Introduction to Webflow vs Bubble
There is no doubt that Webflow vs Bubble e-Commerce has been a massive comparison for decades. Webflow is defined as a web designer tool without the need for coding. This provides all the facilities to design, build, and launch or publish websites. Those are for developing website apps along with responsive editors. Showing how the apps work. Therefore, this is cloud-based software (SaaS) for creating responsive websites. The Bubble is visual programming that enables to creation and host of web apps without the need for coding. However, it focuses on new features for developing fully- functional web apps and websites. These both are web-developing programming languages. That helps even non-technical people to build web apps without the need for coding.
Draftss has also helped its clients to develop substantial e-commerce platforms with unlimited graphics designs, illustrations, WordPress, HTML, and more for building your website, brand, etc. you can check on our website at draftss.
What is Bubble?

How it works:
- The content is dynamical from Airtable using the `External API Plugin`.
- When users sign up their data is stored in the native database in Bubble.
- Sign-up buttons and video content unlocks once the user logs in.
- Tweak the Airtable DB to fetch only ‘Watched’ content.
- Illustrations from Blush for the hero image.
Pros:
- Pre-built user authentication – this was already implemented in the template. So just link the flow to the new signup buttons added.
- API access – you must play around with the Airtable API to get the results. But the external plugin works well. It does not change the current content management system.
- Didn’t have to research too much to get everything working. However, time spent on implementation and doing more rather than researching how to do things.
Cons:
- Design – Their UI allows you to move elements pretty much anywhere on the page. This is probably great if you’re a designer but as someone who doesn’t have a great eye for spacing, padding, margins, etc. And found it looks a bit clunky.
What is Webflow?
How it works:
- Migrate the content from Airtable into Webflow. So that the source of the content is not Airtable.
- Webflow doesn’t have a native method of allowing users to signup. Enable this using Memberstack.
- Sign-up buttons are hidden and video content is unlocked once the user logs in.
- Reuse the hero image from Blush.
Pros:
- Design – Although slightly alter their template to better meet requirements. It still looks well laid out.
- Content filtering – Once the content was in the CMS. Selecting the content that wanted to be locked/unlocked is easy.
Cons:
- CMS integration and importing the data into Webflow felt quite time-consuming.
- I had to pay to test my signup functionality. However, it is not ideal to pay before knowing it would work.
- I spent much more time on the Webflow forums than on Bubble’s – despite having more experience with Webflow.
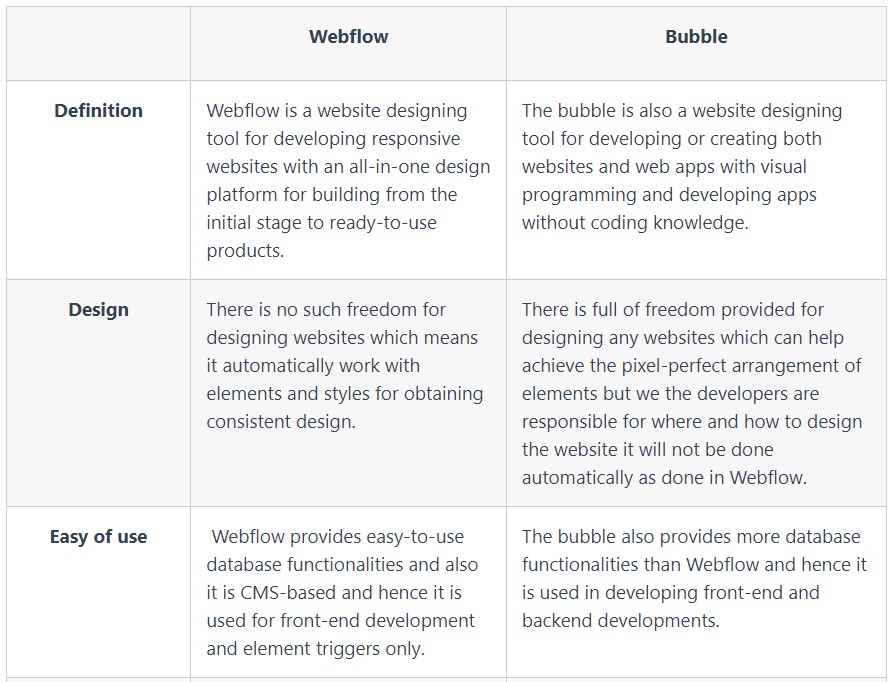
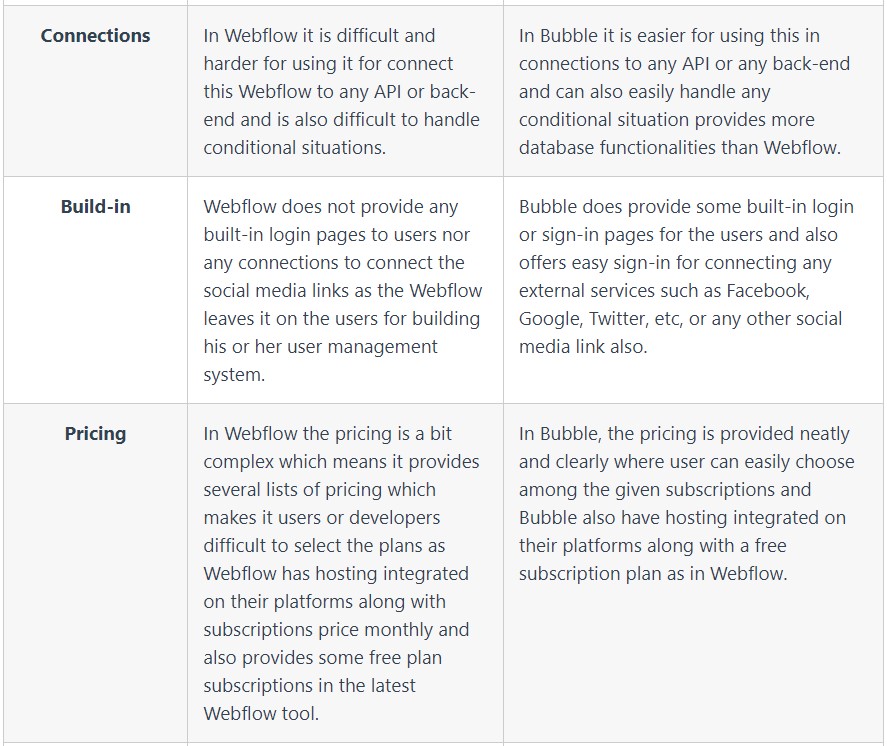
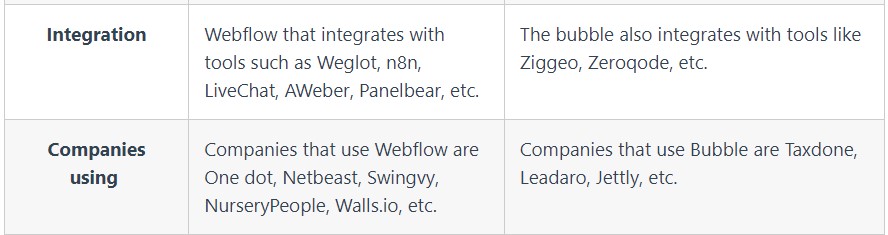
Comparison Table of Webflow vs Bubble



