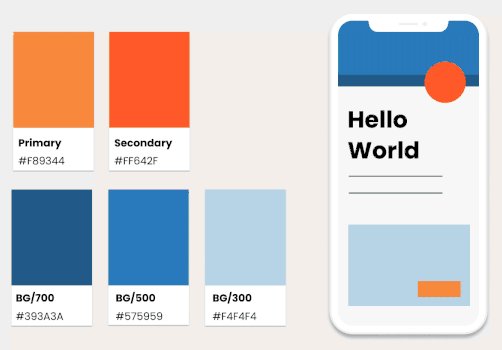
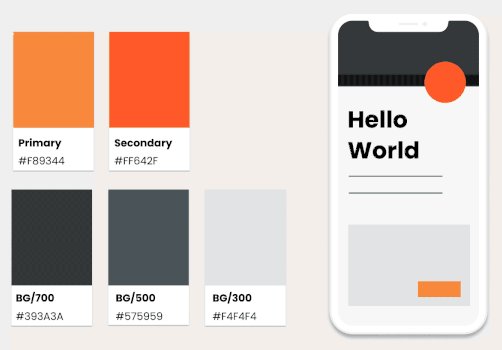
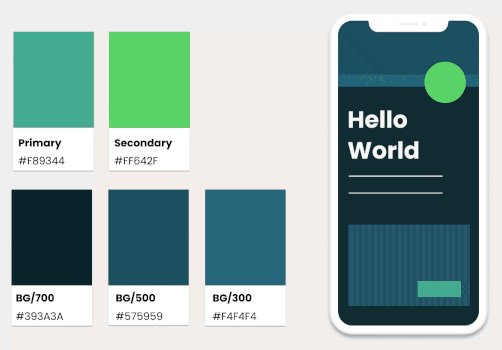
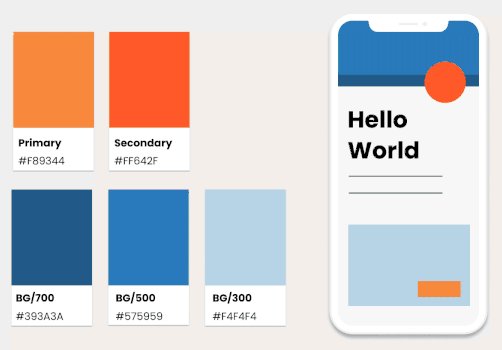
Color is a very important part of branding. It’s often the first thing someone will remember about a brand and can affect how they feel towards a company. There is a significant amount of thought and time that’s put into choosing the right brand color. Keeping that color consistent across both digital and print is crucial for brand recognition.
Draftss has also helped its clients to develop substantial e-commerce platforms with unlimited graphic designs, illustrations, WordPress, HTML, and more for building your website, brand, etc. You can check on our website at draftss.
Maintaining consistency can be a difficult and often frustrating challenge. Many factors can affect the color. Relying on conversion tools and numbers alone won’t work. It takes a detailed eye, some color matching, and lots of testing. Here are some helpful strategies to keep your color consistent across print and digital materials.
The approach to take to achieve color consistency is, to begin with, Pantone color chips. Pantone identifies specific conversions for cyan, magenta, yellow, and key/black (CMYK) and red, green, and blue (RGB) based on their original Pantone colors. With these specifications in place, printers can achieve absolute accuracy with the Pantone ink formula. If the printer won’t use Pantone or it becomes cost-prohibitive, you can use the Pantone conversions for CMYK to get the closest approximation when printing. An approximation that will also closely align with the on-screen RGB conversion from Pantone.

