For every upcoming brand in the market environment, logos are the first sharp-eyed feature to catch notice of. We keep a track of things happening, cannot really fathom the change in patterns used in a regular scenario. But, only wonder to what can happen to the design world in the future.

The essence of scalable logos
These kind of logos are available in different sizes, they also scale themselves according to the adaptability of either the text format or image.
To provide a proper user experience across various mediums, it is compatible with all forms to have a proper icon and flexibility. Subtle style concerns, like the icons and logos, ought to even be versatile enough to follow similar discourse responsive principles.
But today, with a likelihood that a corporation can use its brand on something from a mammoth hoarding to a little smartwatch, the initial shock at the shameful “responsive logo” plan is spouting off.
There is more than just resizing!

With the proliferation of mobile-friendliness taking the net by storm, designers are finding it very important to create their vectors adapt to any and each user’s screen size, in order that the corporate emblem isn’t stripped of it is inherent which means or essence once rendered on myriad resolutions. Since logos are the cornerstone of stigmatization, it’s solely natural to hardwire them to cater to the responsive internet area.
Usability Guide
For various purposes, we have enlisted below as to how these kind of logos are a way responsive for certain brand backgrounds.
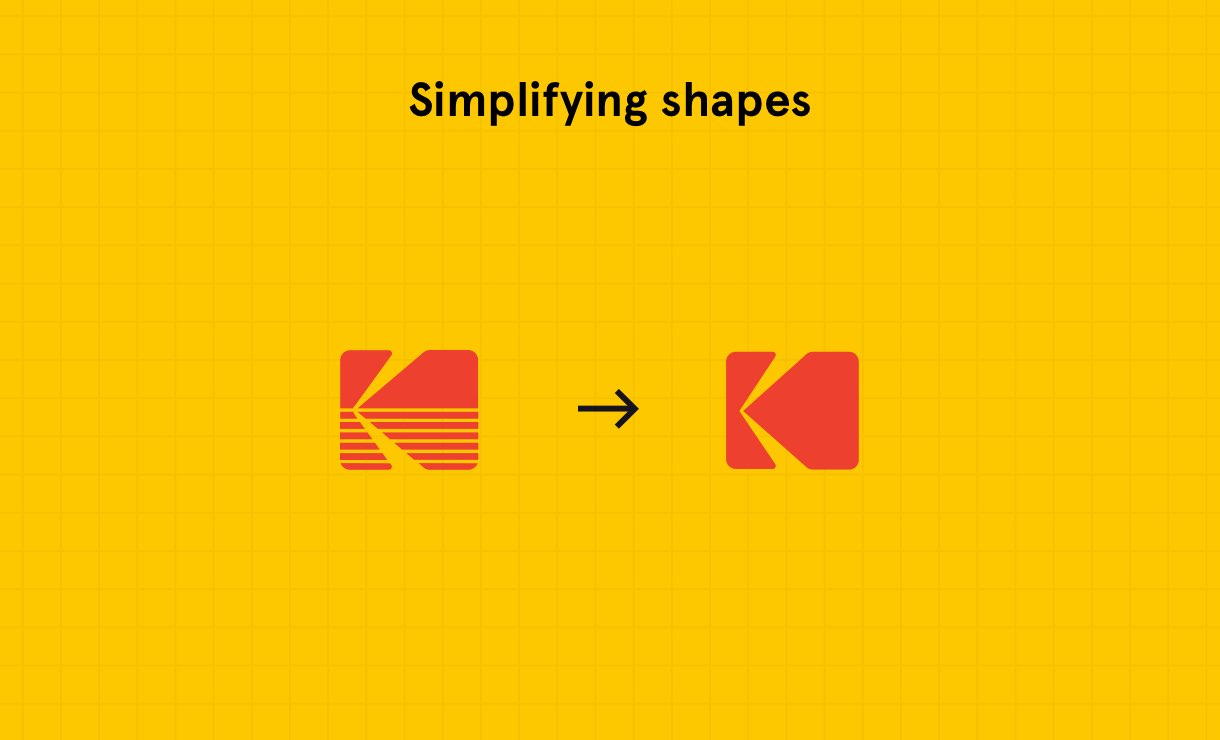
1. Simplicity

