Figma’s enchantment lives in its community-oriented abilities. In the event that you’ve at any point watched another person’s cursor move over an edge to change an issue while you’re filling in duplicate in that equivalent casing, you know precisely what we’re discussing. In the present group situated computerized age, structuring with others just feels right. Here are the 10 reasons why you should use Figma
Configuration procedure turns out to be increasingly comprehensive and seamless
Unexpectedly the structured document turns into a scene where anybody can get together and have a dialog about the plans. This implies it’s simpler for architects to work in parallel, investigating choices and emphasizing in shorter additions. This implies engineers can spot specialized concerns within the near future. Furthermore, this implies partners, venture administrators, or anybody with the connection can perceive how the plan is unfurling from a plan to a cleaned visual, instead of hanging tight for a major uncover.
Progress from configuration to code is probably going to be quicker and increasingly predictable
That is on the grounds that with Figma, it’s simpler to structure our plans in a manner that reflects how those structures will be coded.
To get why you have to realize how edges work. Figma uses outlines rather than artboards. Casings are diverse on the grounds that you can home edges inside an edge. When you place a little casing over a bigger casing, the two edges are naturally assembled and the littler casing turns into the offspring of the bigger, parent outline.
Sketch has Symbols and Figma has Components. The thing that matters is that segments are more adaptable than images, which means we can accomplish more with less of them, which means we’re bound to really utilize them as opposed to breaking them or beginning without any preparation.
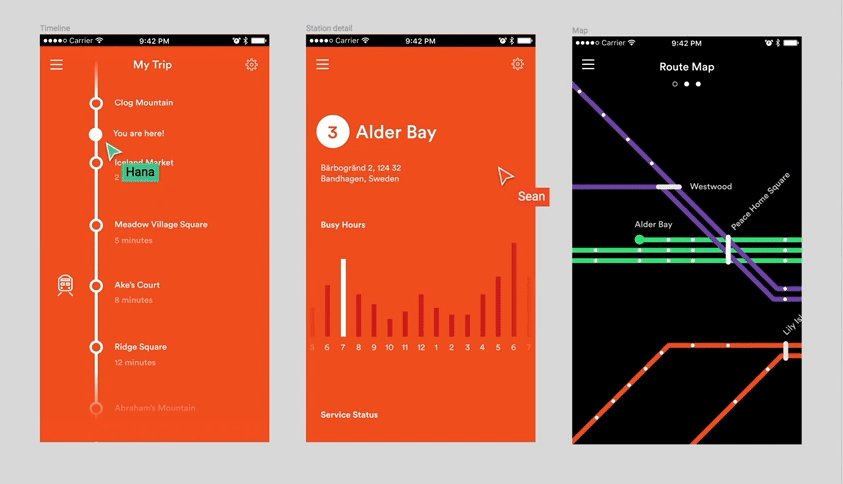
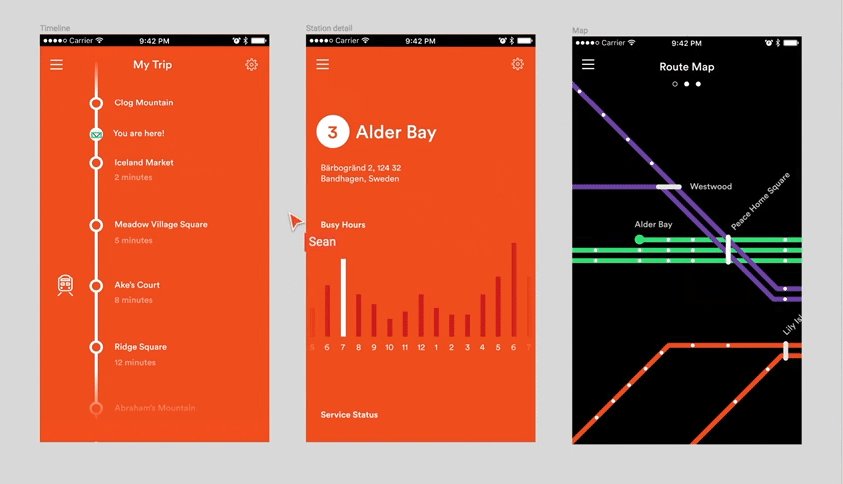
