
Hire a Design, Dev & Marketing
Team on Subscription


Trusted by 1000+ Startup, Brands, Agencies

4.8 out of 5 stars






















Your own personal team of Creatives, Developers & Marketers
Get a full-stack team on subscription that takes care of everything for you.
-
7 Day Free Trial
-
Your Remote Team
-
2 min Setup
-
Cancel Any Time















Any Task. All Tasks. One Flat Fee.

Branding & Logo

Human Illustration

Web UI

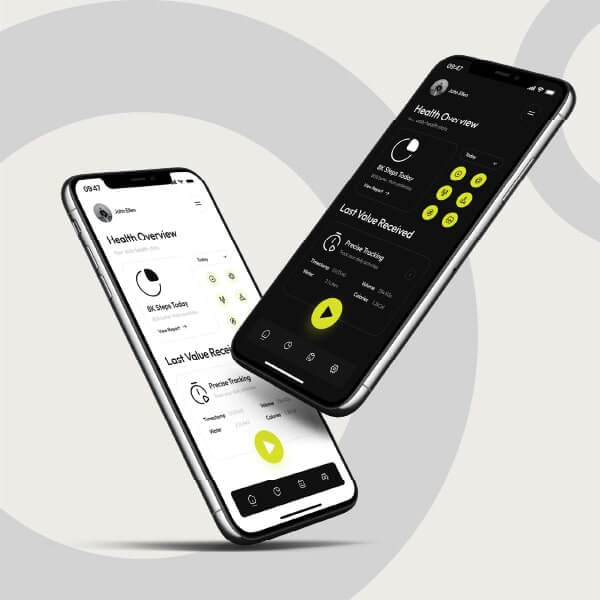
Mobile App UI

Artworks

T-shirt Design

Stationery

E-Book & Cover

Packaging

Banner Ad

Infographic

Social Media

Pitchdeck

Flyer & Poster

Brochure

Newsletter

Icon Pack

Podcast Cover

Mascot

Photo Retouching

Explainer Videos

Logo Animation

Typography Videos

Gif Animations

E- Learning Videos

Character Animation

Testimonial Videos

Video Editing

UI Animation

Tutorial Videos

Text Overlays

Reels & Videos

WordPress

Beaver Builder

WooCommerce

Unbounce

Visual Composer

Oxygen Builder

Divi Builder

WP Bakery

Elementor

Webflow

WiX Classic

React JS

Clickfunnels

Go High Level

WiX Studio

Shopify
Unlimited Illustrations Web UI App UI Development Motion Graphics
for Flat Monthly Fee

