GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it.

The GitHub hero section stands out as a highly effective design due to the following reasons:
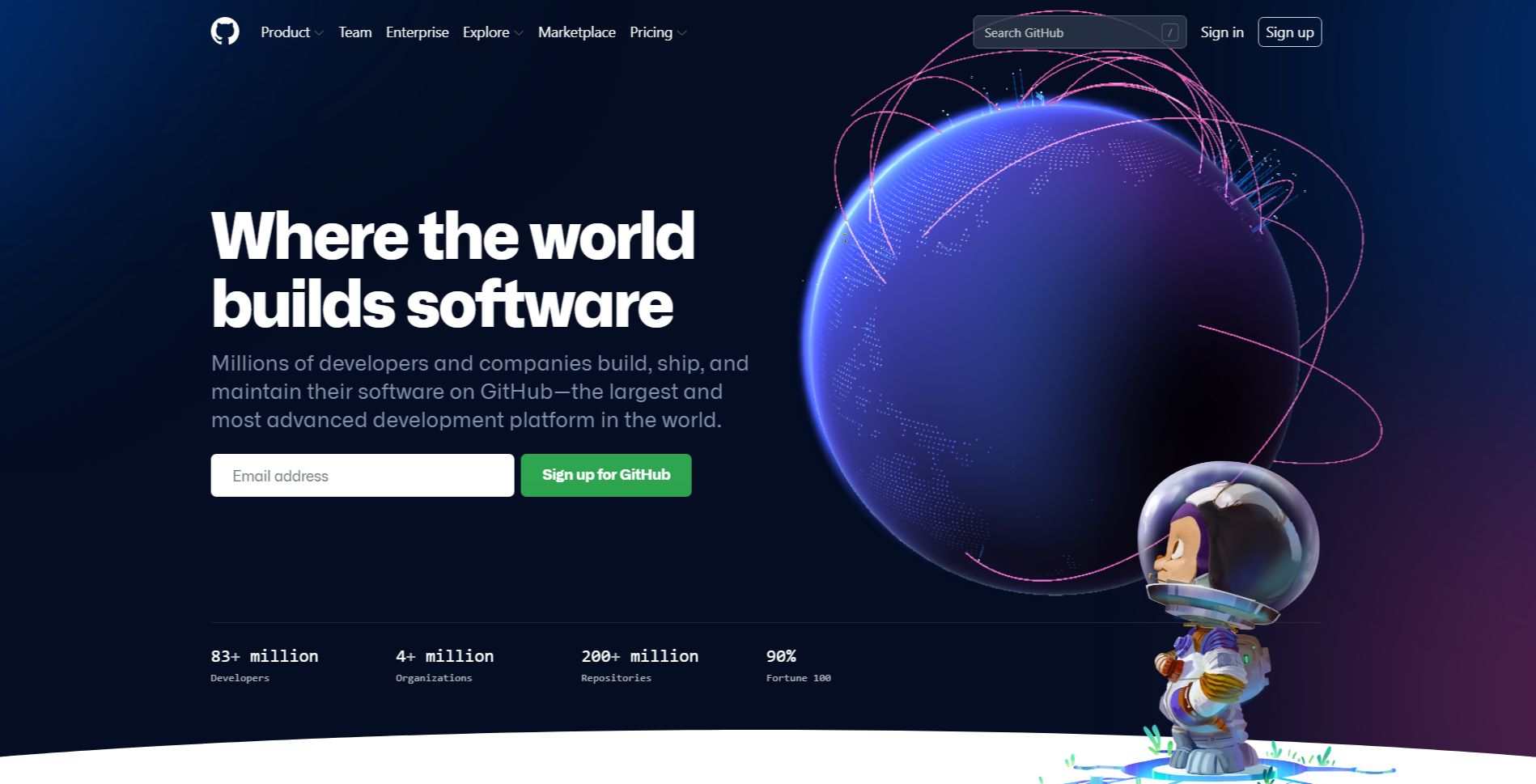
1. Clear and Impactful Headline
“Where the world builds software” immediately establishes the platform’s global importance and purpose. It’s aspirational and appeals to both individuals and organizations looking to innovate.
2. Supporting Subheadline
Explains GitHub’s purpose: “Millions of developers and companies build, ship, and maintain their software…” This provides credibility by showcasing scale and authority in the software development industry.
3. Engaging Visual Design
The globe visualization connects with the “worldwide” theme, emphasizing collaboration and innovation across the globe. The dynamic lines imply connectivity and movement, adding energy to the page.
The mascot adds personality and familiarity, which resonates well with developers.
4. Direct Call-to-Action (CTA)
Simple and focused CTAs: “Sign up for GitHub” and an email entry field reduce friction for sign-up.
Placing the CTA prominently ensures users know how to get started without searching.
5. Social Proof
Metrics like 83+ million developers and 200+ million repositories build trust by showcasing the platform’s widespread adoption and success.
6. Modern, Clean Aesthetic
The dark theme is developer-friendly, aligning with GitHub’s tech-savvy audience.
The layout is uncluttered, ensuring users focus on the key message and CTAs.
7. Emotional Appeal
The design inspires developers and companies by framing GitHub as the backbone of innovation and global software development.
Draftss can help you redesign your entire landing page.
Dynatrace
Rafay
ClassDojo
Jostle
Dashlane
Repsly