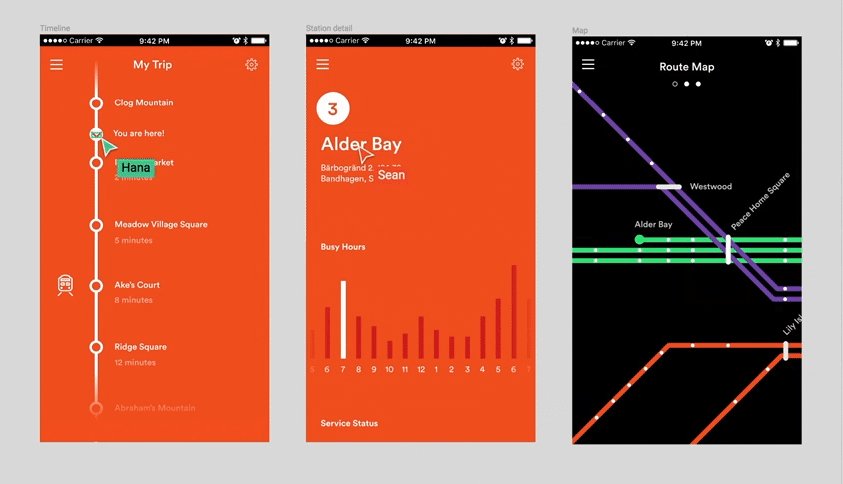
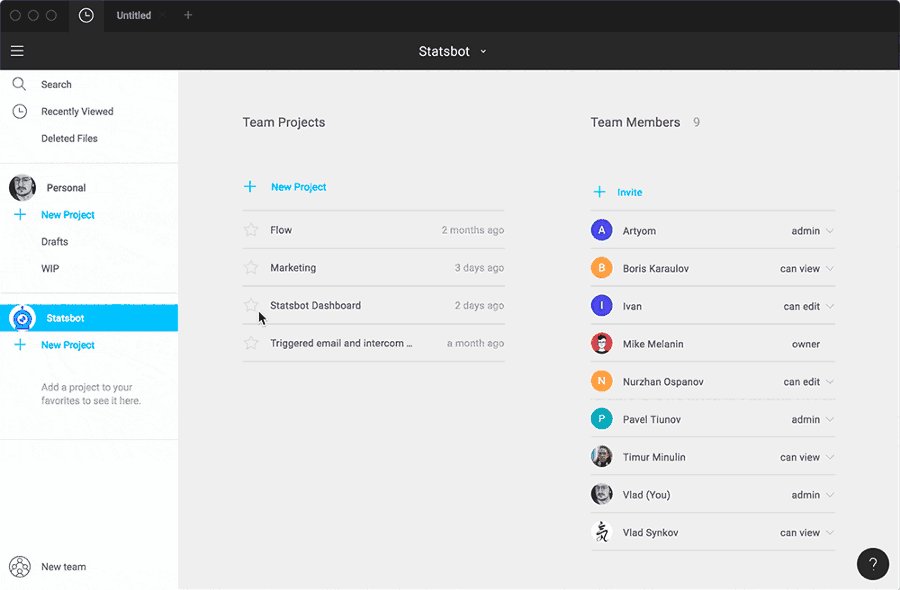
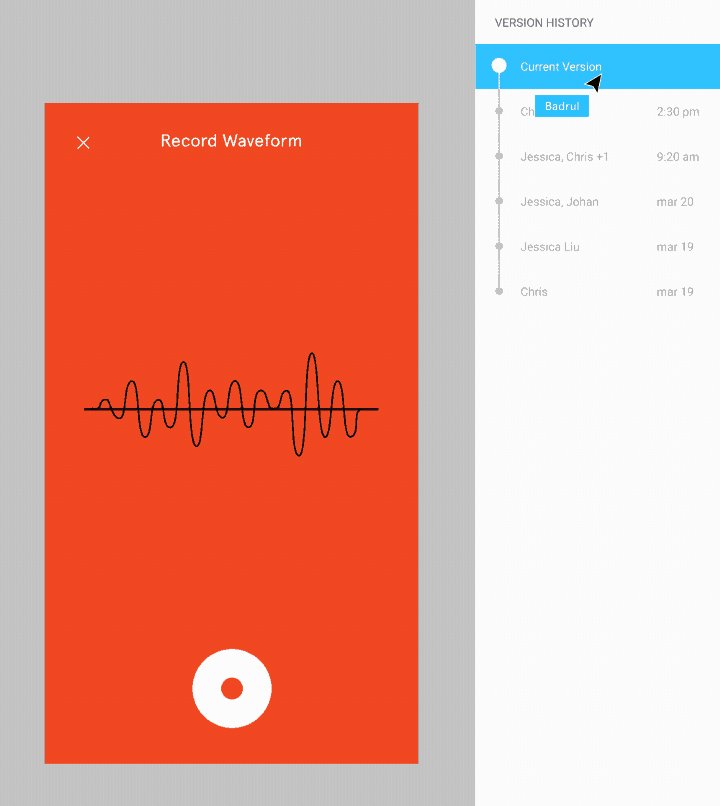
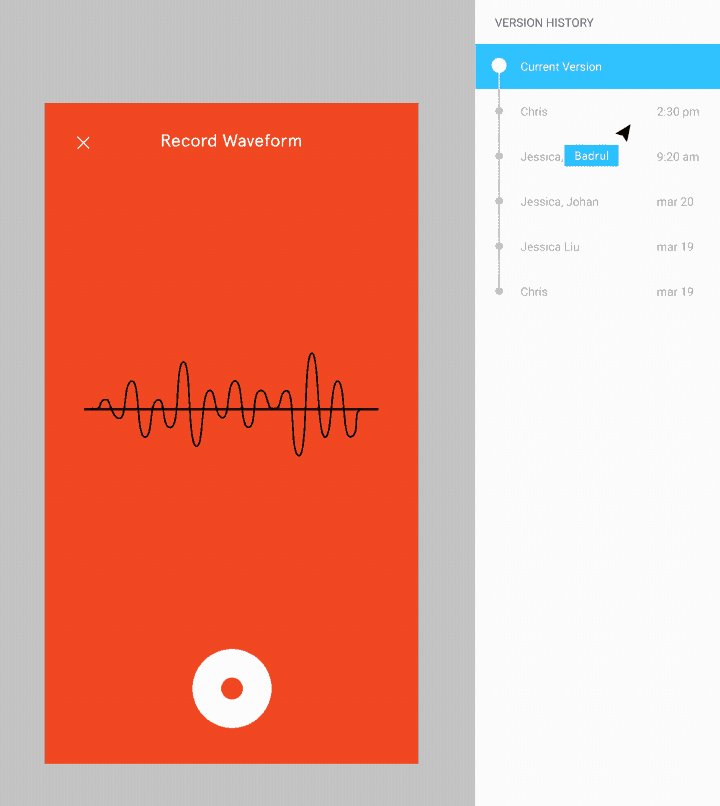
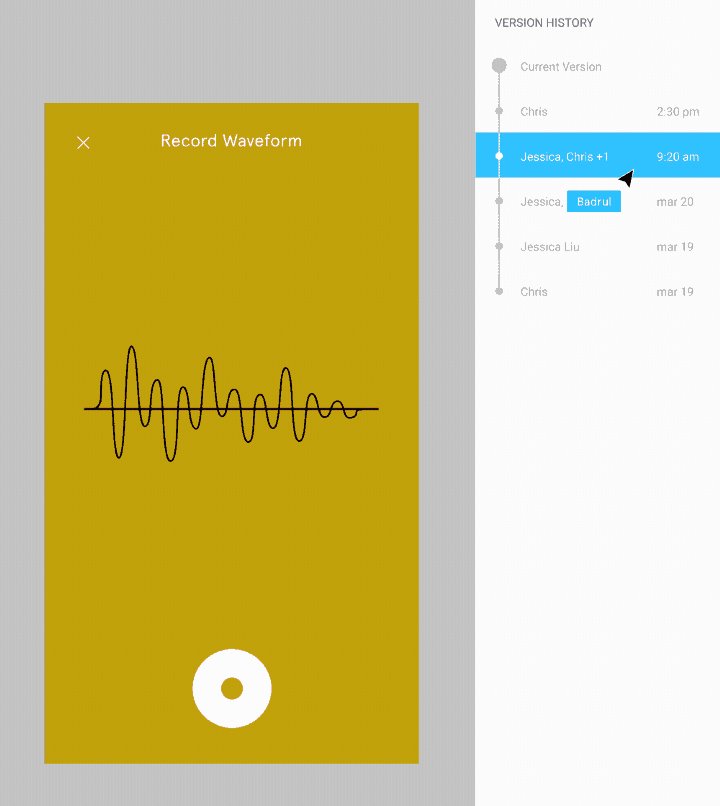
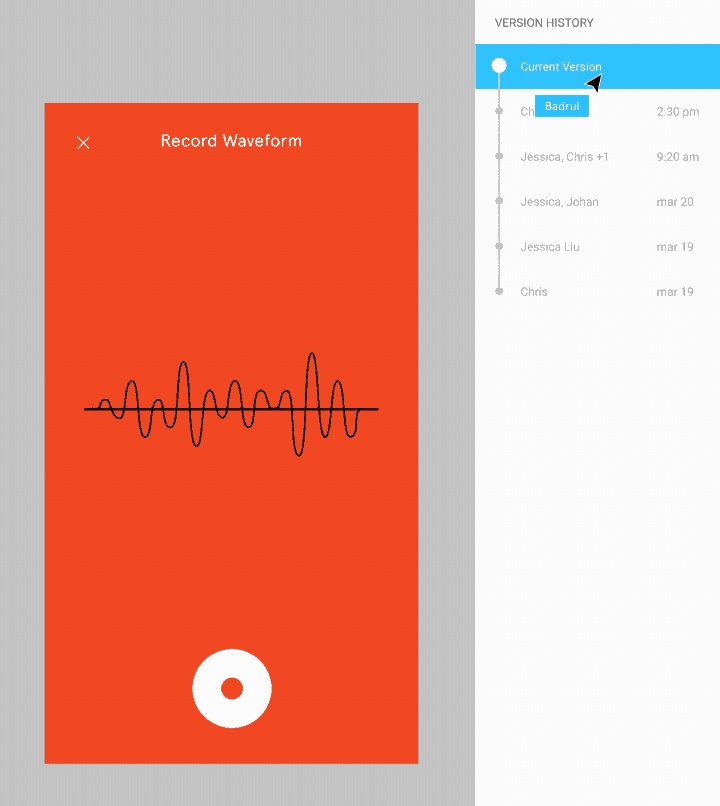
Multiplayer Collaboration

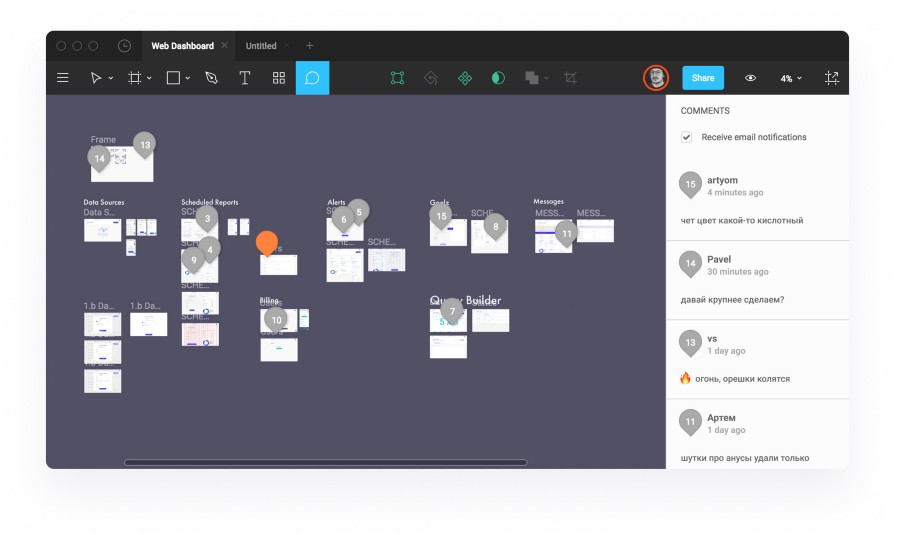
Multiple people can collaborate in real time. Similar to Freehand, people see each other’s cursors on the screen and can draw things and make comments. So in a way, Figma allows you to see the things that other people are doing which is a really good feature of this software.
Pricing
Engineers more often than not needn’t bother with the full intensity of a structure device. However, they regularly pay the maximum just to investigate the plans and fare resources.
This is the situation for Sketch, Affinity Designer, Photoshop, and Illustrator. Photoshop and Illustrator are the most costly, so it’s great that better and less expensive options