If you are looking to design a website, you might want to use some website design tools. They simplify your tasks, enhance your designs & save you a lot of time. Since there are so many options to choose from, we’ve short-listed the 10 raddest website design tools you should use.
What are the Top 10 Website Design Tools?
1. Mockflow
2. Editor X
3. Figma
4. Canva
5. Wireframe.cc
6. Pixel Dropr
7. Mobirise
8. Designmodo
9. Mockplus
10. Photoshop
Let’s take a look at each one of these website design tools one by one.
1. Mockflow
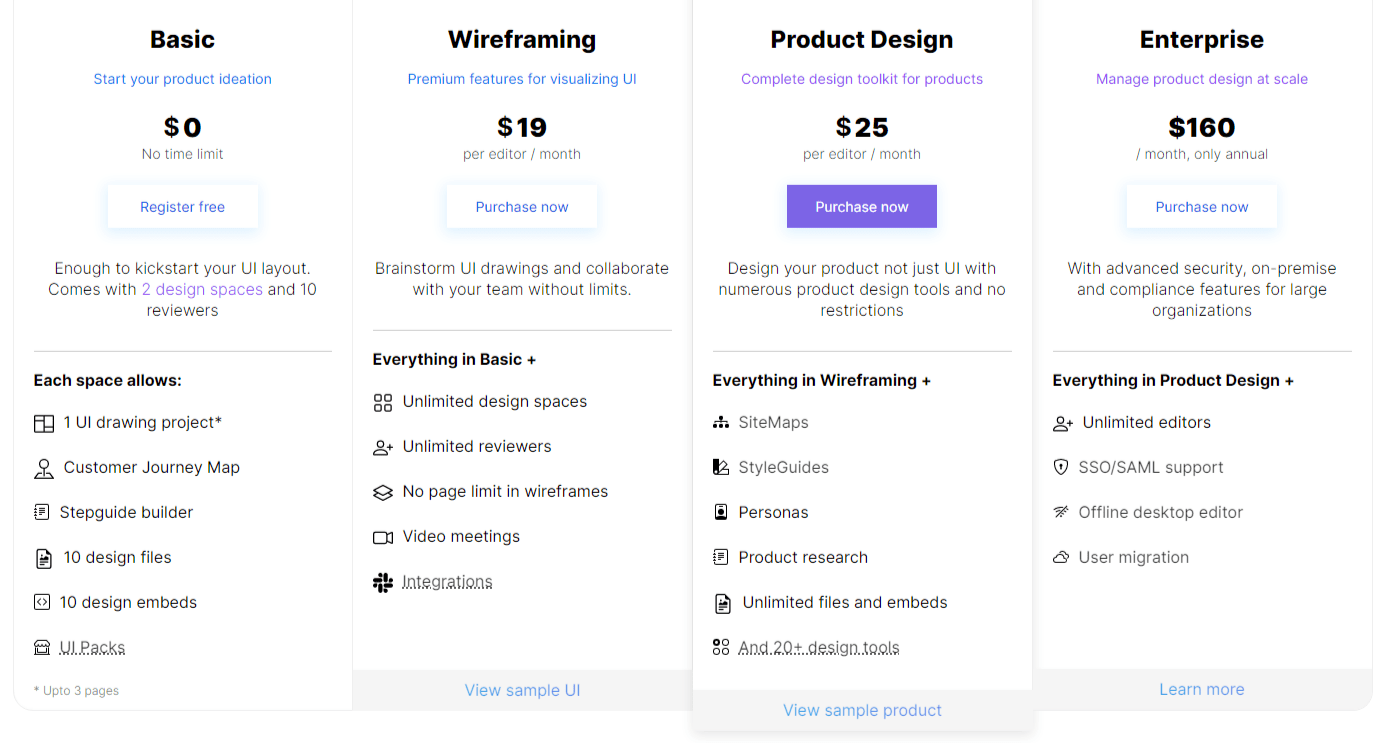
MockFlow is an online wireframing & website layout tool. This tool helps users to collaborate on UI designs with easy. There are many design templates that you can choose if you don’t wish to start your projects from scratch.