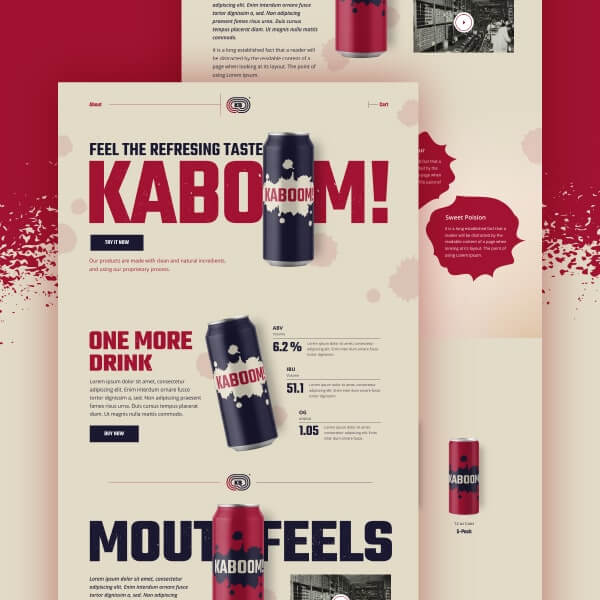
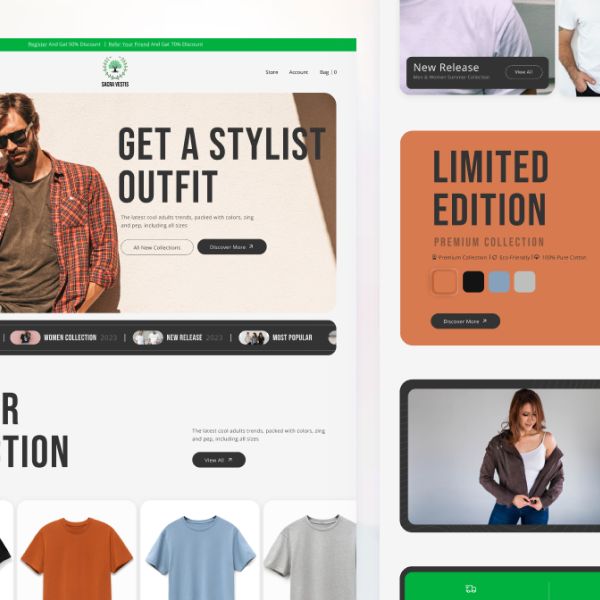
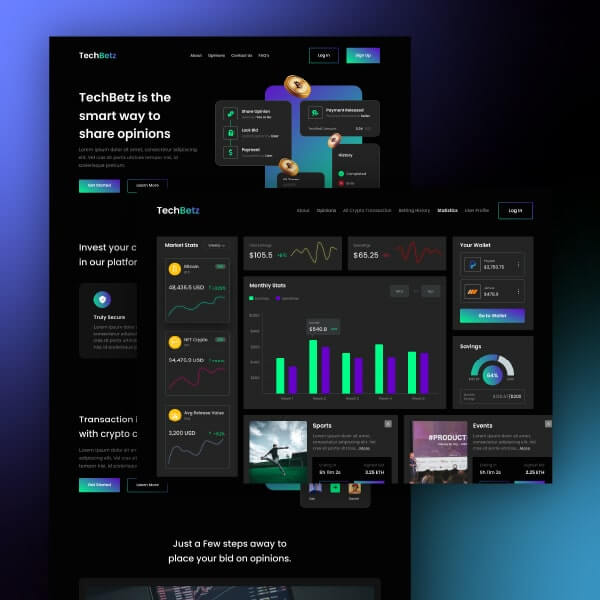
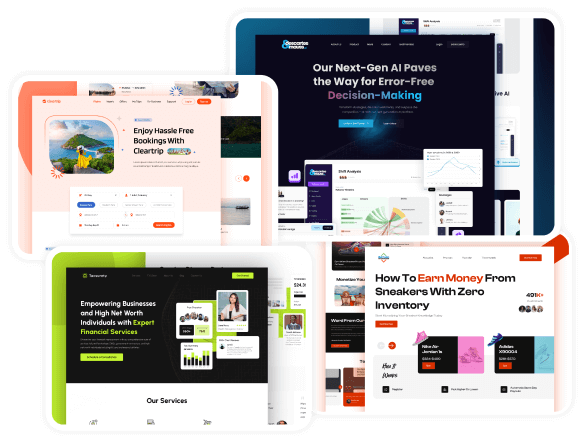
Killer Landing Page Website, Dashboard & App UI Designs Done for you.
We help you create UI designs that your users would love & landing pages that convert.

Custom Stunning Logo Designs & Complete Branding.
Our team can do complete logo & brand identity design for you.

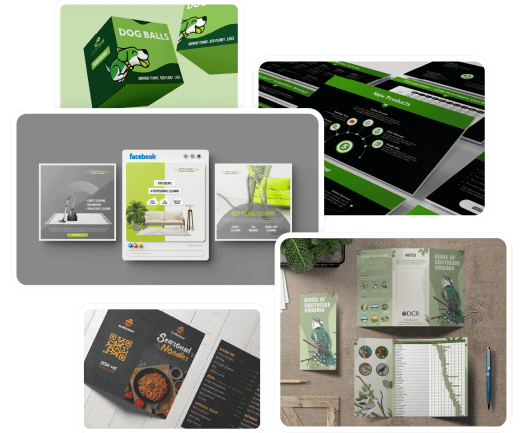
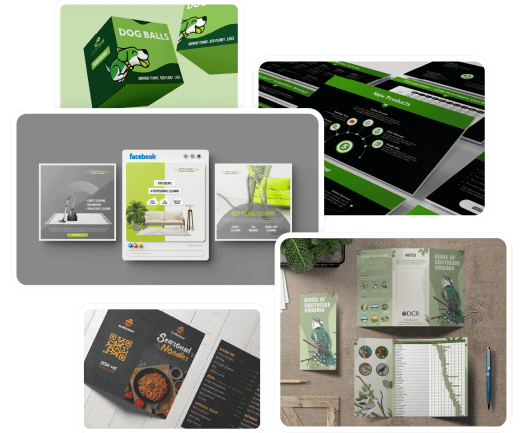
You can Request All Types of Graphic Design Tasks.
From Simple to Complex Graphic Design tasks all done for you.