exist. You can buy an AffinityDesigner and Sketch for a one-time charge. Be that as it may, on account of Sketch, engineers should restore the permit every year to stay aware of the planners’ variant.
Figma has the best evaluating model – albeit proficient planners will no doubt need a paid plan, it’s free for people.
Prototyping
Prototyping (like Sketch) is incorporated with Figma however it feels increasingly coordinated into the plan record. There’s remarking highlights inside the last model and to take that to the following dimension, remarks can be made legitimately on artboards – which will go onto somewhat later. Its prototyping highlights are improving constantly, in spite of the fact that it’s as yet not exactly as incredible as InVision.
Enables to make comments
Notwithstanding prototyping, comments allow architects to further clarify design and user associations. Preferably, you could pin comments anywhere on the plan.

Figma shines here again on the grounds that it has stuck comments, and you can add comments to plan straightforwardly by utilizing the Comment Tool inside the application. Adobe XD also uses pinned comments, but only on preview shared online, not straightforwardly in the device. Sketch allows you to include remarks in records shared in Sketch Cloud, but you can’t stick commentson the structure. Photoshop and Illustrator execute remarking on Creative Cloud reviews.
Code Export
Code export is an element that was spearheaded by the CSS Hat Photoshop module. Configuration instruments have step by step embraced this component.While Figma, Sketch, Photoshop, allow the duplicating of CSS from the components, the usage is quite essential in contrast with CSS Hat . Notwithstanding CSS send out, in Figma you can likewise trade iOS and Android code. Like Affinity Designer comes up short on this component also, this is most likely the consequence of its direction as a multi-reason outline apparatus.