Pricing

2. Editor X
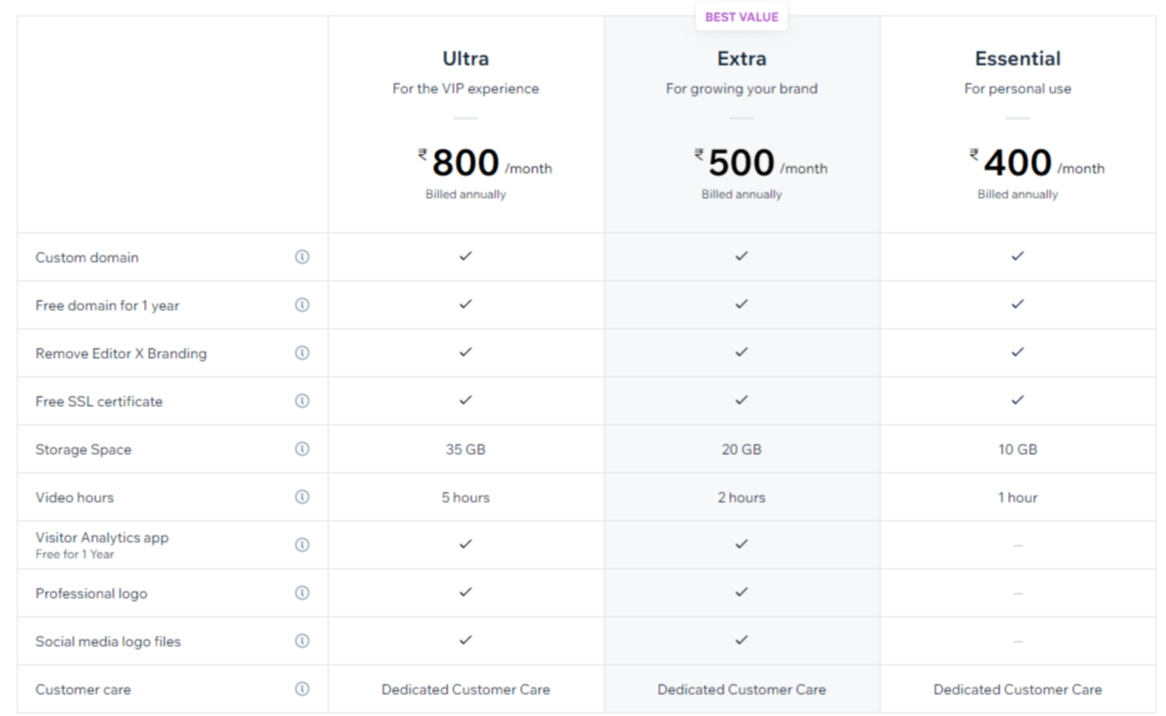
With Editor X, you can design your website with ease. This platform simplifies things by combining responsive designs with smooth drag & drop. Also, you can add custom code or use CMS to build data-driven sites or complex web apps.