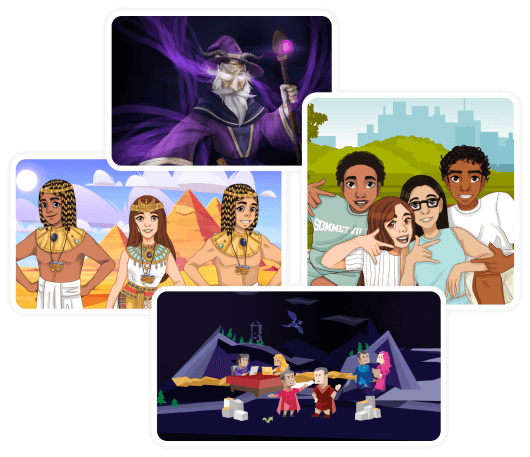
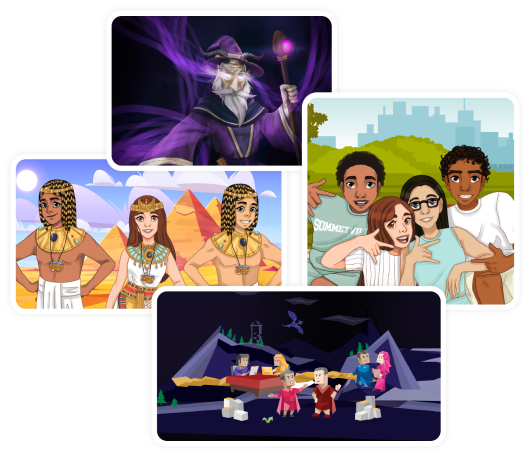
All Type of Illustration Hand Crafted for your brand.
Discover the power of visual storytelling through our Illustrations.

Fast & Optimized Websites in All Popular Builders Made for you.
We help you build websites with WordPress, Webflow, React JS & more.

Request Motion Graphics Simple Animation & Video Editing Tasks.
Experience Motion Graphics & Video that make a lasting mark.
-
Landing Pages & Dashboard UI
-
Logo Design & Branding
-
Graphic Design
-
Illustration & Art
-
Website Development
-
Motion & Video
Killer Landing Page Website, Dashboard & App UI Designs Done for you.
We help you create UI designs that your users would love & landing pages that convert.

Custom Stunning Logo Designs & Complete Branding.
Our team can do complete logo &
brand identity design for you.

You can Request All Types of Graphic Design Tasks.
From Simple to Complex Graphic Design tasks all done for you.

All Type of Illustration Hand Crafted for your brand.
Discover the power of visual storytelling through our Illustrations

Fast & Optimized Websites in All Popular Softwares Made for you.
We specialize in WordPress, Webflow & React JS development to make your website shine.

Request Motion Graphics Simple Animation & Video Editing Tasks.
Experience Motion Graphics & Video that make a lasting mark

