Almost everyone today has a subscription of Netflix or Amazon Videos to watch movies on our laptops, tablets, mobile phones and Smart TVs. People also have a Gmail and Yahoo mail account all around the world which they have been using for more than a decade now to communicate with each other. As you already know, these are all extremely essential tools and software of this day and age. One simply cannot do away with any one of these in this century. But think for a second as to how would you define their model of business. What is the product or service that they are providing? The answer is SaaS (Software as a Service).
With us witnessing this digital revolution of the 21st Century, the demand for these software have shot up through the sky, or you could even say ‘the space’. Their use has become second nature to us. According to a recent NASSCOM report, just the Indian SaaS industry is estimated to touch $3.3 to 3.4 billion by 2022. But not every company that provides a Software as service wins this race. Just Salesforce (largest publicly traded SaaS company) alone acquires a huge chunk in this growth charts with $10 billion in annual growth rates. So the need to create a strategy for a successful SaaS model becomes very important for companies looking to acquire a part in this humongous market. The common thread that joins all the successful websites of these SaaS companies is their use of amazing graphics, designs and the user experience their visitors see.
Here, we are going to discuss some of the key components of designing a successful SaaS website or mobile application interface:
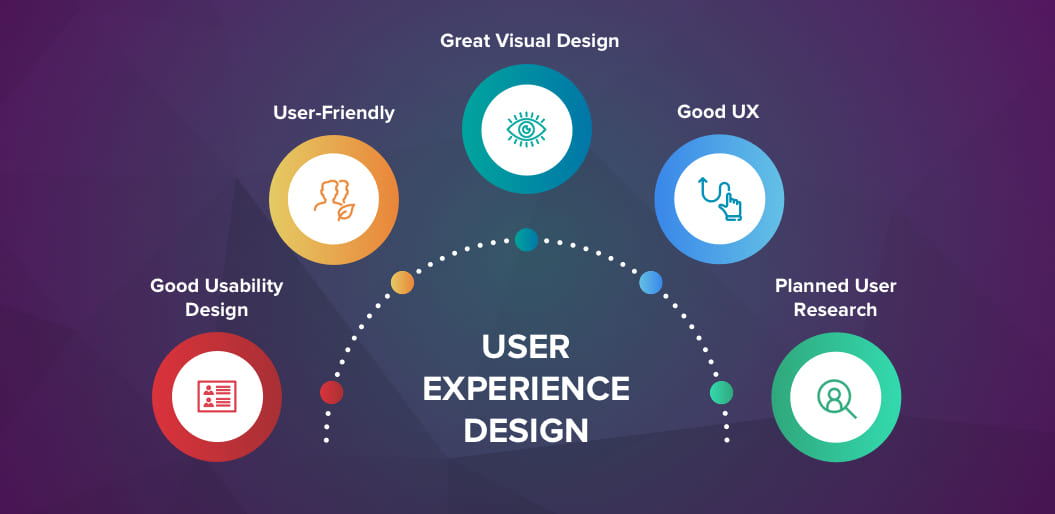
1. User Experience:

This could not be stressed enough that the visitor on your website should first and foremost have the ultimate satisfaction in using and interacting with your web design. There should be no source of confusion when the user lands on your website. The use of sharp, concise and effective words is important. Fonts play a big role here, therefore extreme caution should be placed in the selection of high readability fonts.
Your landing page is your first impression to the user and should be compelling.
The design of the website should be trendy and yet have the ability to guide the visitor to whichever options they are looking for on the page. Your landing page is your first impression to the user and should be compelling. In a way the page should be able to handhold their users through the process of First, understanding what and how the website works and then take them on a journey of storytelling and ultimately to the subscription page. This makes it most effective of any website as the user is not bombarded with unnecessary and time consuming information. Highly acceptable design trends should be researched thoroughly and then implemented on the website.
2. Simplified Process:
![]()
Again, the effort on the part of the website and design should be maximum in comparison to the user. Hand-holding with easy and simple ways of Signing-up on the website should be followed. The need to provide information from the user’s end should be minimum. Here, the user should be given the option to Sign-up or Sign-in with their already available Google, Facebook, Yahoo and Twitter account. Multiple columns where the user is asked unnecessary and not-so-immediate information(even with the optional case of an ‘*’ marked) should be avoided.
3. Proof videos and screenshots:

The ability to understand how to use the software that the website is providing is greatly enhanced with the presence of informational and “How to use” videos. If the availability of video hosting is an issue the video can be embedded on the website from external sources like Youtube. They can also be complimented with screenshots of such videos and with the testimonials previous users of your software. Such interactive content on the website gives the user a hands-on experience of using the software. The provision of a free trial run is another great feature to be incorporated.
4. Actively engaging Tech-support:

Actively engaging in any and all technical support with the company’s software development team builds a level of trust in the user and instills in them the confidence that once they buy your software, all their issues will be taken care of promptly and effectively. The new feature of AI (Artificial Intelligence) enabled chat-bot solution is also a huge success in the field of customer engagement. When a user lands on your website they can be greeted with a chat support help to guide them. This gives the user a personalized feel in using the website.
5. All devices and browser compatibility:

Last but definitely NOT the least important is the effort to make the website/interface all device compatible. The website should not just constrict itself with making it laptop or PC friendly. The use of mobile phones are increasing day-by-day and is expected to go a long way ahead, therefore all efforts should be made to make it different screen size compatible as well. The use of any feature on the website should not prompt the user to download any Flash driver. Any and every feature of the website should be able to work on all the internet browsers, be it Chrome, Mozilla or even the now least used, Internet explorer.
There is another feature here that needs to be explored and that is, ‘voice recognition’ support. With the increasing use of voice recognition software like Siri, Okay Google and Alexa, the website should be designed around such pillar pages that define the most commonly asked questions about your website. The pattern should be explored to see how different questions will lead the traffic to your website. This promotes the SEO part of website development as well.
Summing up:
When we say, ‘Customer is God’, we must show it in every aspect of our web design. To pay homage to our users is to make their experience as happy and satisfying as possible. To achieve this objective the above mentioned guidelines are going to help a long way for SaaS industry players to reach market domination. The design and user experience aspect of your website can be handled by outsourcing it to experienced graphic design companies who can collaborate with your developed software idea and make these steps much easier to accomplish.