Pricing

3. Figma
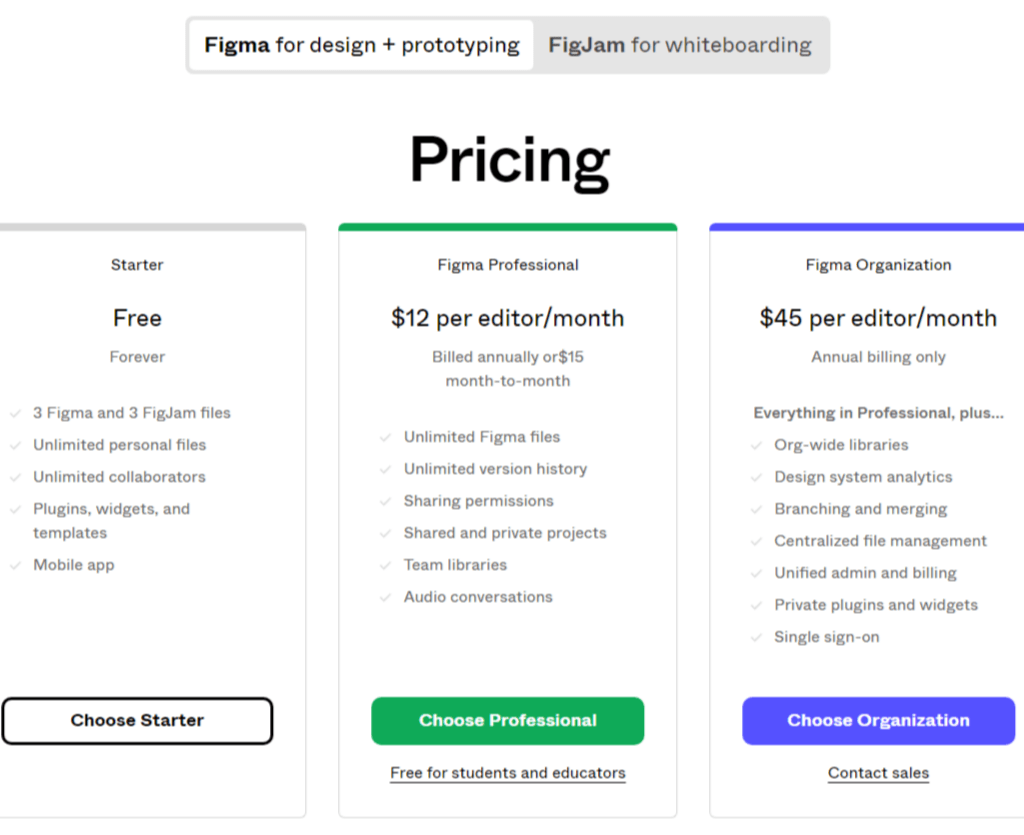
Figma is a great platform for designers & developers who work independently or in an agency. This platform helps smoothen the flow of work & enables easy collaboration between designers & clients.
Pricing

4. Canva
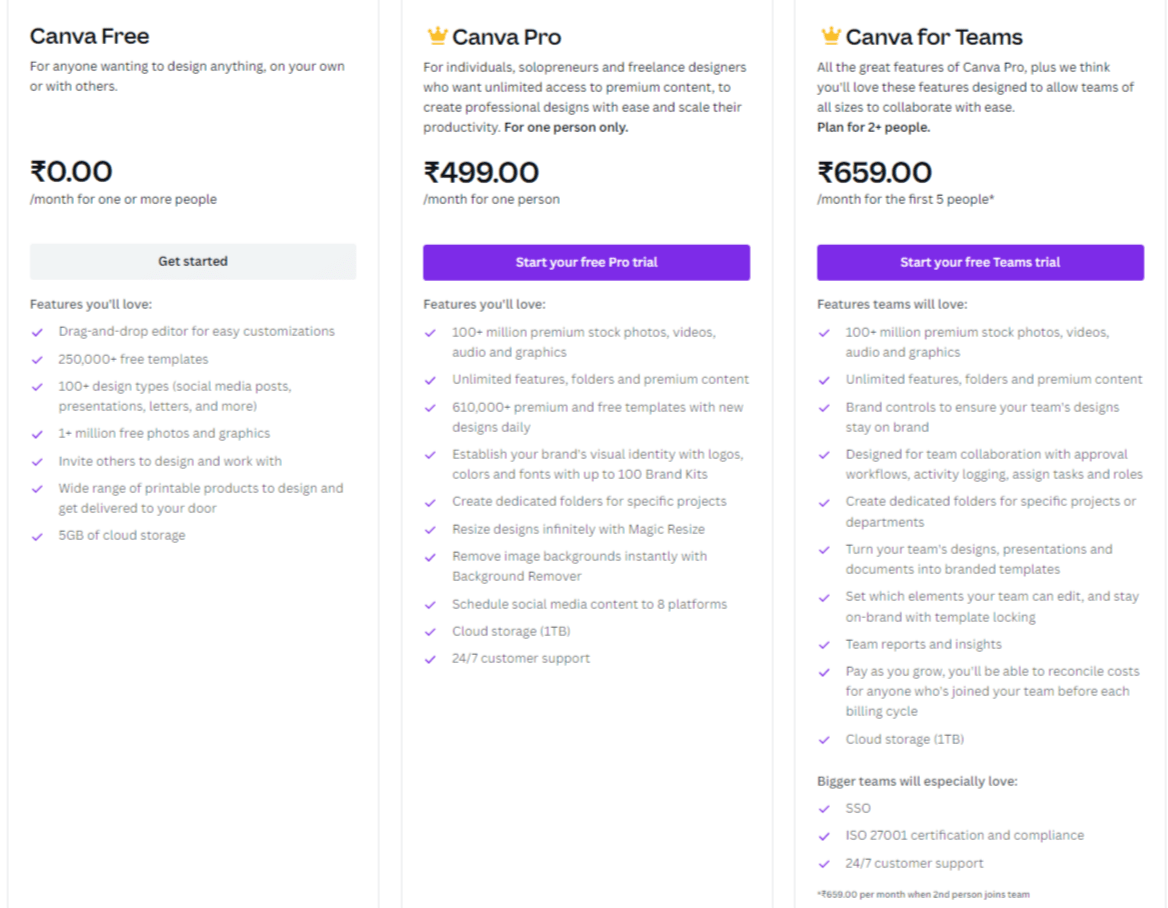
Canva is a great tool that helps in creating optimized images quickly. They have tons of customizable