Adobe XD CC Design: Design your own App
The 21st century as we all know it is the time of technology, specifically easy going tech like mobile and laptops. In such a speedy world apps, and websites are a major bid for everyone from a child to an elderly. With a fast moving world creating and designing own apps is becoming more and more popular. There are several places one can design an app or a website, and Adobe has come up with just the solution- Adobe XD CC Design.
What is Adobe XD CC Design?
Let us first understand, what exactly is Adobe XD CC Design? While other tools require coding Adobe has given an easy solution of creating the initial dream design using it XD CC Design. The tool is made available on MacOS as well as Windows for the creative work to go in and then the prototype can be easily accessed using the android/ iOS app.
The tool is a very comprehensive set of user friendly integrations (Jira, slack, Jeplin etc.), plugins (face clouds excel etc.), UI kits (from various developers) and last but not the least icon sets. Along with these, there is a photo-shop, illustrator, light-room and much more. The tool also allows for linking art boards, making lists, setting up a gallery to make the designing more easy and interesting. The range of colour palettes and combinations helps in providing and re-editing prototypes till they time it’s just the way you need it to be.
Getting Familiar with Adobe XD CC Design

The home page is a very compatible space of the app. It starts with all instructions regarding anything you need for designing.
You can save several creations at a time in the cloud, link them and even manage these links to get the perfect prototype. Furthermore there are options to share your creations. If you have deleted something Adobe XD CC Design also gives you an option to restore your design/edits any time you wish.
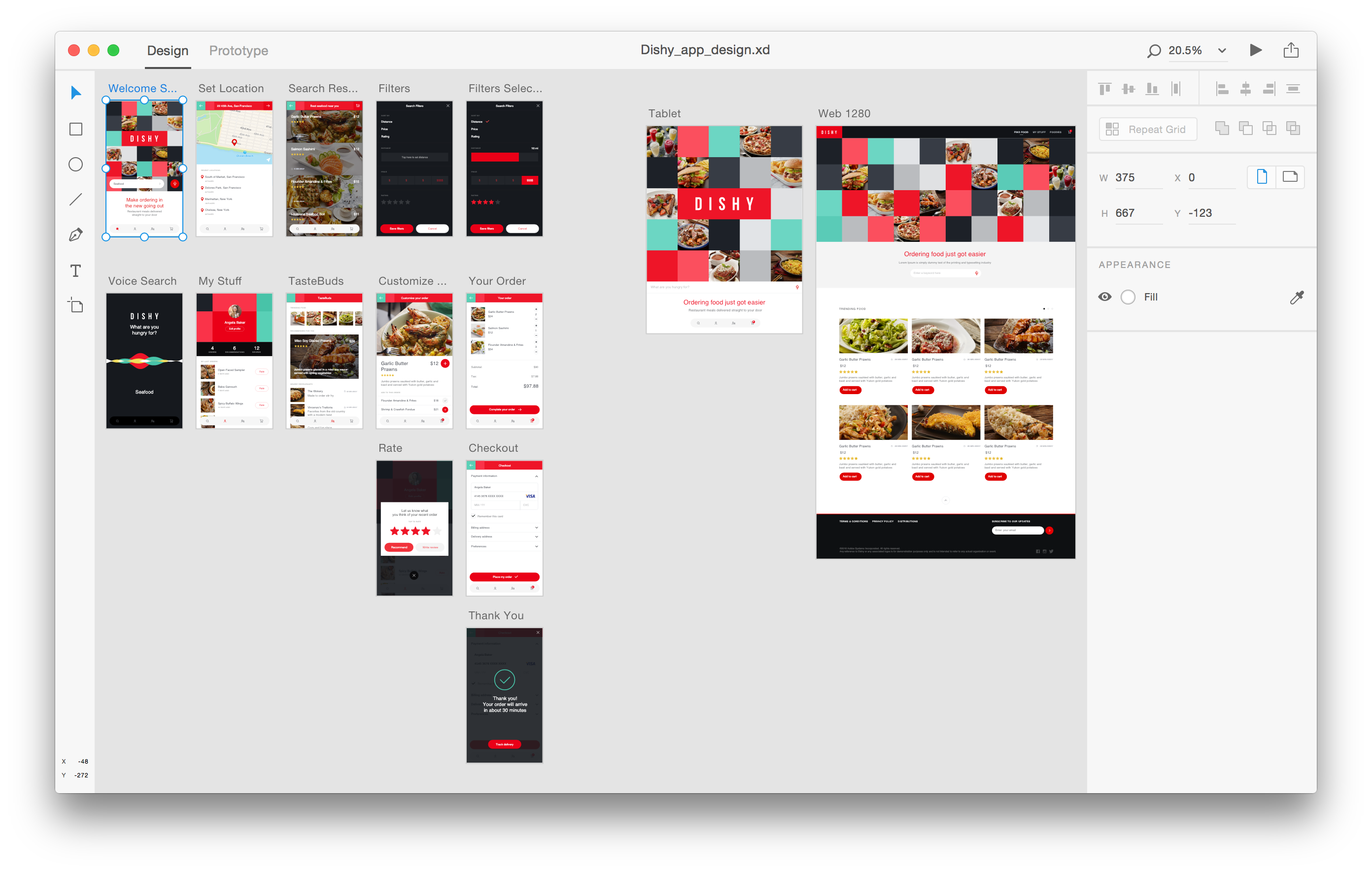
Once you are at your workspace you can begin. There is design mode and prototype model available. You can create, invite, preview, share and even inspect in your workspace. Then there is the tool bar where you can get access to all the kits, plugins etc. While the first one allows you to put in your creativity the later allows you to analyse your work to get just what you need.
Another interesting feature to take you along the designing journey is that the workspace (app in general) is available in several languages including dictation (Braille). So that mere obstacle such as language or vision cannot stop you from getting the app you need.
Understanding Adobe XD CC Design For Screen Reader

