Introduction
When considering the visualization of user experience (UX design) studies, the outcome is that many human beings will routinely have a picture of a graph in mind. Many studies’ outcomes benefit from a graph-like visualization, displaying developments and anomalies. But this is especially proper for outcomes from quantitative person studies. Graphs are frequently now no longer the first-class manner to talk about the outcomes from qualitative person studies strategies, inclusive of interviews or observations. Frequently, the variety of members in those sorts of studies is just too low to create significant graphs.
Moreover, the insights that may need to be talked about from time to time don’t translate to an easy variety. Let’s display the ways to visualize UX design with greater subjective and fuzzy information from qualitative person studies strategies in a manner that communicates the crucial insights to other stakeholders so that they don’t have to battle through voluminous study reports.

User Research Attempts Overview
When sharing consequences from qualitative user research attempts, the maximum focus is on specializing and developing knowledge for the lives humans lead, the responsibilities that they want to fulfill, and the interactions they ought to impact with a purpose to obtain what they want or need to do.
This holds whether or not the use of the studies is inside the starting stages of a design process or the use of it is inside the final stages (knowledge of how properly a design is assembling its targets). Depending on the humans around (the design members or a client) and the kind of knowledge, deep empathy for the user needs, or a worldwide feeling for the information wherein a product can be used, deciding what kind of visualization fits consequences determines the best.
UX Design Definition
User experience (UX) refers to any conversation a person has with a product or service. UX design considers every detail that shapes this experience, the way it makes the person feel, and how clean it is for the person to perform their preferred tasks.
Types of User Experience
- Qualitative UX studies affect descriptive information, which seems extra at how human beings suppose and feel. It facilitates locating users’ critiques, problems, reasons, and motivations.
- Quantitative UX studies, on the other hand, typically produce numerical information that may be measured and analyzed by searching extra on the statistics. Quantitative information is used to quantify the critiques and behaviors of users.

Impact of Visualization of User Experience (UX) Design
Imagine numerous interviews carried out with people outside the goal team. overworked and concerned casual caregivers of seniors with early symptoms and dementia. They have shared a few vital facts concerning the fears with a brand new product that’s speculated to be extra unbiased with inside the care for their cherished ones.
Facts Concerning New Product
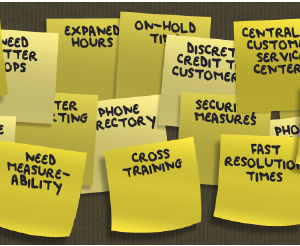
A thematic analysis method with plenty of Post-it notes is applicable while branding a new product. The Post-it notes ended up storing the feel of the data and also observed 4 classes of fears. These are applicable to recall. These facts include while designing the brand new product:
- modifications within the relationship,
- a consistent feeling of worrying,
- lack of competencies, and lack of private time.
It is essential to share the insights along with the design team so that everybody is on the same page and maintains the design technique with an equal degree of empathy for this fragile goal group. Here, by displaying 3 levels of approaches in visualizing UX design, the consequences are extra effective.
Affinity Diagram with UX Design
The management team, or goal team, has come to a conclusion by the use of Post-it notes. The Post-it notes are based on the thematic evaluation technique. A recommendable visualization technique is an affinity diagram in UX design.
How Post-it Notes Work
A separate Post-it has been created from the notes taken during the interviews and again written on Post-it notes. Based on the similarities between the post-it notes, they are reorganized and themes are created. There’s an awesome quantity of data gift inside the diagram of UX Design, an evaluation tool. However, to give higher displays to the insights that need to be communicated, these diagrams have to be cleaned up.
Discover quickly determining the kinds that need to replicate the 4 important fears. To invite self, what pieces of data will assist fellow designers and clients in apprehending what those fears entail? The pieces of information that helped normal designers to understand what these fears entail in users’ lives will come to light. The frequent occurrence of fear, the trigger for the fear, and the insights to reduce the fear will also be considered. All this data will already be a gift inside the Post-it notes accumulated inside a theme.
Visualize With diagram
Simply clear out the maximum essential ones and gift them in a clean and visually attractive manner to house the humans who are reachable or contactable. Also, sometimes to make a few observations, well illustrate them with pics or drawings or use quotes or keywords. The photo below suggests what an affinity diagram of UX design for this motive may want to appear like.