templates, images, colors, graphics, etc. They offer a simple drag & drop feature that you can use to save time.
Pricing

5. Wireframe.cc
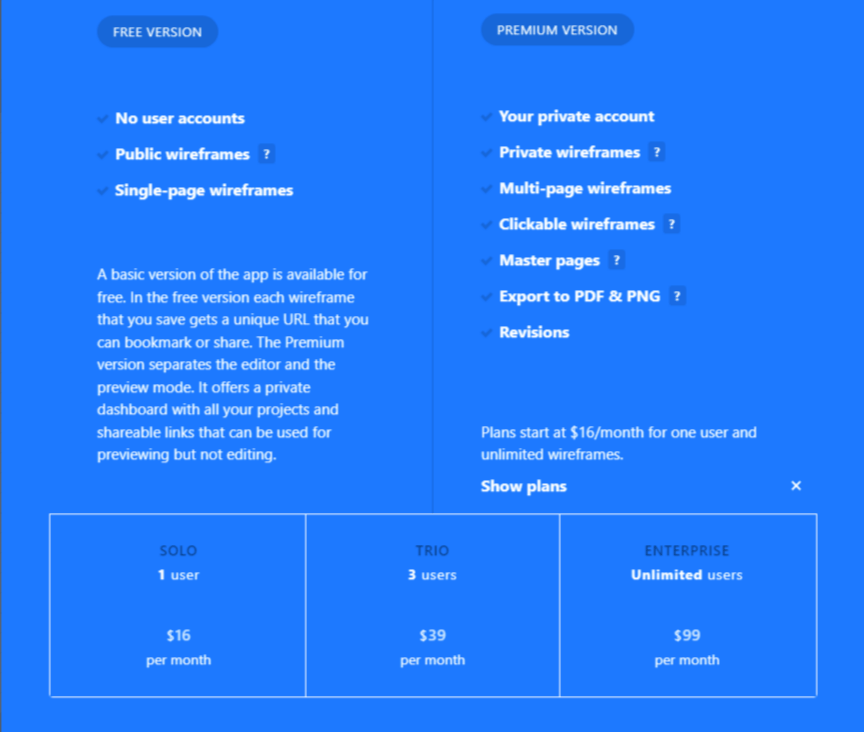
Wireframe.cc simplifies the wireframing process. This tool allows you to draw & style the framework of your webpage designs the way you want. They have a simple context-sensitive UI with mobile-friendly wireframe templates that you can use.
