Elements & Principles of Graphic Designing play a critical role in brand building and, at the same time, in showcasing your skill sets. Although branding and design are inseparable experiences, it’s important to understand the fundamentals of graphic design before embarking on any new assignment.
Draftss has also helped its clients develop substantial e-commerce platforms with unlimited graphics designs, illustrations, WordPress, HTML, and more for building your website, brand, etc. You can check out our website at draftss.
When working with clients, you get only one opportunity to make a strong first impression, so why not infuse their experience with your knowledge and application of design elements to a range of projects—social media graphics, web and app UI, videos, banners, advertisements, et al. Of course, as a designer, don’t worry about drawing outside the lines and having fun while doing it!
“There are three responses to a piece of design—yes, no, and WOW! Wow is the one to aim for.” -Milton Glaser

-
Balance
Balance lends stability and structure to an overall design. To understand it better, think that there’s weight behind each of your elements & principles of graphic design. Shapes, text boxes, and images are the elements that form your design, so it’s important to be familiar with the visual weight each of those elements possesses. Now, this doesn’t mean that the elements always need to be distributed evenly. Or that they must be of equal size—balance is either symmetrical or asymmetrical. Symmetrical balance is when the weight of elements is evenly divided on either side of the design, whereas asymmetrical balance uses scale, contrast, and color to achieve flow in the design.
- Symmetrical – This type of design is formed along a vertical or horizontal axis, where the weight of the elements is evenly divided between both sides of the layout.
- Asymmetrical – This type of balance employs scale, contrast, and color to even out the flow of a layout. It is usually found on websites, where two sides of a webpage differ from each other but contain similar elements.
- Radial– Here, the elements of a design are placed in a circular pattern on the layout. This provides a sense of movement and dynamism to the eyes of the viewer.
-
Proximity
Proximity helps in creating a relationship between similar or related elements. These elements mandatorily do not require grouping. Because they are all by way of font, color, size, etc. They are similar to connecting points.
-
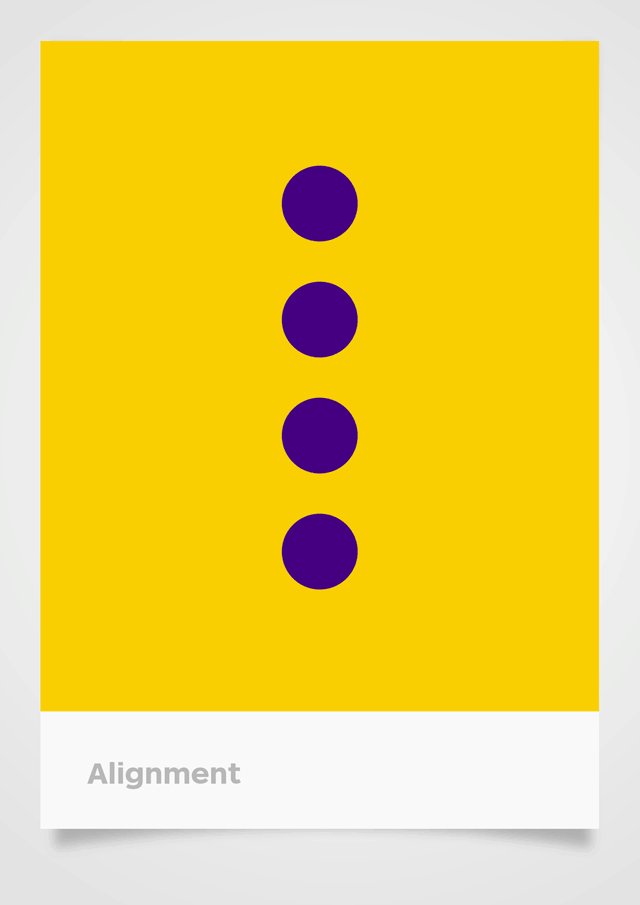
Alignment
Alignment plays a pivotal role in creating a seamless visual connection with the design elements. It gives an ordered appearance to images, shapes, and blocks of text by eliminating elements placed in a disheveled manner.
-
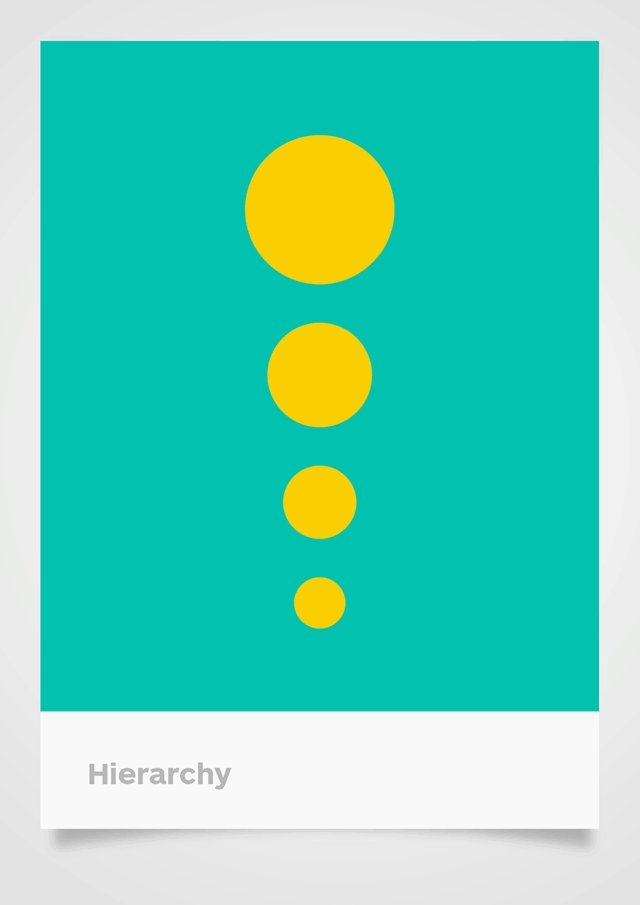
Visual Hierarchy
In simple words, a hierarchy is built when extra visual weight is given to the most important element or message in your design. It can be achieved in various ways — using larger or bolder fonts to highlight the title; placing the key message higher than the other design elements; or adding focus to larger, more detailed, and more colorful visuals than those less relevant or smaller images.

