In today’s times, you have plenty of options to develop a website for your business or startup. For new founders, being open to such variety can confuse them on what to pick & how to use that to their benefit.
In this article, you will come across WordPress vs Webflow. Know the difference, benefits & cons of what they bring with them. This article will help you to decide what can be better for developing your website & even help you in it through Draftss.
Table of Contents
WordPress vs Webflow: What are They?
Before getting to the detailed comparison, one must know the features & qualities of both – WordPress & Webflow.
About WordPress
Firstly before starting, it should be clear that the article when mentions WordPress means WordPress.com & not WordPress.org. WordPress belongs to a wide audience base as the platform provides flexibility to almost all kinds of users.
So, WordPress has made it easy to operate & maintain a website. But to take complete advantage of all the features available on WordPress, you need to be a pro developer.
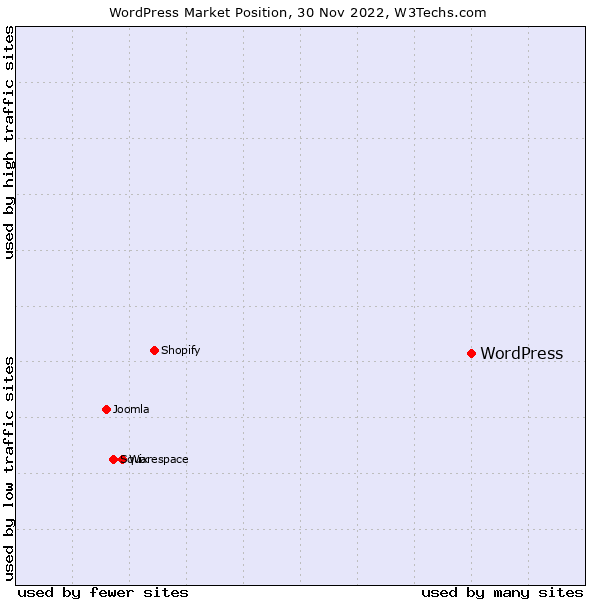
The below Graph, mentions the contributions of WordPress to website development, depicting that many sites use WordPress for development but the traffic is in the mids.
This CMS is useful for 43% of websites taking advantage of its tech. That means if you’re interested in this program, your competitor might also be using it. That’s why you need to have a great team

So looking at these discrepancies, let’s see a few reasons why you might want to use WordPress:
- Low-Cost Solution with Easy to Update feature.
- Extensive libraries of themes & plugins containing both free & paid.
- Customizable Plugins so that you can create a vast variety of sites.
- Open-source design that allows you to fully customize your entire project.
On the other hand, there are some drawbacks as well:
- Security Concerns as being an Open-source design brings more opportunities for hackers.
- Existing Editing Risks as it can result in crashing your website if you make the wrong change.
- Quick required updates for the CMS, Plugins & Themes.
Moving now to the Features of Webflow.
Webflow
Webflow’s target audience tends to be those with a bit of web design knowledge. You don’t need to be a professional to use this Content Management System (CMS), but it may be helpful if you’re hoping to build a highly-customized site.
The key difference between Webflow and other SaaS website builders such as Squarespace and Wix is that Webflow still gives you access to all of your site’s underlying code. Essentially, the visual builder is just giving you a visual tool to generate your site’s HTML, CSS & JavaScript.

Here are a few other Webflow advantages that you might appreciate:
- Enough flexibility for almost limitless possibilities
- Lots of integrations to make centralization easy
- A classic visual editor that makes designing more intuitive
Nevertheless, no product is perfect. There are a few potential downsides that you might want to consider as well:
- The sheer number of design choices can be intimidating
- Pricing plans may not be accessible for some budgets
- The interface is complex and comes with a learning curve
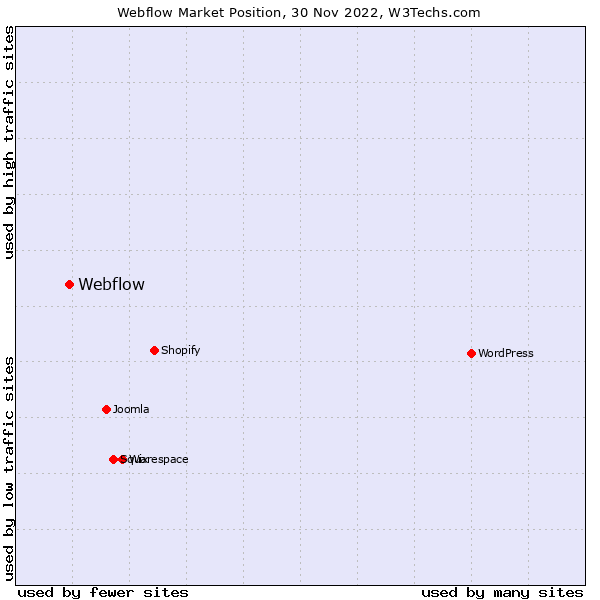
Finally, let’s talk about popularity. In terms of market share, Webflow makes up around 0.6% of all websites. This is less than other options such as Shopify & Squarespace. However, the sites that Webflow does support tend to have higher traffic than its competitors, making it a notable option in its niche.