Pricing

6. Pixel Dropr
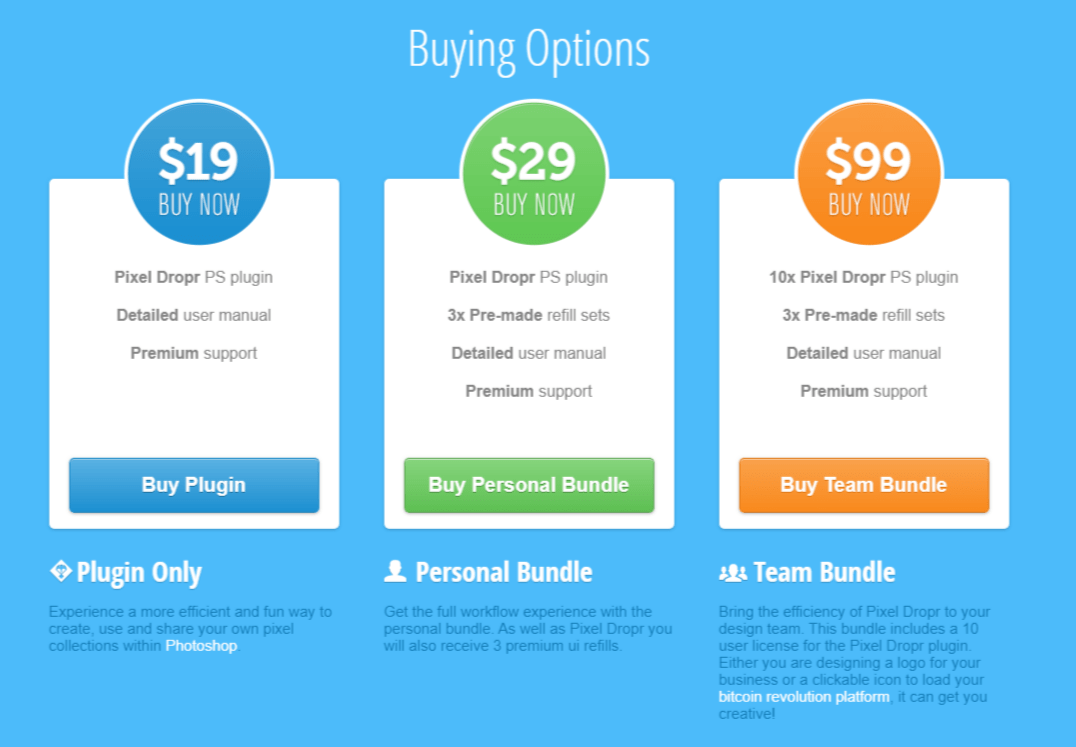
Pixel Dropr is a Photoshop plugin for Mac & Windows. This platform eases the web design process by grouping all the most used UI elements into this one plugin.
With this plugin, you can create, use & share your own pixel collections.