Screen readers as the name suggests is a communication tool that reads out the screen content to the user. It provides assistance through keyboards as well as specialised hardware which is easier to use by those who are acquainted with Braille.
Adobe XD CC Design gives an option of Voice prototyping the App/Website. Voice commands along with Speech playback have been well incorporated in the software to allow hassle free user friendly creations. The software allows to trigger voice commands by just a tap to enable easy designing.
Creating The Perfect Adobe XD CC Design
Setting up the voice command
Open the artboard on the Adobe XD CC Design software. Set the trigger to voice. Now make sure to give clear instructions.
Eg. Command, Action, Animation Duration should be each specified unambiguously.
App and the background
On your art board begin with selecting the app dimensions. Once selected open the artboard panel and command the background colour as you like it. Now command for the header option. Command: Import the image (from browse location map).
Set a Font style and the size you desire.
Writing up the content
Begin with selecting a content area back colour. Once done you can add a text box image by giving the command to use voice speech as text.. Now while adding the text choose the preferred for, colour, size as you did with the heading.
One of the amazing features that Adobe XD CC Design provides is the content grid. A content grid makes the work easier by eliminating the need to manually copy and paste the text again and again. Command the transition, Duration in seconds and so on.
Design and Redesign
XD CC Design allows you to save your designs. Create multiple designs or multiple pages for a single app. You can mix and link various art boards, review, analyse till you create your own prototype just the way you need it to be.
Compiling into a Single App/Website

- Choosing home page
Give action to go to the home page and command the page you wish to be your homepage.
- Deciding which pages follow
Now command for a home page component to set the following page(s). Set following pages for each component in the similar manner. The app also gives an option for transition animation between pages which you can use to make the app more interesting and buckle up your creativity.
- The Prototype
Once you are satisfied, save. You can preview the prototype on the home page of XD CC Design. Once done you can share this prototype, export it, link it etc.
Over To You
Adobe XD CC Design has made designing literally a “Handy” work. Now one does not need a professional to do the initial designing of any app or website. No kind of pro coding is required to get the look. However, it is required to get it running after you have finalised the design.
Adobe has once again gone beyond and outdone others with it Adobe XD CC Design. Now young entrepreneurs don’t need a fortune to just get the design right. We ourselves can Design and Redesign till we have the perfect App.