WordPress vs Webflow: Comparing
1. Sign-up Process
Now that we’ve gone over the basics, here are five elements that you might want to consider before making your choice between Webflow vs WordPress.
- User-Friendliness
User-friendliness is central to website building – after all, struggling with a platform can take precious time away from creating your site. Here are a few facts to help you decide between Webflow vs WordPress for the most seamless user experience.
Webflow
Webflow offers an impressive array of setup resources. For example, you’ll get access to Webflow University. This will provide you with a series of courses, boot camps, and videos to get your website off the ground.
Webflow has also tried to simplify the setup process. Upon launch, you’ll get a walkthrough in the form of a setup wizard:
An example of Webflow’s setup wizard.
The Webflow setup wizard.
This crash course will probably equip you enough to start navigating the interface. Unfortunately, it may not be enough to familiarize you with all of the key elements – the layout is busy with a dizzying array of options:
An example of the Webflow interface.
Webflow interface.
If you’re feeling a bit intimidated, don’t panic! Even an experienced designer will probably need some time to get acclimated to this interface. You might need a lot longer if you’re relatively new to the game.
Nevertheless, you’ll probably be happy you invested that time. It may look complex, but the compact design also means you have quick access to the most frequently-used tools.
Furthermore, Webflow is fairly easy to extend to a variety of tasks. Whether you’re hoping to build an online store or a small-time blog, you can use the same tools in the same format. However, keep in mind that more complex designs will likely require a more in-depth understanding of the platform.
WordPress
In terms of getting started, the Webflow vs WordPress debate is a close call. However, WordPress’s famous five-minute setup process is a formidable feature. All you need to do is enter a few pieces of information and you’re on your way.
Nevertheless, using WordPress means you’ll need to seek out your own hosting provider. By contrast, hosting is a built-in feature with Webflow. You’ll have more choices if you use WordPress, but finding your best fit can take some time.
Once you’re done with those initial tasks, you’ll be ready to dive into the dashboard. We have already shown you how Webflow is a bit complicated. By comparison, WordPress’s simplified layout may be a breath of fresh air:
The WordPress dashboard.
WordPress dashboard.
Nevertheless, it comes with its own challenges. This approach requires a few more clicks to reach the tools you’ll need for different tasks. That means you might have a harder time learning the ropes if you’re not sure where to start. Fortunately, the organized sidebar makes this a little easier.
When it comes to extensibility, it’s hard to beat WordPress. A huge variety of plugins and themes mean you can tailor your site to serve almost any purpose. However, this also means you’ll have to learn the unique ins and outs of each addition.
- Community Support
No matter where you fall on the Webflow vs. WordPress debate, one thing is for sure: either choice will provide you with plenty of other users to keep you company. Let’s look at how these two platforms differ in terms of community and customer support.
Webflow
Webflow comes complete with a dedicated forum. This functions as an easy way for you to get in touch with other users about questions you might have. It also enables you to search Webflow University for any specific content you’re trying to find.
Want to know how we increased our traffic over 1000%?
Join 20,000+ others who get our weekly newsletter with insider WordPress tips!
Subscribe Now
You’ll also find the “Show & Tell” section here. This is a place where you can show off the work you’ve done with the platform. It can also be a source of inspiration from creatives across all different genres.
If you’d prefer professional support, Webflow comes with customer service. You can reach out to its team and receive email support on weekdays. This is especially useful if you have questions about your pricing plan.
The Webflow community also offers a variety of events and groups that you can join. Similar to the forums, these can be opportunities to learn more about the platform and connect with other creators.
WordPress
As open-source software, WordPress lacks ‘official’ support options. However, this platform does offer a variety of different resources you can rely on. These cover almost every skill level, from seasoned designers to those still learning the WordPress ropes.
One reason for this is the fact that WordPress is open source. That means all of its code is publicly available. Moreover, it also means that you can edit or repurpose that code in any way you want.
In addition to design flexibility, this has also given rise to a robust community. You can check out the complex WordPress documentation, as well as the dedicated forums. Individual plugins and themes even have unique forums you can visit.
Finally, WordPress also offers a variety of events centered around the program, where users can learn from one another. These days, they’ve largely moved to the virtual sphere. This makes it even easier to get involved with the community.
- Design Options
Once you’re ready to start designing, it’s important to consider what options are available to you. Here are a few elements to consider before you make your CMS choice.
Webflow
One of Webflow’s greatest advantages is its templates. These are pre-made sites designed by development professionals. That means they’re optimized for performance as well as aesthetics:
A selection of Webflow templates.
