure their content in many ways, it also reduces the size of their content.
The same feature is available in Webflow which allows users to display one list with another list. Unlike Figma, in Webflow, this feature helps organize dynamic content from two collection lists.
Best for creating and generating collaboration, Figma is the best tool but on the other hand, Webflow is the best tool for creating websites without any code.
Figma has easy access to inline code and Webflow doesn’t require any code but might need some knowledge of CSS, HTML, and Javascript. These are the details about Webflow vs Figma.
Conclusion and Comparison
Both of these software’s are used for developing websites as well as designing and maintaining the system for business and marketing. Figma and Webflow both have nested component systems. Above you can see the details about Webflow vs Figma.
Now, for these tools, there is a website Draftss which provide an easy solution for website development as well as other important points. If you want a good experience and want to improve productivity then Draftss is the best website for your business.
Some of the services delivered by Draftss are unlimited graphic designs, WordPress, Webflow, HTML, Illustrations, Websites and many more. Draftss provide more than 73 types of layouts and code services.
Other than this Draftss also have Graphic Design, Logo, Web UI/UX, App UI/UX, Complex Illustrations, Pitch decks, Podcast Covers, Banner Ads, etc. These all services are necessary to create a good blog. Draftss have 10 years of experience in the graphic designing industry.
Customer support is fast and responsive. Other companies provide a single designer but Draftss provides a complete design team. You can see the services related to both WordPress and Webflow on Draftss. Visit their website for more information.