-
Repetition
Repetition is a fundamental design element, especially when it comes to branding. It creates a rhythm and strengthens the overall design by tying together consistent elements such as the logo and color palette, making the brand or design instantly recognizable to viewers.
-
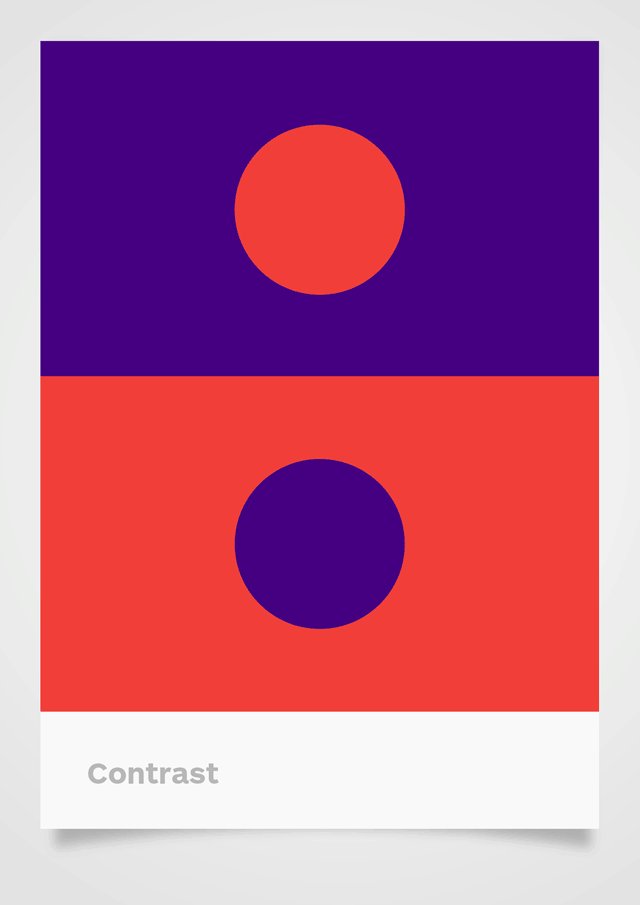
Contrast
Contrast happens when there is a difference between the two opposing design elements. The most common types of contrast are dark vs. light, contemporary vs. old-fashioned, large vs. small, etc. Contrast guides a viewer’s attention to the key elements, ensuring each side is legible.
-
Colour
Colour is an important design element, and it dictates the overall mood of a design. The colors you pick represent your brand and its tonality, so be careful with the palette you choose. As a graphic designer, it’s always helpful to have a basic knowledge of color theory. For example, gold & neutral shades evoke an overall feel of sophistication, bright colors signal happiness, and blue creates a feeling of calmness. Color palettes can be a contrast or even a complement to the elements.
-
Negative Space
We got the idea about the importance of colors, images, and shapes, but what about the space that is left blank? It is the ‘negative space’, which in simple words means the area between or around the elements. Using it creatively, negative space can help create a shape and highlight the important components of your design.
-
Typography
“Words have meaning, type has spirit,” — Paula Scher.
Typography is one of the key pillars of elements & principles of graphic design. It plays a critical role in brand-building and, at the same time, in showcasing your skill-sets, and it speaks volumes about a brand or an artwork when executed stylistically or even customized. Sometimes, ‘type’ is all you need to showcase your design concept.
-
Rules
Once you’re an adept graphic designer who understands the foundations of design, then it’s time to break some of those rules. And, by that, I don’t mean, use pixelated images or an illegible font type. Remember, whatever it is that you’re choosing to communicate, you must never compromise.

Conclusion
While these principles may require some of you to be more observant and take mental snapshots of novel designs (that you stumble upon), they’re key principles for those who want to create a great brand by way of strong visuals and content. In fact, you must frequently color outside the lines to pull away from a mediocre or repetitive design structure, but beginners must first know what those prescribed lines are. So, let’s understand the ten basic design principles that will help you create stunning graphics.
You can try out draftss for an excellent experience and increase your product marketing. We provide premium-quality services on unlimited graphic designs, WordPress, Webflow, HTML, illustrations, websites, landing pages, dashboards, App UI/UX, and many more. Here, we provide our clients with 73+ types of design and code services.