Get the best continuous integration and delivery for any platform, in our cloud or on your own infrastructure.

The CircleCI hero section is effective for its:
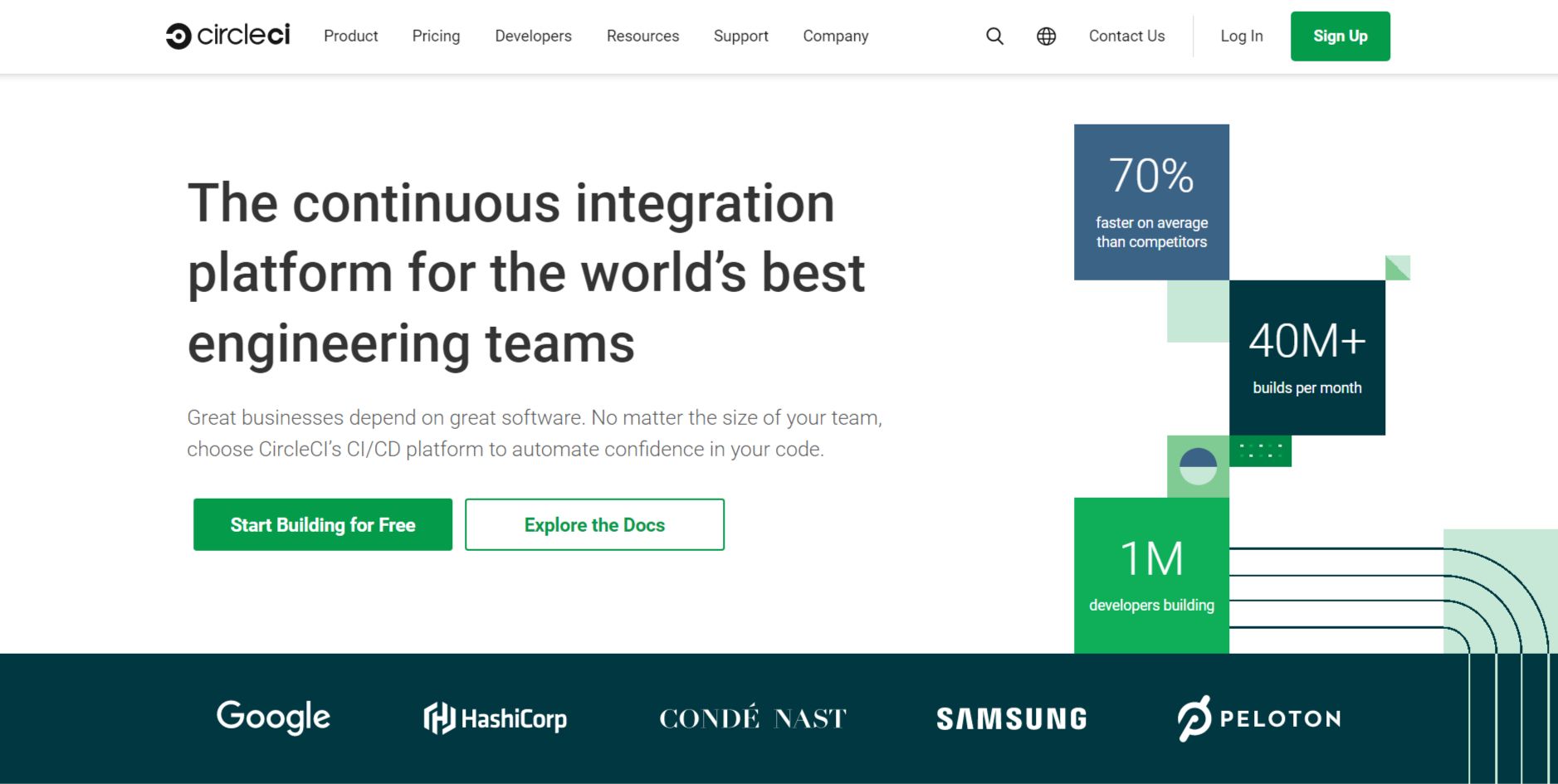
Clear and Compelling Headline:
“The continuous integration platform for the world’s best engineering teams” is a strong, descriptive, and aspirational headline. It clearly communicates the core offering and targets the desired audience (engineering teams). The phrase “world’s best” adds a touch of ambition and prestige.
Value Proposition:
The text below the headline expands on the value proposition: “Great businesses depend on great software. No matter the size of your team, choose CircleCI’s CI/CD platform to automate confidence in your code.”
This highlights key benefits:
The “70% faster on average than competitors” and “40M+ builds per month” statistics provide quantifiable evidence of performance and scale. The “1M developers building” adds further social proof and scale.
Strong Call-to-Action (CTA):
“Start Building for Free” is a clear, prominent, and action-oriented CTA. It encourages immediate engagement and lowers the barrier to entry by offering free access. “Explore the Docs” serves as a secondary CTA for users who want to learn more before trying the product.
Visual Reinforcement:
Strategic Design:
Focus on the Target Audience:
The language and messaging are clearly targeted at engineering teams and developers. The emphasis on continuous integration, CI/CD, automation, and code confidence resonates with their needs and priorities.
Unique Aspects:
Draftss can help you redesign your entire landing page.
Mediaocean
Lumapps
GreenHouse
Socialbakers
Stripe
Aha


