OneUp App is Flaunting Its Dashboard Designed By Draftss
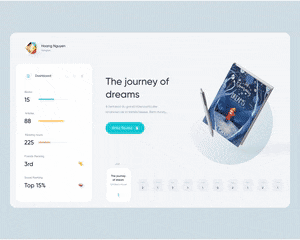
Client: OneUp App LLC Description: OneUp App is a social media management and advertising management tool for businesses and individuals. Industry: SaaS Project: Web Designing & Development Problem With great power comes great responsibilities and with powerful tools comes the responsibility of having great features and design. OneUp App has got some of the best offerings in the market and all it needed was a great companion to uphold the features and offering with the best and unique design which can be comfortable as well as responsive for the user. The dashboard is a functional aspect of the website and has to be treated the same way. It has to be very easy to operate and be self-understanding to be able to convey to the user of the options and offerings. Hence, Draftss got its hold over the dashboard and understood the whole concept. The problem had to be resolved with web designing and an interface that could be very comfortable and easy to use. That’s where we picked it up from! The Draftss Solution Understanding the Problem The project was a very straightforward and complex one at the core of the understanding. We knew what had to be developed but the sheer spontaneity of the design and outlook of the dashboard on the screen could change everything. It was not just about the big screens which are easy but also about the small screens which can be difficult at times to handle and stuff everything in. The brief of the client talked about how he visualized the dashboard to be. His concepts and designs had to be understood and brought into reality as well as onto the screens. In the complete duration of the onboarding of the client, knowing about the project, and creating a background detail of the working and performance of the tool, we had a team that was ready to put forward its best effort and make sure the real outlook of the dashboard looked similar and even better than that of the visual appeal in the mind of the client. Brainstorming Solutions & Crafting Results We knew that the tool had t be very comfortable and easy to use. It had to be handy on both the big screens as well as the small screens. The only parameter we had to work upon in the starting was how to devise customer navigation and journey wireframes so easily that we could minimize the clicks for everything that had to be done on the software. We devised multiple options of the designs for the clients to choose from and select the best one according to what he sees his software to be. That’s what we do at Draftss – Propose a number of great concepts for a single design to choose from! The client was catering to technology and an audience that was highly active on social media and thus had to be very keen to offer a sharp, modern, and bold look which can speak to the masses. The product was powerful and innovative and hence should have been the designs. With every feature they added to bring ease of social media management and add experience, we had to keep in mind that every feature on the web design too should equally be intact with the work the product performs for the users. We kept delivering the other designs as well with the wireframes as requested by the client. The tasks thus started finishing off and we were moving towards the development of the dashboard. The development phase was a very complex process that involved coding and modifications in the functionality. Modifying every bit of the designs from dropdowns to custom buttons, fixing everything according to the preference, and getting them clean and very edgy design thus started off bring results onto the screens. With constant feedback, reviews, and fixes, we started looking forward to a full-fledged dashboard design which was nothing less than great. The account section of the dashboard lets the user have a number of accounts of different social media platforms connected to the software. The dashboard is easy to use, very comfortable as we wanted it to be, and brings forward a very neat and clean design that enables the user to understand the information and grab each detail on the page thus displayed. The next feature that the tool offers its users is to create new categories for different types of posts a user is going to make on different social media accounts. We made sure that through the design process, we have the user and its ease of operation in mind. For every option that we have designed, it is in line to keep the process the shortest and the option to be easiest. The queue area, as it sounds, could have been very tacky and messed up as a lot of information for every post which is queued had to be displayed over the screen. However, the clean and neatly designed interface of the screen does not let even a bit of the tacky element affect the design and working of the flow of work through the queue dashboard. How great is the product, especially the one which helps you enhance the efficiency of the users and management of the work, gets defined by how better is the management options provided and how easily can it be tracked. The calendar option helps the users track the complete data of the user in one place with no mess and complete neatness. Do not miss out on the color combination! Process Flow The wireframes of this complete flow of work have been a tremendous task to work upon. We had to create the complete model out of it. How do you use the product? You hop on to the dashboard and select a category. Until you select a category, you are not moving ahead. Hence, one option at once. That’s how simplified the screen is. Next, the user selects the