Key Differences of Webflow vs Bubble
Freedom for designing:
In Webflow as it is mainly used for designing or working with only websites. They provide less freedom for developers for arranging the elements of the websites. As it automatically arranges or places these website elements for designing a very good website. However, developers need not worry as they would not be much responsible for applying styles while creating new websites. Whereas Bubble is mainly for both web apps and websites. Although, It gives full freedom for developing websites to the developers. For any kind of arrangement of elements according to the developer. As the developer is responsible here for arranging elements and designing a better website. And it will not be done automatically as in Webflow.
Working or handling with a few features:
When we consider workflow or any feature support in Webflow designing tool. It supports design with only front-end events and element triggers. Where it provides a few database functionalities based on CMS. However, Webflow faces difficulty in handling conditional situations. Also, it is harder for Webflow when it is used for connecting to any API or any back-end events. Whereas in Bubble when we consider the workflow and support for features. Then it is used in designing both front-end and back-end events. Along with more database functionalities than Webflow. Which makes it easy for Bubble to handle conditional situations in easier ways. And also it is easy for Bubble for connecting with any API or back-end. Along with designing both front-end and back-end. And also other features such as upvoting and commenting systems become easier in Bubble than Webflow.

Easy for learning and working with complex apps:
When we consider Webflow, it is also easy to learn how to design or develop websites. However, it does not provide any such features where it can be used for developing complex web apps. Therefore it is difficult to build workflow-heavy apps using Webflow. Whereas when considering Bubble, provides all the features for designing both websites and apps. It can also deal with designing complex apps also. It Works with heavy-workflow apps as well. And this tool has a higher learning curve when compared to Webflow.
Summary
In this article, we conclude that there is not much difference between Webflow and Bubble. Both provide the development of any websites without the need for any coding knowledge. Therefore any user or developer with or without the knowledge of website development. This can easily design any number of websites and web apps. But they should choose among these tools according to the features required for building any website. However, that is supported by these so that it is easier for developers. And according to pricing Webflow has very complex pricing than Bubble. Although when any users see feature updates and roadmaps they prefer Webflow over Bubble.
You can try out draftss for an excellent experience and increase your product marketing. We provide premium quality services on unlimited graphic designs, WordPress, Webflow, HTML, Illustrations. Also on websites, Landing pages, Dashboards, App UI/UX, and many more. Here we provide our clients with 73+ types of design and code services.