Pricing

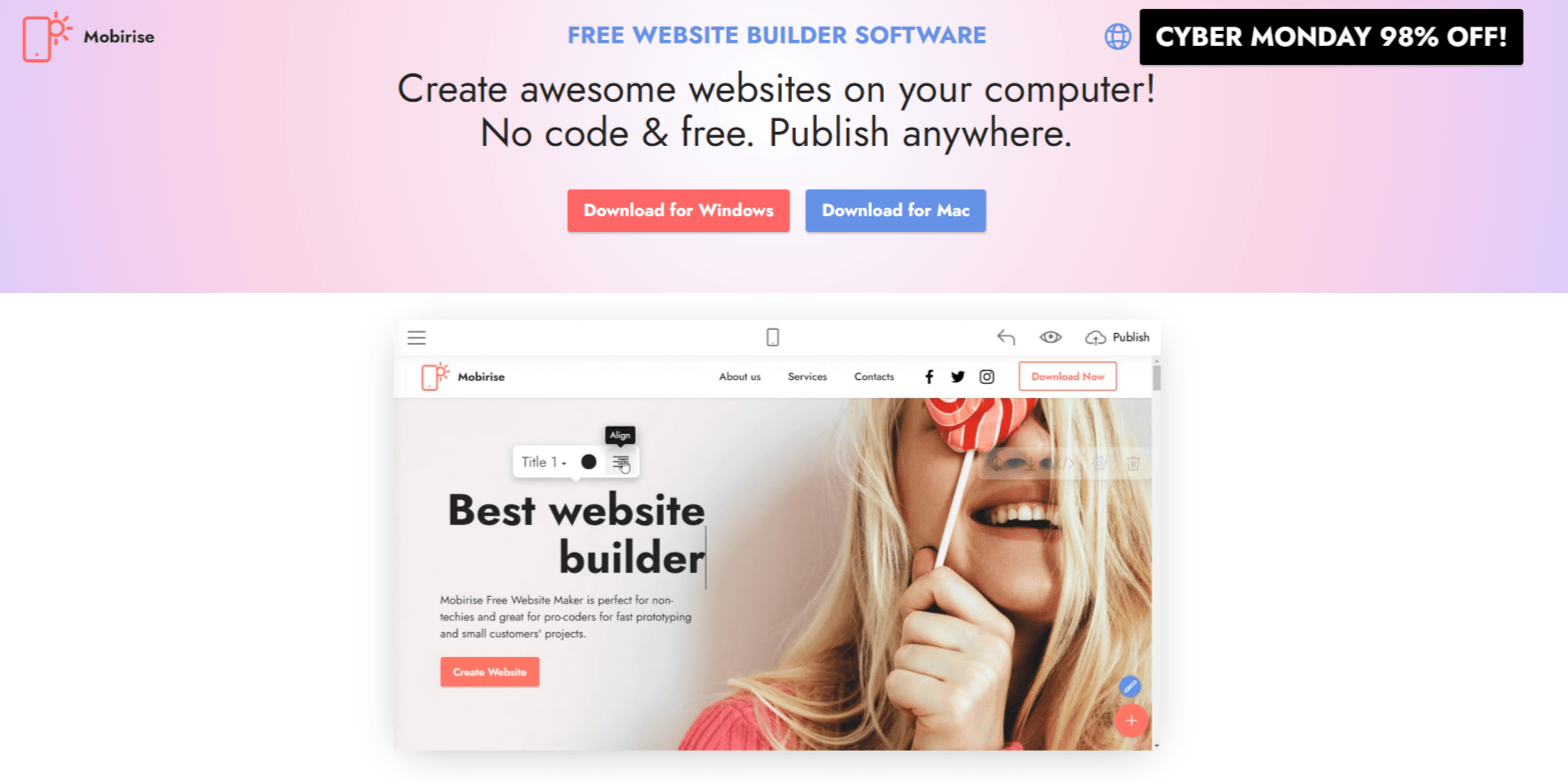
7. Mobirise

With Mobirise‘s web design tool, you can create and & publish Bootstrap websites without needing any coding knowledge. Mobirise is a drag-and-drop website builder with a selection of website templates.
It’s a free app that offers 3,500 website blocks, templates, and themes.
