Importance of exploring Gestalt principle of design:
Every designer should know the Gestalt theory of design or Gestalt Principles. This would simply help in enhancing the perceptions of the viewer. If the designs seem appealing and attractive, the user is probably going to have a positive image in their minds regarding the brand or a business. These visual perceptions advance and lightens up the designs. These designs acquire a major role to play in visual perception.
Here is the reason how? Perceptions or signals/information is received by our sensory organs, i.e. eyes, ears, skin. Here the main role is played by the sensory organs that too by the eyes. As soon as the lights pass through our human eye, eyes receive the signals or information from the proximal stimulus, here the encoding takes place. The image or the information that is encoded is judged and the meaning is interpreted by the brain. This is how a perfect or well-curated design attracts the mind of the viewer.

So, to enhance this visual perception gestalt theory of design is used. Why is the Gestalt theory of design important? The very main reason that makes the Gestalt theory of design worth it, is the principles. The principles that come under the gestalt theory helps in improving the positioning of the designs that particularly are designed to grab the attention of the users.
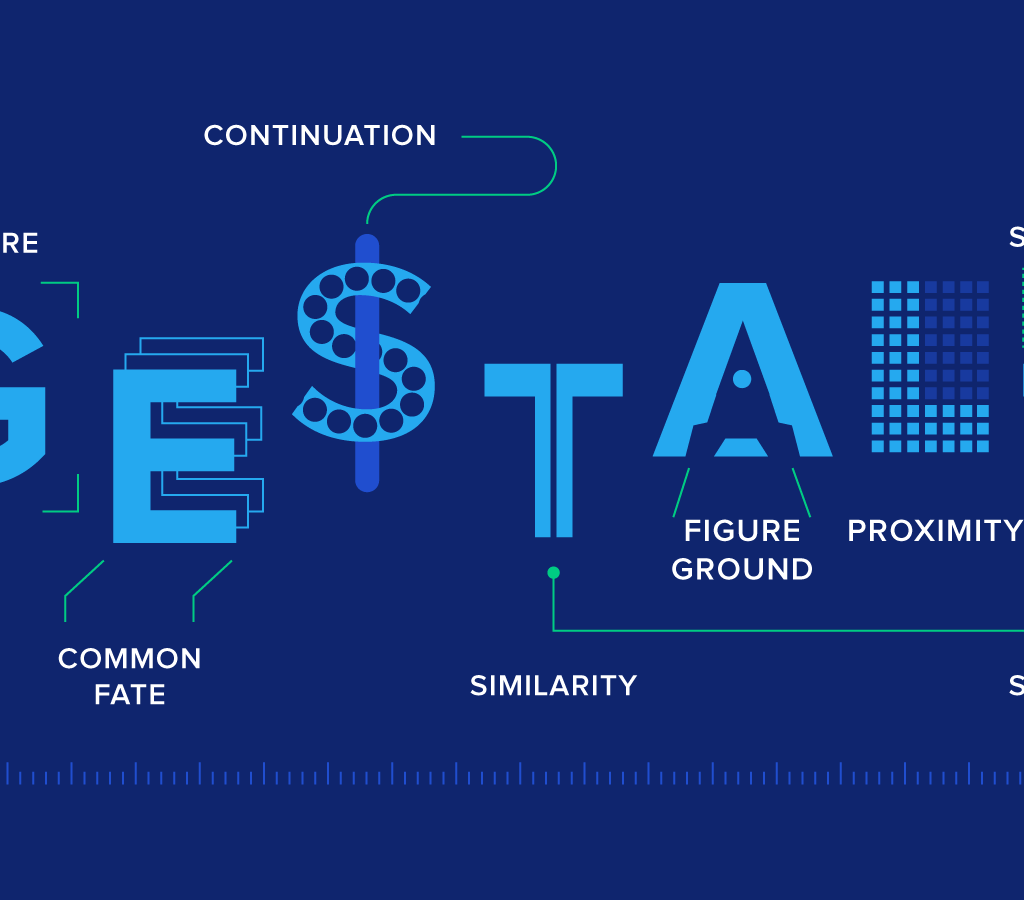
What are the Gestalt principles of design? So, Gestalt theory is a combination of visual perceptions. It is a classic principle theory. There are approximately 6 individual principles that are associated with the theory of Gestalt. These individual principles comprise of- Similarity, Continuation, Closure, Proximity, Figure/ground, Common fate, order, or Symmetry.
However, for a designer, there are several things to remember at a particular point in time, such as orientation, hues, lightness, motion, size, color, visibility, etc.
The emergence of the framework of Gestalt principles:

