Learn the technical skills to get the job you want. Join over 50 million people choosing Codecademy to start a new career (or advance in their current one).

The Codecademy hero section is effective for its:
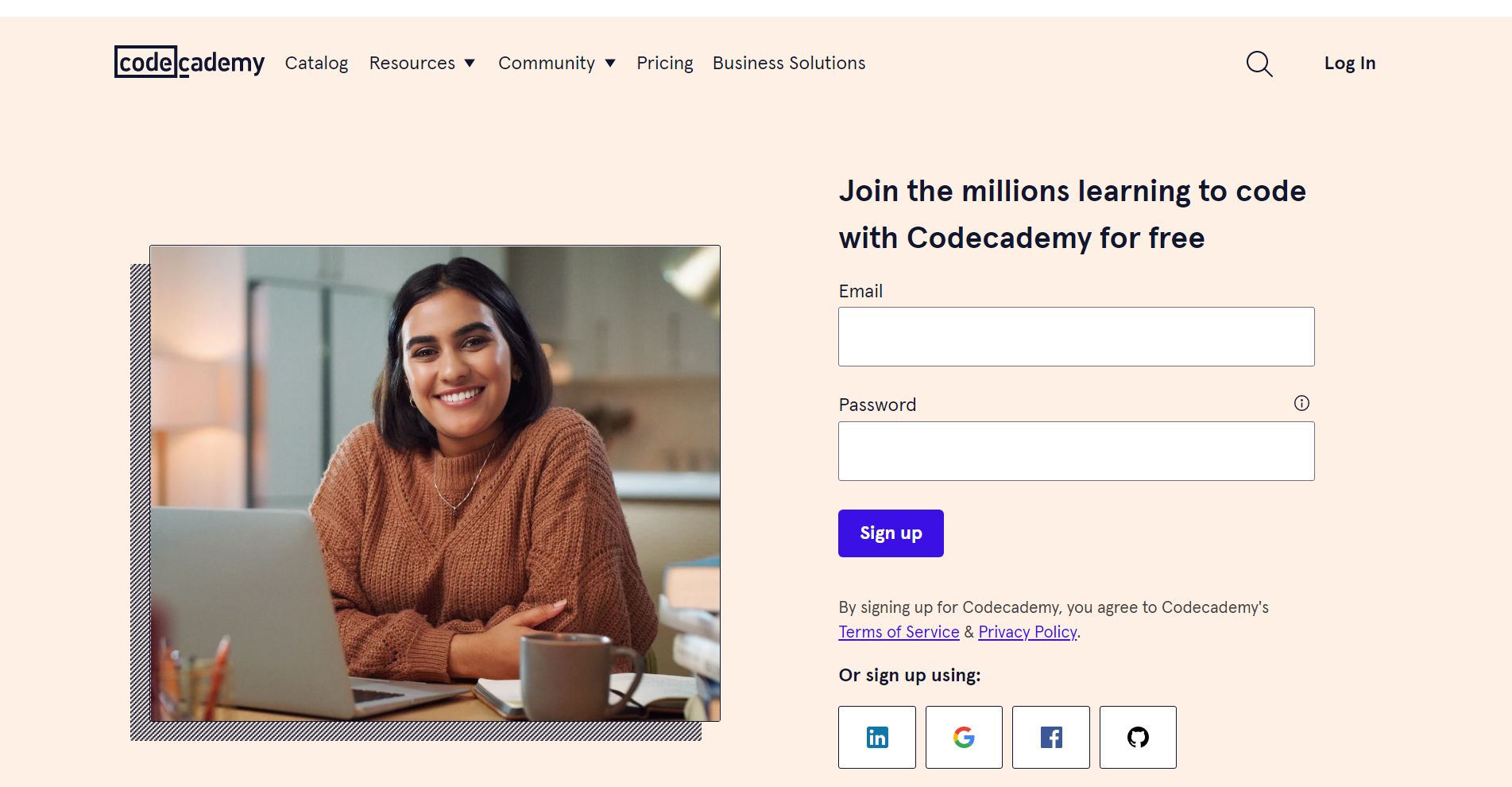
Clear and Compelling Headline:
“Join the millions learning to code with Codecademy for free” is a clear, benefit-driven headline. It immediately communicates the core offering (learning to code) and emphasizes the accessibility (free) and scale (millions of learners) of the platform.
Value Proposition:
The headline itself serves as the primary value proposition. The implied value is the opportunity to learn valuable coding skills without financial commitment.
Strong Call-to-Action (CTA):
“Sign up” is a clear, prominent, and action-oriented CTA. The email and password fields, combined with the CTA button, streamline the signup process.
Strategic Design:
Focus on the Target Audience:
The messaging is clearly targeted at individuals interested in learning to code, regardless of their background or experience level.
Unique Aspects:
Draftss can help you redesign your entire landing page.
FormAssembly
Klear
FullStory
Author-it.com
Brandfolder
Smartsheet