The biggest perplexity of non-responsive logos is that they’re overcomplicated with detail and complicated subtleties. However, having several parts solely makes it more durable to jettisoning of a specific one, and anyone to commit to matching it into a smaller area winds up into a nightmare.
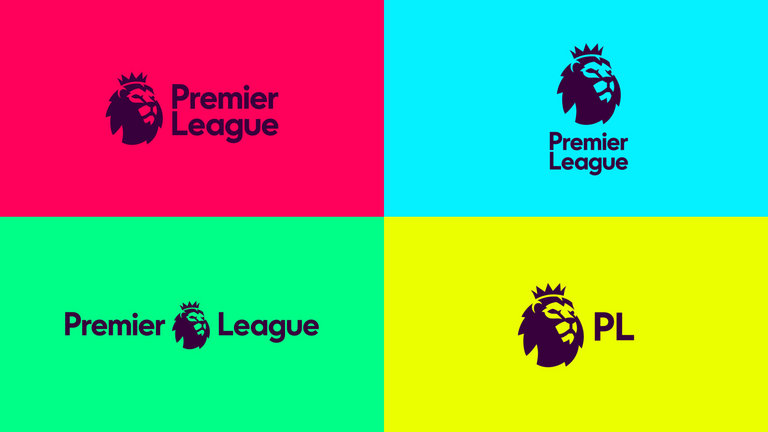
2. Versatility
When we observe responsiveness, we have a tendency to ponder over quality, legibility, and changes of the look. Google conjointly selected to remodel their logo of the brand, by changing the straightforward, blue “G” into a letter that attributed to all or any the colors of the first brand, feat little question on what the emblem represents.
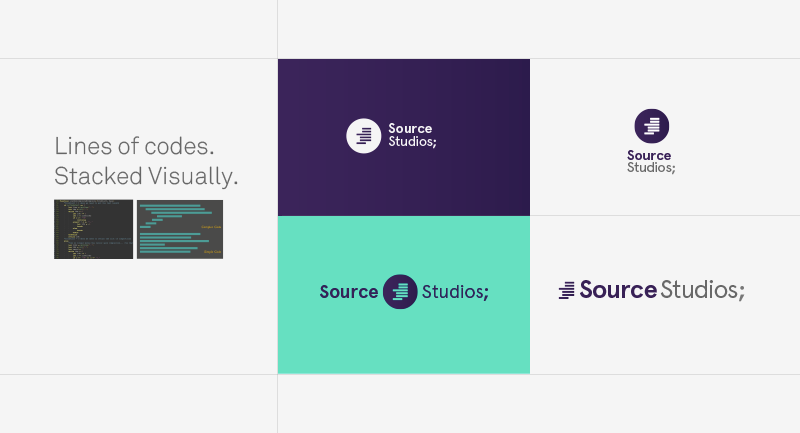
3. Resizing Icon

In this above logo, the source studio had to go through a drastic visual change to be suitable enough. As the details from the browser channel are narrowed down, it makes the alignment even smaller in comparison to the alteration made.
It does make the logo lose its elementary detail, but it does make the logo abstract than before, which improves the visuality of the logo.
4. Scrap off the Wordmark.

If the logomark of an organization is convoluted enough to create the threat of turning into a fuzzy mess at smaller resolutions, or if the requirement at the company would be highly classifiable with its wordmark, it’s higher chances is to giving up of the brand mark is to modify the logo.
5.On point Abstraction.

If your company features a detail-oriented logomark or ornate a written material, however, you wish to retain the brand, while not shedding any part, but a good approach is to create the imagination a lot of abstract knowledge suitable for the being.
How can these be used as a readymade Digital branding Process?

What’s outstanding during this work isn’t the styles themselves, however, the new outlook Harrison necessitate. for many years currently, company identity has been seen as an important person. supported the thought that a complete has got to be recognized from TV ad to the grocery store, an emblem isn’t to be touched, custom-made or tampered with. It doesn’t build any sense currently if it ever did. Logos that look totally different at each stage.
They use additional or fewer parts, and people parts may be organized in varied ways in which to match the surroundings. Of course, we have a tendency to still determine of these brands while not a doubt.
Is that all you need to know?

A truly responsive brand is meant to adapt to the media. And it doesn’t mean solely in size and/or range of parts. Being displayed on a screen instead of paper unlocks varied opportunities: thus why not use them?
Indeed, the look work that results in making a responsive emblem sometimes includes animating it. Hence these logos can be used totally to gain responsiveness to your brand promotions or newly up business platforms.