l
The gestalt theory of design acquires a framework of certain principles that depicts the psychological behavior of the human mind. How can the visual perception be triggered in order to attract using the designs? The theory was founded by some German psychologists around the 1910s and 1920s. The founders were, namely, Max Wertheimer, Wolfgang Kohler, and Kurt Koffka
What are Gestalt principles for graphic design:
Let’s look at some fundamental principles of gestalt theory of design:
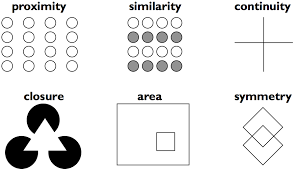
Proximity:

This principle of proximity in the gestalt theory mainly focuses on the state of how we as humans picturise a group of elements when they are close to each other. Thus, proximity often depicts the spatial relationship of objects and designs.
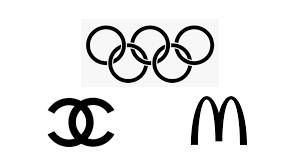
Similarity:

This principle of Similarity states that a design belonging to the same group which has a touch of information makes it visually appealing. Adding on to this, the human eye will choose to interpret the simple forms of designs. It also indicates that if a design contains multiple shapes.
The mind is again designed uniquely, in this case, the mind might choose to separate or to group depending upon the answer. Hence, similar and simple elements should be used to provide an arrangement in the minds of the viewer.
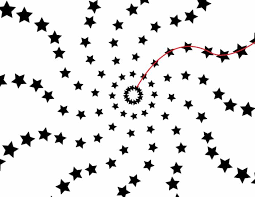
Continuation:

Lines and arrows help the human eye to follow the paths. Thus, this principle of gestalt theory adds value preposition to the website, landing page, or application. This is because, our eyes acquire a feature of prioritizing uninterrupted continuation, which can only be offered by the usage of lines and arrows.
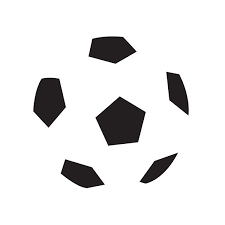
Closure:

Closure if looked at closely means simplicity. It is the inclusion of symbols in such a manner that the human has an opportunity to seek and find patterns. Additionally, the purpose of closure in designs provides information for the eyes to ponder and fill in the rest. Likewise, impart an incomplete or missing perception grabs the attention of the viewer. For instance, dotted lines can be drawn in order to make the viewer resolve this information.
Common Fate:

The common fate principle of the Gestalt theory states that grouping all the common designs together helps in moving the perception in the same direction. It also helps in giving an impression of movement and helps make the designs more appealing. Additionally, these designs follow a similar trend. They seem to move in a similar direction. Hence, common fate suggests motions with more appropriate strokes and formatting.
Order/Symmetry:

It is human nature to see and point out the order among the chaos. It is an inbuilt feature in the human brain to recognize symmetry and think accordingly.
Gestalt Principles of visual perceptions for graphic design:

How to implement Gestalt principles that are both attractive and appealing to our visual perceptions? As we have already seen, how visual perception helps someone’s eye meet your designs. Likewise, the main work or purpose of any graphic designer is to communicate the needs and requirements of the brand to its valuable customers in a designer, creative and informative manner.
Hence, if the graphic designer is much aware of the facts of the gestalt principles of design. Here, it becomes necessary to understand the perceptions and human mind to convey the message of the brand effectively. This in turn would help in describing the visual relationships beyond perception.
Gestalt Principles of psychology for graphic design:

For a graphic designer, it becomes more necessary to implement gestalt principles. This is because visual elements when grouped properly and separated create a new design. This design will always have an edge ver the others. Additionally, these designs make the message more meaningful. Let us look at some more key points that affect psychology for graphic design:
Emergence:
Individual parts of a design are first understood. This helps in the creation of new objects.
Past Experience:
To enhance the cultural and social experiences help in the formation of new customized designs
Uniformity:
The uniformity of the variations like that of colors scale and rotation play a key role in determining the psychology in graphic design.
Meaningfulness:
Multistability or meaningfulness often drives the attention of the viewer. This meaningfulness enhances the perception. It should try to resolve unstable designs as well.
Comprehensive:
Creating forms out of the gaps provides comprehensive touch to the designs and helps the eye fill gaps.