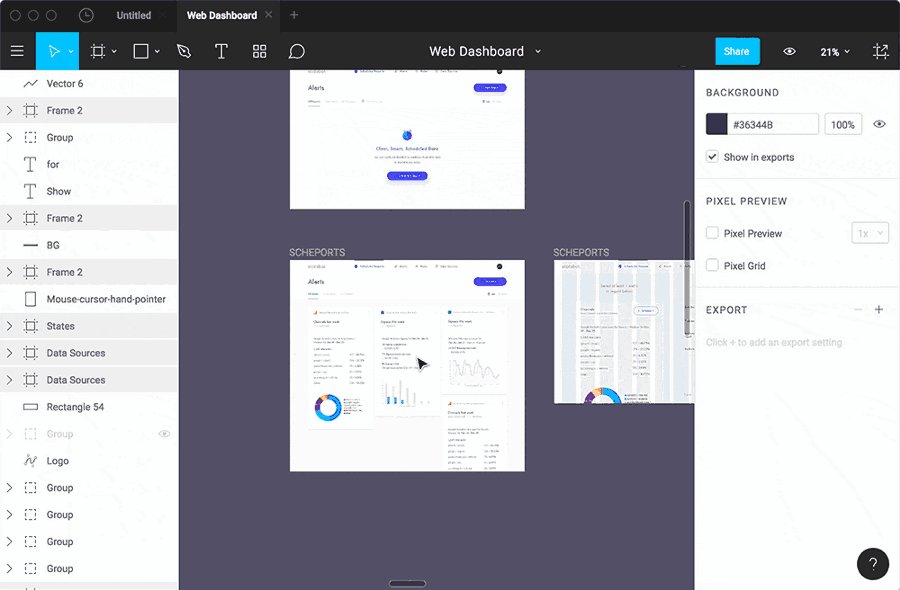
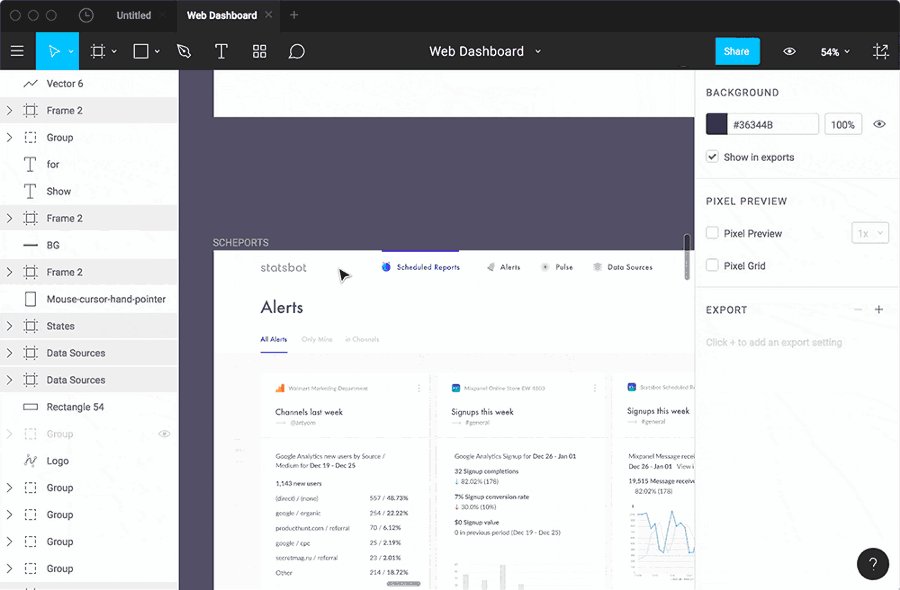
Availability
No installation package or applications required — all you must do is visit figma.com, log in, and start working.

Figma works in browser and is available on any platform (if you worked in page designer such as Webflow or Tilda, you will have no problems in terms of adaptation).
Designers are accustomed to the fact that everything that works through the browser is exclusively intermediate parts of the process.
Tech features designers wanted since the beginning of time
One of the greatest things about Figma is that its creators understand how designers think , see where and how designing can be simplified. Figma embarks on pains designers were dealing with for years, and proposes exciting solutions for them. Seriously, we heard some people screaming.
Liveshare

If you click on someone’s avatar, you get to see what they’re seeing on their screen and follow their cursor around. This works just like InVision Liveshare. Liveshare is a really great feature of Figma. You can even embed Figma projects in Dropbox .