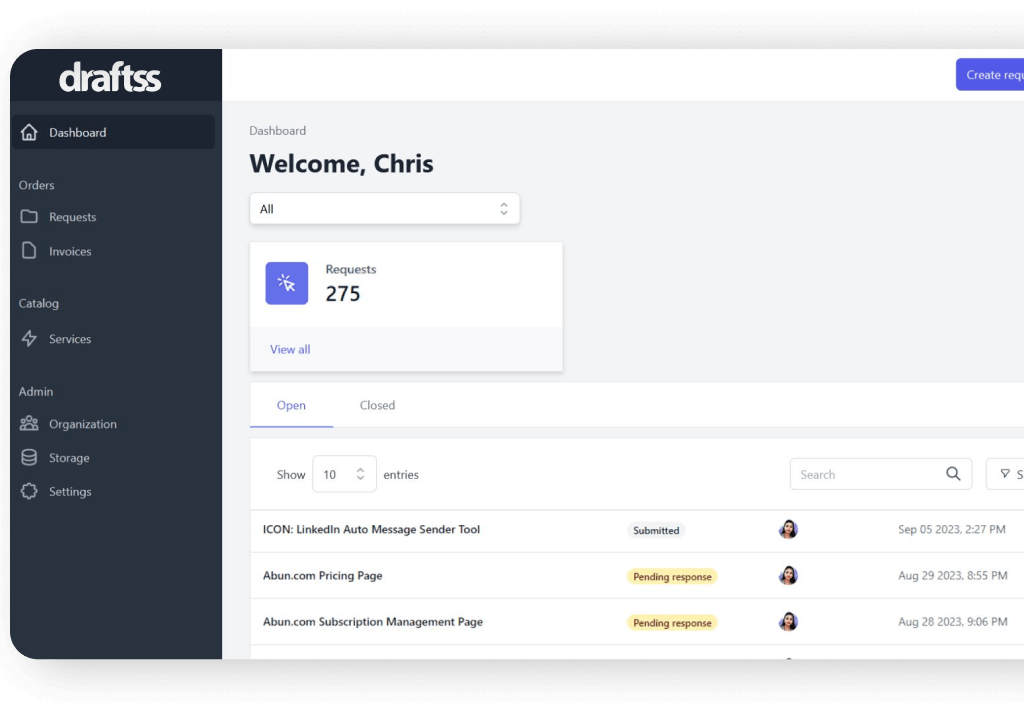
Send & Manage Design Requests on Dashboard.
Signup & instantly get assigned a project manager & design/dev team.
Use our Dashboard to Send Tasks & Collaborate with your team.


Say Hi to your New Team.

Send your Tasks to the Team.

Receive your Designs.
You can collaborate anywhere with your team.



















Every feature you need.
All Benefits across All Plans.
One Subscription gets
you access to :
-
- Graphic Designers
-
- Logo Designers
-
- UI & Landing Page Designers
-
- Motion Graphics Artists
-
- Video Editors
-
- WordPress Developers
-
- Webflow Developers
-
- Shopify Developers
-
- HTML Developers
-
- React Developers
-
Unlimited Designs
-
Unlimited Revisions
-
Unlimited Brands
-
135+ Services Offered
-
Unlimited Users
-
Daily Output
-
Speedy Task Outputs
-
24/7 Support
-
No Contracts
-
All in One Solution
-
Project Manager
-
Own 100% Copyright
-
No Hidden Cost or Fees
-
NDA for your Projects
-
Premium Stock Images
-
Cancel/Pause Subscriptions
-
Experienced Designers
-
Task Management Dashboard
-
Any CRM/ App Integration
-
Zoom/Meet Call Collaboration
-
White Label for Agencies
Start your 7 day Free Trial
2 mins Setup. No Contracts. Cancel Anytime.
- Monthly
- Quarterly (15% OFF)
- Yearly (25% OFF)
Best Value
-
1 Active Task
-
2 Active Tasks
Graphics
$440/month
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like logo design, brand guidelines, presentations, brochure, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Experience
$590/month
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Build
$1,390/month
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, web development, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Graphics
$790/month
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like logo design, brand guidelines, presentations, brochure, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Experience
$990/month
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Build
$2,490/month
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, web development, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Got doubts?
-
1 Active Task
-
2 Active Tasks
Graphics
$374/month
$1,122 billed quarterly
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like logo design, brand guidelines, presentations, brochure, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Experience
$501/month
$1,505 billed quarterly
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Build
$1,181/month
$3,545 billed quarterly
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Maketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, web development, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Graphics
$671/month
$2,015 billed quarterly
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like logo design, brand guidelines, presentations, brochure, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Experience
$841/month
$2,525 billed quarterly
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Build
$2,116/month
$6,350 billed quarterly
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, web development, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Got doubts?
Best Value
-
1 Active Task
-
2 Active Tasks
Graphics
$330/month
$3,960 billed yearly
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like logo design, brand guidelines, presentations, brochure, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Experience
$442/month
$5,310 billed yearly
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Build
$1,042/month
$12,510 billed yearly
1 Active Task at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, web development, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Graphics
$592/month
$7,110 billed yearly
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like logo design, brand guidelines, presentations, brochure, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Experience
$742/month
$8,910 billed yearly
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Build
$1,867/month
$22,410 billed yearly
2 Active Tasks at a time
Services
- Graphic Design
- Illustrations
- Web & App UI Design
- Motion Graphics
- Video Editing
- Website Development
- Marketing
24-48 hrs Delivery Time

