The easiest way to recognize and reward employees. Increase employee engagement and retention with Bonusly.

The Bonusly hero section is effective for its:
Clear and Compelling Headline:
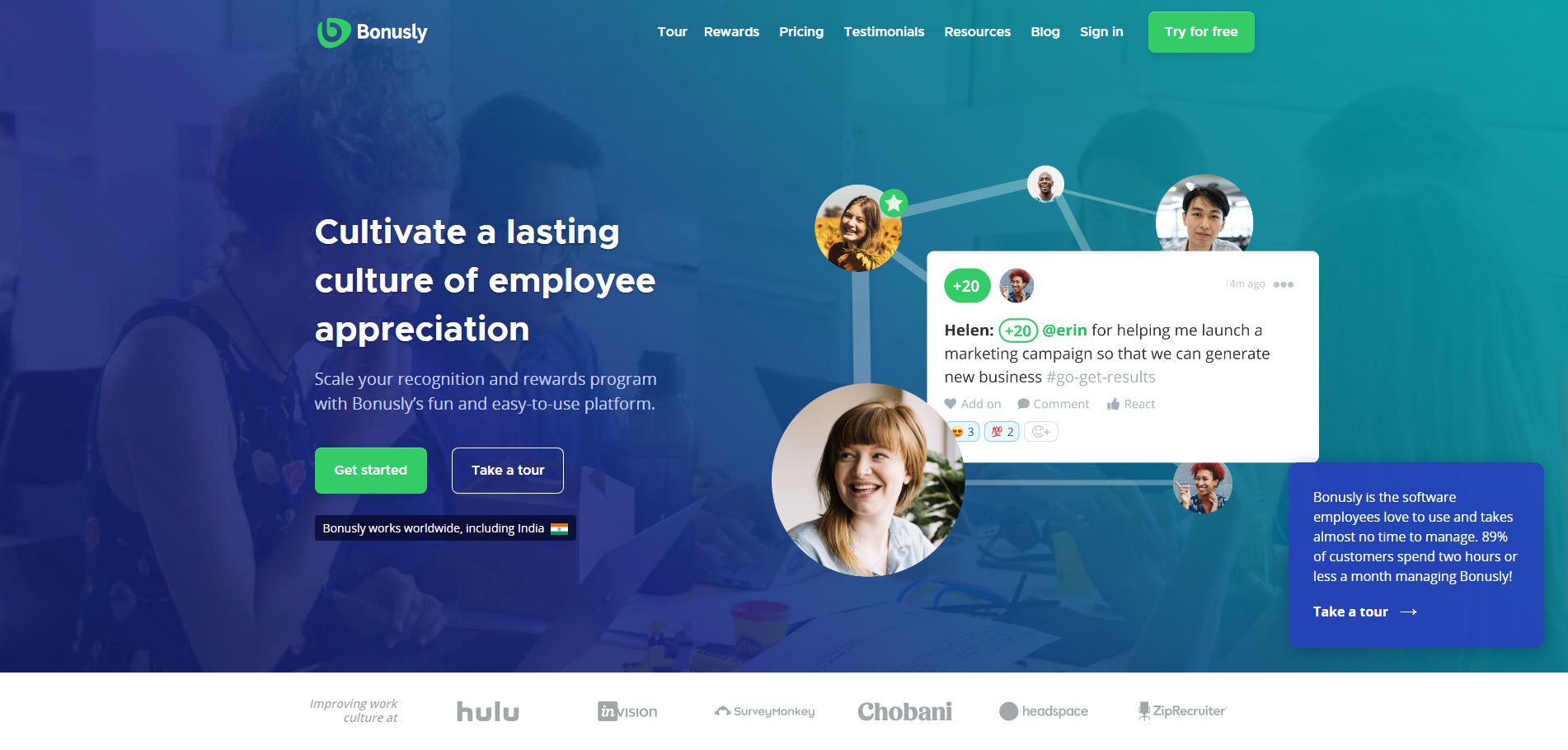
“Cultivate a lasting culture of employee appreciation” is a strong, concise, and aspirational headline. It immediately communicates the core value proposition and speaks to a key desire of many organizations. The phrase “lasting culture” emphasizes the long-term impact of using Bonusly.
Value Proposition:
The text below the headline expands on the value proposition: “Scale your recognition and rewards program with Bonusly’s fun and easy to use platform.”
This highlights key aspects:
The testimonial box further reinforces the ease of use: “Bonusly is the software employees love to use and takes almost no time to manage. 89% of customers spend two hours or less a month managing Bonusly!”
Strong Call-to-Action (CTA):
“Get started” and “Take a tour” are both clear, prominent, and action-oriented CTAs. They offer different engagement paths: immediate trial and guided product tour. This caters to different user preferences and stages of the buying journey.
Visual Reinforcement:
Strategic Design:
Focus on the Target Audience:
The language and messaging are clearly targeted at HR professionals, team leaders, and business owners looking to improve employee engagement and create a positive work environment.
Unique Aspects:
Draftss can help you redesign your entire landing page.
FormAssembly
HG Insights
Sentry
Adobe Workfront
Board
Monday