In addition, an affinity diagram depicts the costs from personal studies across the 4 maximum, not unusual place fears. A picture inside the historical past of this affinity diagram could assist in enlivening the review and inspiring empathy. This picture displays the details of the person in context.
Empathy Map UX Design
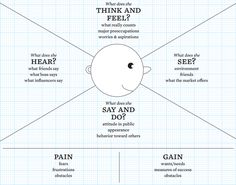
An empathy map is a tremendous manner to create a clean review of four fundamental fears. The designers ought to be cognizant of a good way to benefit empathy for our goal group. It is about what people said, thought, and felt.
Similarly, this is applicable for our patron inside the case of casual caregivers—the management team of a healthcare organization. They may have a few preconceptions primarily based totally on the same old interactions they have got with the goal group.
The empathy map can cause discussion inside that control crew and pressure them to confess that they regularly have to alter their perspective. However, in healthcare, specialists sense that they could talk for the affected person or their family, as their important process is to attend to them. Generally, they tend to forget that they simply have a limited view of their lives. Consequently, they won’t recognize all their desires in addition to what they might want for a design process.

Express With A Diagram
The qualitative User Research helps to create an empathy map primarily based totally on the findings from interviews, undergoing notes, and different substances. For every quadrant or every cognizance area, synthesize the proper insights primarily based totally on them. Inside the picture below, the ensuing empathy map attracts identical information because the created affinity diagram communicates exclusive insights. Both visualizations may be applicable in our design case.
User Journey Map in UX Design
The design case that we used to demonstrate the way to visualize qualitative user study outcomes is the User Journey Map.
Caregivers
To assist casual caregivers of seniors with moderate dementia signs, we found the results are greater and more unbiased with a brand new product. In addition, the patron is the control group of the healthcare organization that worries about those seniors. The casual caregivers offer their care in a way that its context has more likelihood. What is applicable for outcomes isn’t always the honest solutions to those questions; however, additionally, the drift that they invent is at some point in the lives of those casual caregivers.
For example, realizing the caregivers take care of their patients properly in advance or disrupting humans is critical (through sports). Besides, a very effective manner to talk this through gently over the years entails creating a person’s journey map.
Exploring User Journey Map
The purchaser journey map, turned into observed in the image below, indicates 1 day. Select this era in line with what makes the experience on the project. In fact, from time to time, per week or month could be greater appropriate. Also, map out the stairs worried about looking after a senior on a regular day. By developing separate paths for emotional factors, utilized extensively on the empathy map.

TouchPoints
Furthermore, the modern-day providers imply any touchpoints. Moreover, they supply by means of the healthcare organization or any other entity worried.
Focus on displaying the motion of a consumer through exceptional touchpoints throughout the day. Besides, the way the consumer feels about every interplay on that adventure. Finally, one ought to be capable of talking to the group and the customer. It should be about interactions that ought to change or disappear or be introduced.
Conclusion
Information Visualization is a powerful way to deal with imparting the impacts of subjective individual examinations on kindred creators or the customer. There are 3 kinds of visualizations one may utilize. Affinity diagram outlines look like records examining impacts most; notwithstanding, the impacts have to be changed and brought to the table with more prominent coherence to the individuals who need to perceive the experiences. Empathy maps convey objective market surveys of 4 relevant places of individual agreement: what people say, do, think, and feel. At long last, user journey maps present individual floats after some time. Utilize those 3 perceptions with the guide of utilizing viewpoint to evoke the profound sensation of compassion. Thereby, it will convey the design task to the ensuing level.





