Most simple tasks & revisions are completed under 24-48 hours. Complex tasks like full-fledged UI design, motion graphics, video editing, web development, etc will take longer.
6 Days a Week
 We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
We work from Monday to Saturday. That’s one extra working day every week, giving you up to 20% more output than agencies that close on Fridays.
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- Invite Unlimited Members
- Project Manager
- Cancel/Pause Subscriptions
- No Contracts
- White Label for Agencies
- NDA Signed Projects
- Task Management Dashboard
- Any CRM/App Integrations
- Zoom/Google Call Collaboration
Got doubts?
Best Value
Sarah K.
From skeptic to loyal client
At first I wasn’t sure they could keep up, but their speed & quality surprised me. Even when a week was slow, they made up for it. My PM was always proactive & made sure I was happy.
Lucas M.
Professional & detail-oriented every single time
Draftss gives me multiple variations & double-checks details before sending. My PM cares deeply about getting things right & that makes all the difference
Priya R.
Better value than KIMP by a mile
I tried KIMP before & noticed quality dropping. With Draftss, I get far more value. Some days they’ve delivered entire web pages or complex animations that left me speechless. At $20/day it’s unmatched.
Eugenia O.
Fast video design that fits any style
They adapted quickly to whatever I needed & delivered strong results without delays. Communication was smooth & easy throughout.
Monica S.
A team that scales with you
We started with monthly & quickly moved to annual because they kept pace with our growing requests.They deliver with consistency & speed.
Daniel P.
Blown away by agency-level designs
Everything Draftss made looked like it came from a top agency. The best part? The price is a fraction of what I’ve paid before. They nailed our brand style instantly.
Alisha V.
Better than Design Pickle
I’ve used Design Pickle, but Draftss produced better designs with fewer revisions. Communication was smoother & the experience overall was much better.
Tom H.
Cleared my backlog in weeks
I had months of pending projects. Draftss got through them quickly. Their dashboard is easy to use & the team kept improving as we worked together.
Emily G.
Absolutely top-notch
Every project has been handled with care. They’re consistent, reliable & professional. I’d recommend them in a heartbeat.
Ryan C.
Designs that rarely need revisions
Most drafts were perfect on the first attempt. That saved me time compared to endless back-and-forth with freelancers.
Sofia T.
More than just files
I’ve tried Penji & others, but Draftss stands out. They explain their design logic & sometimes send video breakdowns. That extra effort makes me feel valued.
Noah F.
Consistently exceeded expectations
I’d send rough ideas & they’d turn them into something far more creative. My PM responded fast & the designs were always impressive.
Aisha M.
Even my tough standards were met
I’ve worked with many agencies & expected to be disappointed. Draftss matched my demanding requirements with speed, communication & great design quality.
Jason B.
Efficient & creative
Draftss quickly turned my ideas into polished results. Their creativity shows in every project.
Maria N.
Our Go-To Partner for Design Growth
Over the past month, Draftss has been helping us rebrand & launch a whole new marketing division, and the experience has been fantastic. Our project manager kept everything on track, communication was smooth, and problems were solved almost instantly. The efficiency, creativity & attention to detail really stood out, and it feels like we’ve gained an extended design team that’s fully invested in our success. I’m genuinely excited to continue this process together.
Oliver J.
A team that listens
They always confirm details before starting & provide options. That makes the process simple & stress-free.
Chloe W.
Outstanding graphics & motion work
Draftss has never missed a beat. My PM has been supportive since day one & the results have been consistently impressive.
Liam D.
Reliable designs with a stellar PM
The quality is always strong across my B2B & B2C projects. My PM understands briefs quickly & gets things right with minimal revisions.
Grace P.
Sleek, modern & on point
Draftss delivered clean UI & branding work that impressed me. When I asked for faster updates, they reassigned me a new PM who was much more responsive. That quick fix made all the difference.
Kevin S.
Frequently Asked Questions
What is Draftss? Who uses your service?
Draftss offers all Graphic Designs, UI Designs, Videos & Codes on a Subscription basis. We don’t charge hourly or as per the project. You buy one subscription & you get unlimited requests as long as you are subscribed with us.