Webflow templates.
However, you’re still free to edit the templates as needed. As a result, you can build a highly-customized website without having to create the base or worry about the background code. You could even change it minimally if you’re looking for a quick start.
This editing process is made a bit easier with the visual editor. The results are largely “what you see is what you get,” meaning there’s less need to switch between the editing screen and your previews.
You also have a large selection of choices within this editor. You can change nearly everything: layouts, spacing, texts, mobile layouts, and more. As long as you’re willing to put the time in, it’s a virtual sandbox.
It’s also worth noting that you can create ‘collections’. Collections are reusable content that you can store in a database for future use. Thus, it’s an easy way to streamline your work across different areas of your site.
WordPress
If you’re comparing Webflow vs. WordPress, the visual editor should be a primary consideration. That’s because WordPress doesn’t quite use the same approach as Webflow. Instead of a front-end page editor, it uses something called the Block Editor:
Turbocharge your website and enjoy 24/7 support from our veteran WordPress team. Our Google Cloud-powered infrastructure focuses on scalability, performance, and security. Check out our plans
An example of the WordPress Block Editor.
WordPress Block Editor.
This module-based system is fairly easy to use: each piece of content exists as its own Block and can be individually edited and moved. However, it’s not quite as visual as Webflow’s editor. You’ll need to invest in a page-building plugin to get that effect.
The Block Editing system is also present within WordPress widget sections. These are small functional elements that can be placed on specific parts of your site. It’s a simple way to add consistency in areas such as sidebars, headers, and footers.
In terms of pre-made designs, WordPress offers an impressive collection of themes. You can choose between free and paid options that cover an exhaustive range of niches. These themes are also extremely flexible: you can either edit the code directly or use WordPress’s built-in system for an easier approach.
- Search Engine Optimization
Search Engine Optimization (SEO) is a core part of helping others find your site. In large part, how your site ranks will depend on whether you write quality content. However, there are a few behind-the-scenes factors that rely on your choice of CMS.
Webflow
As we’ve covered, Webflow is more of an all-in-one solution than WordPress. That means it also comes with a variety of tools to help you achieve optimal SEO as quickly as possible.
For example, the platform is built around creating mobile-friendly pages. This metric is critical to placing high in search rankings, not to mention the benefits to your visitors.
Webflow also takes a variety of other measures, including:
Auto-generated and submitted sitemaps
Clean, lightweight code to better appeal to site crawlers
Lightweight construction to ensure faster load speeds
All of this together means you probably won’t have to worry too much about back-end SEO. On the other hand, you’re ceding control over this important element and must rely on the optimizations Webflow makes for you.
WordPress
By default, WordPress comes with a smaller set of SEO tools. The base code was designed with smooth performance in mind. However, if you change that code – which is one of the main appeals of WordPress – you could lose that benefit.
However, WordPress can also help you take more control over your search rankings, thanks to the many add-on tools that are available. Plugins like Yoast SEO and All in One SEO can help you boost this key metric by optimizing your content for keywords, adding metadata for search engine bots, and more.
It’s also worth noting that it can be easier to migrate a WordPress site. This matters because moving your site can harm its SEO if you’re not careful. Fortunately, if you’ve chosen high-quality managed WordPress hosting, you can almost certainly rely on your provider to perform this task for you.
- Ecommerce and Pricing Plans
Let’s wrap up with a look at ecommerce and pricing. This is an area where the Webflow vs. WordPress discussion gets interesting. Both have very different options to offer you, so let’s dive right into them.
Webflow
Ecommerce is built directly into the Webflow engine. All you need to do is activate an extension and integrate your shipping services. From there, it’s just a matter of designing your site.
However, here’s where Webflow vs. WordPress starts to differ quite a bit. If you’re using Webflow, you’ll have fewer options for payment processors. These will come with a standard Webflow fee – and that’s on top of whatever fees you’re paying the gateways and shipping companies.
Since Webflow hosts its sites, you’ll also need to select a pricing plan:
An example collection of site plans from Webflow.
Webflow site plans.
These are paid monthly and start at $29 per month. There are cheaper site plans available, but if you want an ecommerce plan that will enable users to buy products on your site, you’ll need to opt for the premium options.
WordPress
WordPress’ open-source nature doesn’t only make it flexible: it also makes it free. All you have to do is download the software to get started.
However, this doesn’t account for other site costs. You’ll need to pay for a variety of other elements that are included in Webflow’s plans by default, including unmanaged or managed WordPress hosting as well as a domain name.
When it comes to ecommerce, the most popular option for WordPress users is WooCommerce:
WooCommerce home page
WooCommerce.
While there are going to be fees associated with payment portals, credit cards, and shipping, WooCommerce itself is free. It may take a bit more setup than Webflow, but it can also end up being cheaper in the long run.