8. Designmodo

Designmodo allows you to create websites & email newsletters by their using simple tools. They have cool email templates, website builder & also drag & drop bootstrap template builder. Streamline your workflow with this tool.
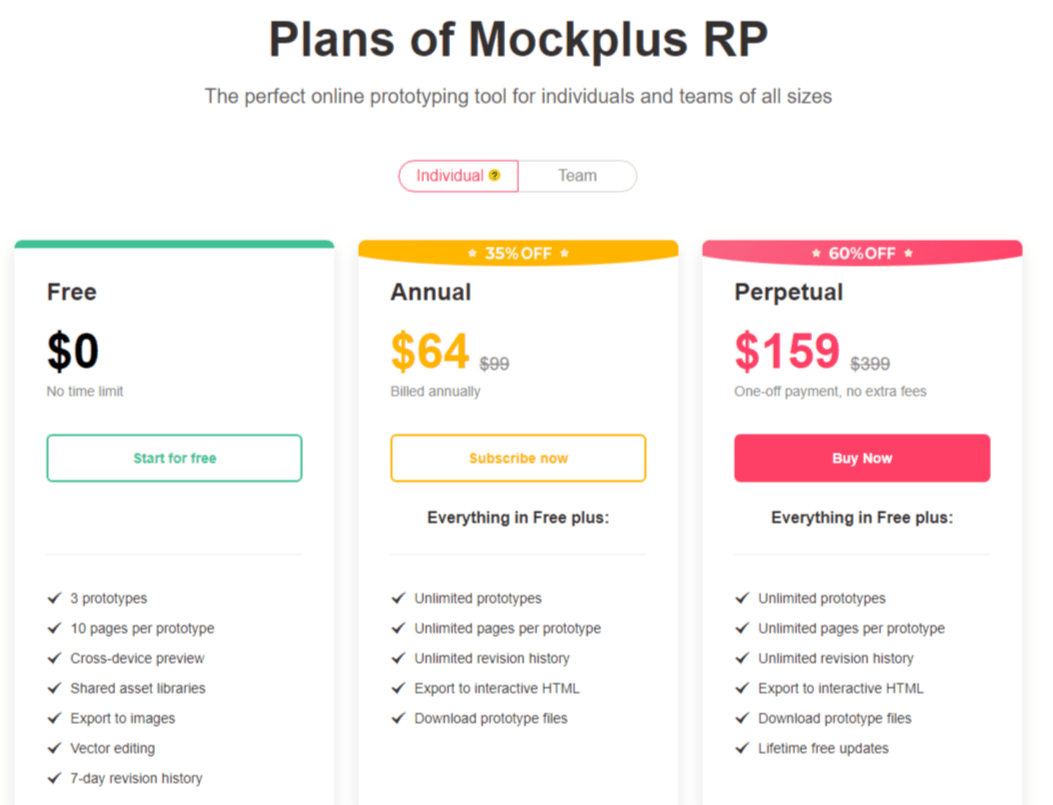
9. Mockplus
Mockplus is a web-based wireframing tool for apps & websites. This platform has drag & drop editor that you can use to create sketches & wireframes for your website. You also can export designs from platforms such as Sketch, Figma, Adobe Photoshop, etc.