USE A PANTONE SWATCH BOOK
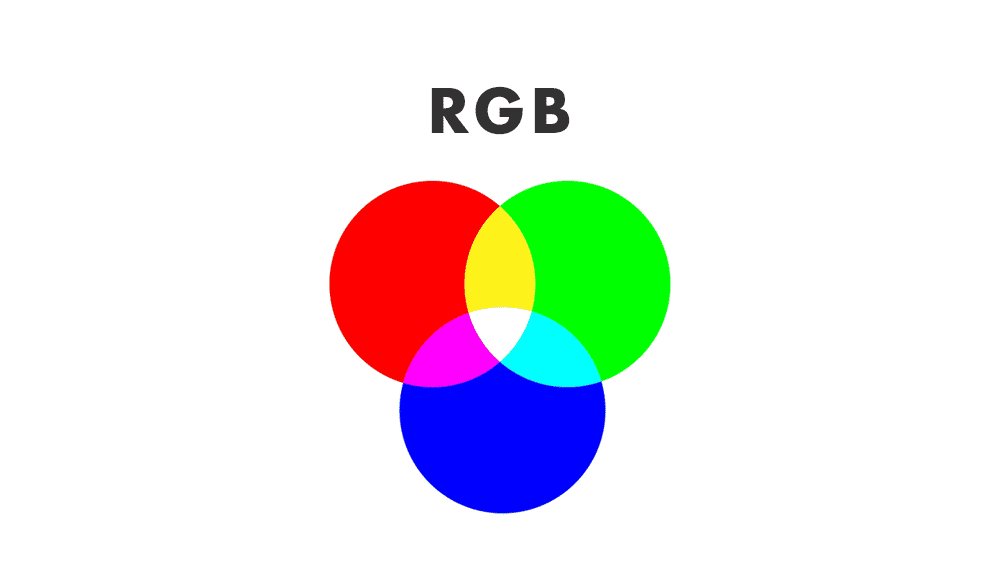
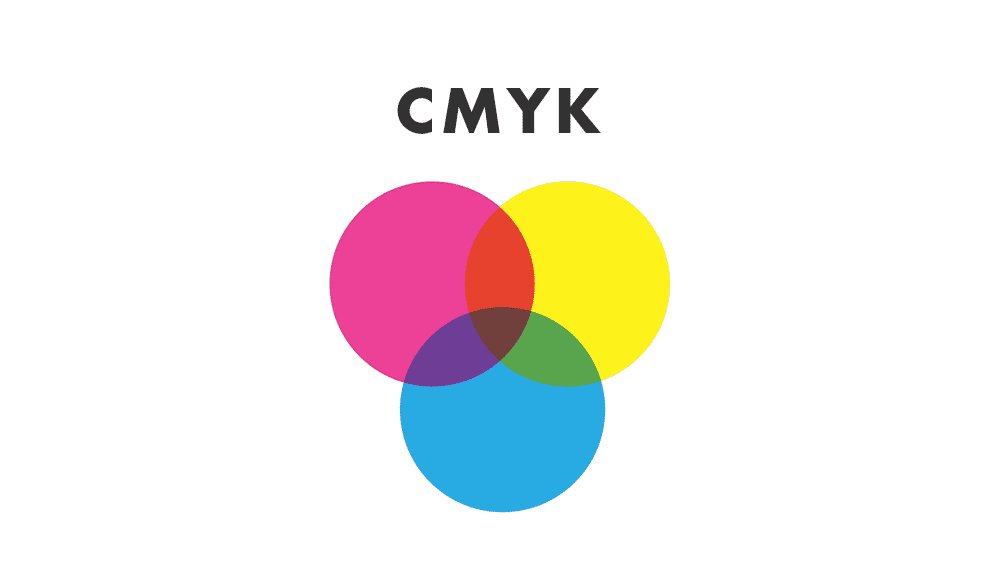
Avoid picking a color on your screen. What you see on your monitor is completely different than what comes out of the printer. This is because monitors use RGB (red, green, blue) and are much more vibrant than print. Printing uses a four-color process known as CMYK (cyan, magenta, yellow, black) which tends to be toned down. If you start with RGB first, finding a print equivalent will prove to be a nightmare.
Start with a Pantone swatch book first. It’s an invaluable resource with hundreds of accurate print colors. These colors are based on a Pantone Matching System (PMS). This ensures that no matter where it’s printed, it will always turn out the same.
I recommend using a Colour Bridge Pantone book because it provides a side-by-side comparison of each Pantone in CMYK. Pantone colors can look very dull compared to their CMYK equivalent because they are premixed inks used in offset printing. They can achieve more vibrant and unique colors (like metallic or neon) but are also more expensive to use. Unless your client has a large budget, you’ll likely be working with CMYK most of the time.
Note: Try to choose a Pantone that has a close CMYK equivalent. That way, whether you’re printing in Pantone or CMYK, your brand color will look very similar.

TESTING AND COLOUR MATCHING
To ensure the integrity of color, you’ll need a keen eye for color matching. Choosing a swatch from a Pantone book will give you an accurate idea of how your color will print, but it’s not foolproof. Different types of paper, finishes, and printing methods can change the outcome of a color. Even printing from one vendor to the next can give you different results. Always test your colors first or get proof before rolling out any print material. Even if you’ve printed a project in the past, there’s no guarantee you’ll have the same results.
- COLOUR MATCHING
If your Pantone book doesn’t have CMYK comparisons, you’ll have to do some color matching. Print your Pantone in CMYK and see how it compares to your book. Chances are that it will look different. I recommend creating a grid of squares with your original swatch in the middle. Then incrementally change the ink values around it. Maybe it needs more yellow or less black. This technique will give you a spectrum that will help you match your Pantone. Depending on how many options you want, you can make this grid as large as you need.
- WEB-SAFE COLOURS
Not all RGB colors reproduce the same online. When you’re designing for the web, browsers use hexadecimal or web-safe colors to ensure color consistency across browsers. The color selection is limited to 216 colors so choose one as close as possible to your brand. Luckily the Colour Bridge Pantone book provides hexadecimal values for your Pantone color.
GIVE YOUR CLIENTS GUIDELINES AND EXPLANATIONS
A brand guidelines document is a great tool for the client to help keep their brand on track. This will outline the rules and specs to ensure consistency for their new brand. A guideline will include information such as colors, fonts, clear space, and logo usage.
Keeping a brand color consistent doesn’t end with the designer. The client also needs to know when to use the appropriate files. Educate them on the difference between RGB, CMYK, and Pantone’s so they understand when to use the appropriate files. Or better yet, the negative results if they use the wrong ones. The last thing you want is a client using an RGB file for a huge printing project.

CONCLUSION
There’s no perfect solution for keeping color consistent across print and digital. It’s often a time-consuming process that requires a lot of trial and error. That being said, a great way to set your client up for success is by providing them with all the appropriate files for their logo.
You can try out draftss for an excellent experience and increase your product marketing. We provide premium quality services on unlimited graphic designs, WordPress, Webflow, HTML, Illustrations, Websites, Landing pages, Dashboards, App UI/UX, and many more. Here we provide our clients with 73+ types of design and code services.