The Codecademy pricing section is effective for several reasons:
1. Clear Hierarchy and Visual Appeal:
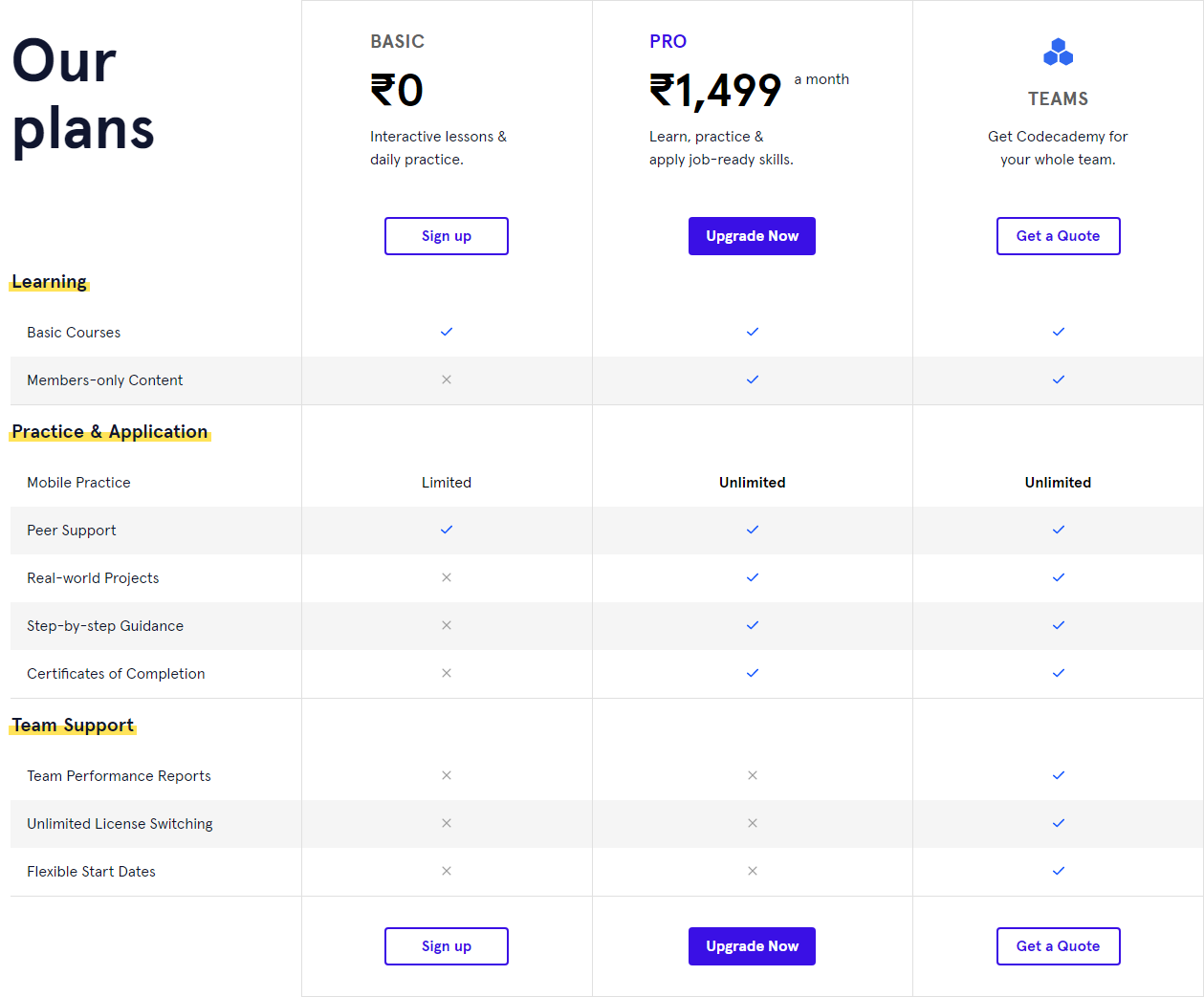
- Headline Focus: “Our plans” clearly labels the section.
- Tiered Structure: “BASIC,” “PRO,” and “TEAMS” tiers are clearly labeled and visually separated.
- Visual Cues: Checkmarks and “X” symbols are used to clearly indicate feature availability. The “Get a Quote” button for “TEAMS” is visually distinct.
- Layout: The layout is clean and organized, with clear sections for “Learning,” “Practice & Application,” and “Team Support.”
2. Value-Based Differentiation:
- Target Audience: Each tier is targeted to different user groups (basic learners, individuals seeking job-ready skills, teams).
- Feature List: The feature lists clearly outline the core differences between the plans, emphasizing the added value of the “PRO” and “TEAMS” plans.
3. Transparent Pricing:
- Pricing Information: The “BASIC” plan is clearly marked as ₹0, and the “PRO” plan’s price is prominently displayed. The “TEAMS” plan uses a “Get a Quote” approach.
4. Addressing Different User Needs:
- Tier Names: The tier names (“BASIC,” “PRO,” “TEAMS”) suggest different levels of learning and support.
- Feature Availability: The varying feature availability (e.g., “Real-world Projects,” “Team Performance Reports”) caters to different user needs.
5. Strategic Use of Information:
- Call to Action: “Sign up,” “Upgrade Now,” and “Get a Quote” buttons are prominently placed, encouraging user engagement.
- Other Information: The inclusion of feature categories helps users quickly understand the benefits of each plan.