Pricing

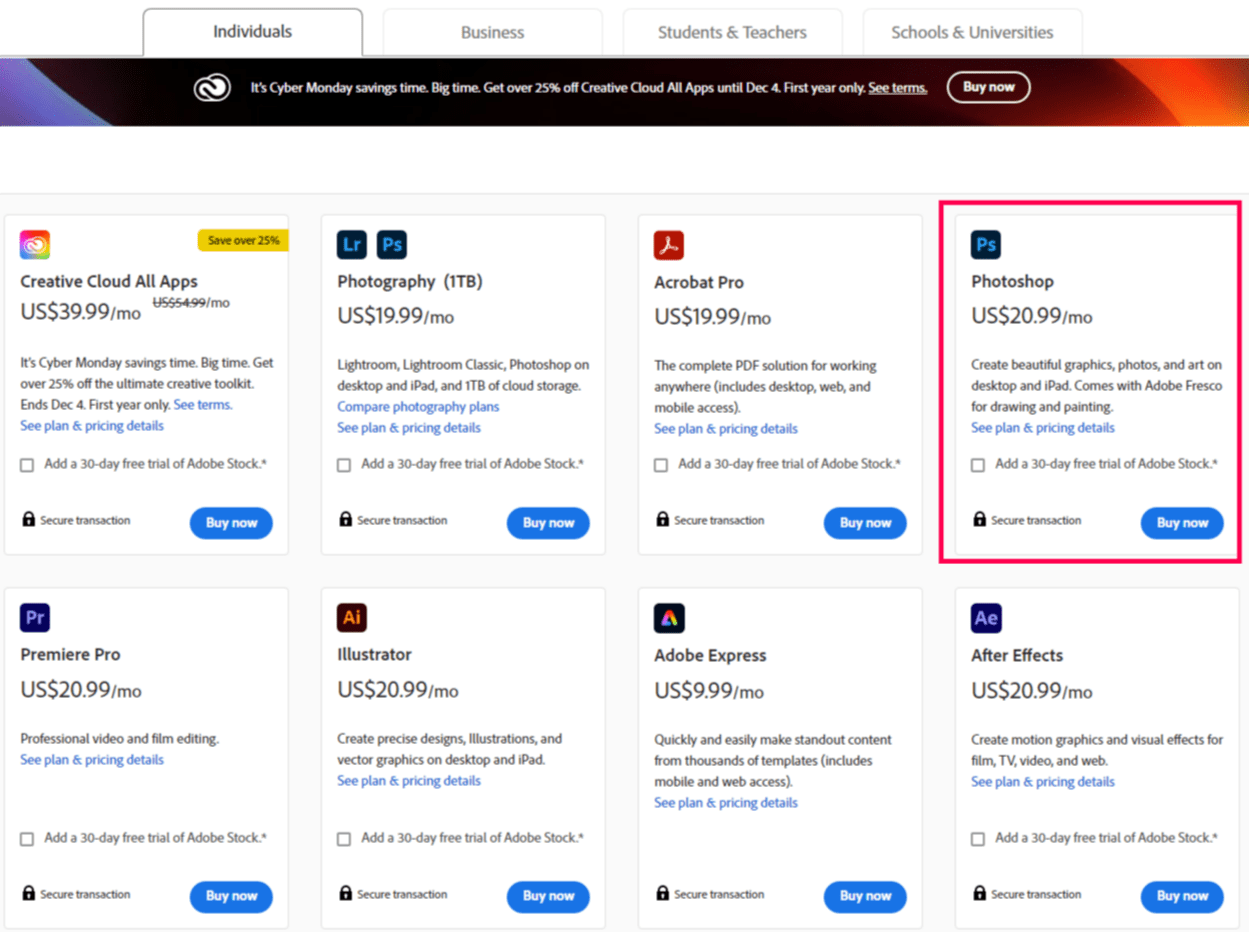
10. Photoshop
Adobe Photoshop is one the most popular photo designing, graphics editing & website design tools. With this tool, you can create an entire digital art from scratch. With Photoshop, you can create web design mock-ups that can later be converted to a functional HTML/CSS template.
Pricing

In a Nutshell
We know that there are tons of website design tools in the market. So, to avoid confusion, we’ve compiled this list of 10 top-notch website design tools you can use to design your website. Also, finding the best design providers is also confusing, and to simplify this we have published a blog to help you compare & decide the best.
You could also subscribe to an Unlimited Graphic & Web Design service if you don’t have the time or resources to design a website in-house, or if you need design inspirations, you can check out our design blogs on topics like web design & graphic design.