Everybody who requires Graphic Designs, UI Designs, Videos or Frontend Development can use our service. But it is majorly used by Agencies, Startups, Brands & Enterprises.
What kind of tasks do you do?
Draftss offers 70+ types of design services from Graphic Design, Illustrations, Web UI, App UI, Dashboard UI, Social Media Posts, Branding & plenty more. We also cover 14+ types of video services including Animated Logos, GIFs, Explainer Videos, Video Editing, Typography Videos, FAQ Videos & more.
On the development side, our Build Plan covers frontend development.
We work with:
Core Tech: HTML, CSS, JavaScript
Frameworks: React.js, Tailwind CSS, Bootstrap
WordPress Builders: Elementor, Divi, Beaver Builder
E-commerce: Shopify, WooCommerce
No-Code / Low-Code: Webflow, Wix, Unbounce, GoHighLevel, ClickFunnels
We focus on delivering responsive, high-quality & conversion-optimized interfaces, no matter the platform.
I love speed, What is the quickest turnaround time?
Turnaround time with Draftss is usually 24-48 hours for most simple tasks and revisions. More complex tasks like logos, brand guidelines, presentations, full UI designs, motion graphics, video editing or web development will take longer depending on the scope. We work 6 days a week, from Monday to Saturday, so you get 1 more day of additional work done every week.
What happens after I’ve subscribed?/ How does the process after subscription work?
After you’ve subscribed to Draftss, you’ll receive an onboarding message from Draftss & your Project Manager. Along with that, You also get access to a dashboard where you start adding your design requests. Add your Design Briefs, Try & mention as many details as possible to help us understand your design requirements better. Once the designs are created as per the brief, your project manager will share them with you on the dashboard. You can choose from the multiple designs that we create for you & send us the next task.
How do I submit and manage my requests?
Once Subscribed, you get access to our dashboard. You can sign in to the dashboard & communicate with your Project Manager & submit your Design Requests, Attach Files & Receive your Designs. All through the Dashboard. All your requests & designs would stay on the dashboard which you can access at any time you wish.
How many requests can I submit at a time?
You can submit as many tasks as you like there’s no limit to how many you can queue. With the 1 Active Task plan, we work on one task at a time. With the 2 Active Tasks plan, two tasks are worked on simultaneously. As soon as a task is completed, the next one in your queue moves up. Simple and straightforward.
How do revisions work? & How many revisions do I get?
Revisions are simple with Draftss. Just let your project manager know the changes you require & we’ll get it done for you. You can get as many revisions as you want until you are satisfied with the design.
What are your charges for White Labeling?
Yes, we offer white labeling at no additional cost. You can use our services to create designs & resell them to your clients or simply get design work done for your customers through us, under your brand. Just let your Project Manager know during onboarding & we’ll make sure your designs stay off the Draftss website & portfolio.
What kind of design requests you do not work on?
We do not accept design requests related to: Adult content (pornography, nudity, or sexually explicit material), violent or graphic imagery, hate speech or discriminatory content, illegal activities or substances, content promoting unethical or harmful behavior. If you are unsure if your request qualifies into the above or not, just ask us on live chat.
Do I have to sign a contract?
No. At Draftss, we try to keep stuff pretty simple & straightforward. You signup when you need us & you may cancel whenever you want. You can manage your subscription from the dashboard itself.
When & How can I cancel?
You can cancel your subscription anytime. Whether you’re on a free trial or an active paid plan.
If you’re on the 7-day free trial and don’t want to be charged, make sure to cancel at least 24 hours before it ends (that’s Day 6).
For existing subscribers, cancel at least 24 hours before your renewal date to avoid being charged for the next cycle.
To cancel, just log in to your dashboard, go to the “Services” section, and cancel your active subscription. Quick and easy.
Who has ownership of the designs and codes?
You get 100% ownership of the designs and codes the moment we deliver them to you. You can use these designs and codes as you see fit.















A design team that feels like a partner
Draftss doesn’t just deliver files. They share reasoning behind choices & even send explainer videos. I genuinely feel they care about my business.