Have you spent a lot of time browsing through the internet researching the best service for designing emailers and coding them in your preferred emailer tool? We have curated a list of some of the best tools & services that help you design & create emailers online. Create all types of marketing materials, newsletter designs, email communication designs, etc.
1) Draftss.com

URL- https://draftss.com/
Want to go to a place where every design is unique & exclusively designed as per the content making it more effectively consumed by your visitor? Graphics designed with pixel perfection & highly targetted to achieve the desired goal of the emailer campaign. Here is a solution to all your Emailer designing & coding requirements. If you prefer to have everything customized to the last pixel, this might be your saving grace.
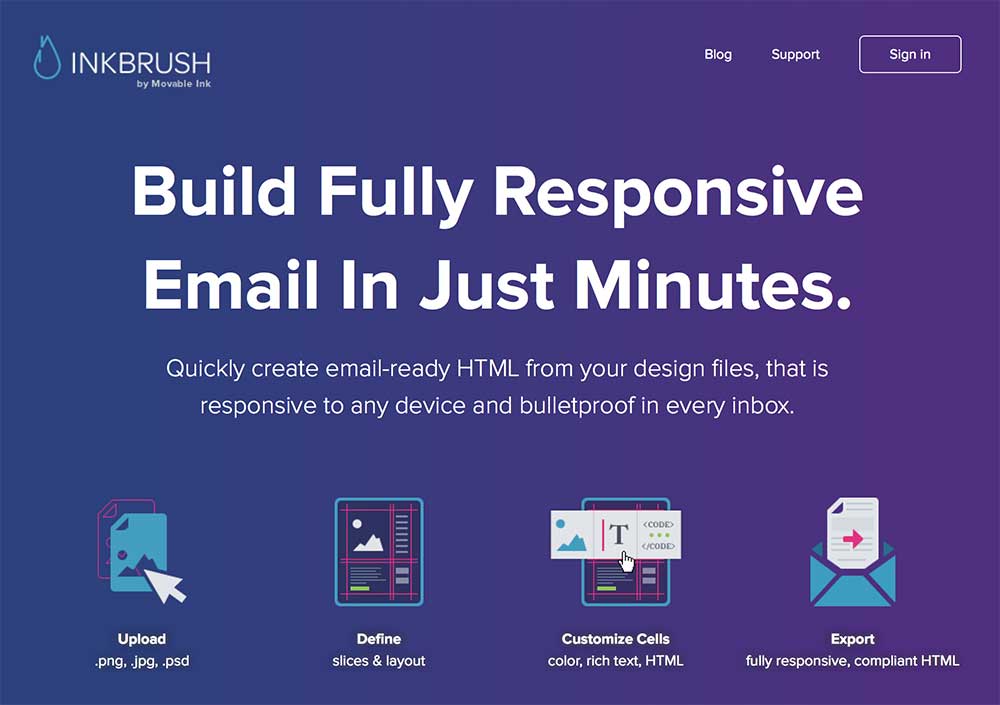
2) InkBrush

URL- https://www.inkbrush.com/
Now you can create emails from photoshop files. Do you realize any person who likes to structure in Adobe Photoshop or Illustrator, by then cut up their arrangements and make them into destinations, customary postal mail pieces, or whatever? Inkbrush was made for them.
With InkBrush, you can take one of those Photoshop or Illustrator structures and make it into an email or whatever else, in a snap. This instrument likely won’t be major for everyone, with the exception of the way they have to work. It allows them to control the vibe of their arrangements unquestionably, yet will in like manner present perfectly Email Designer allowed them to use it.
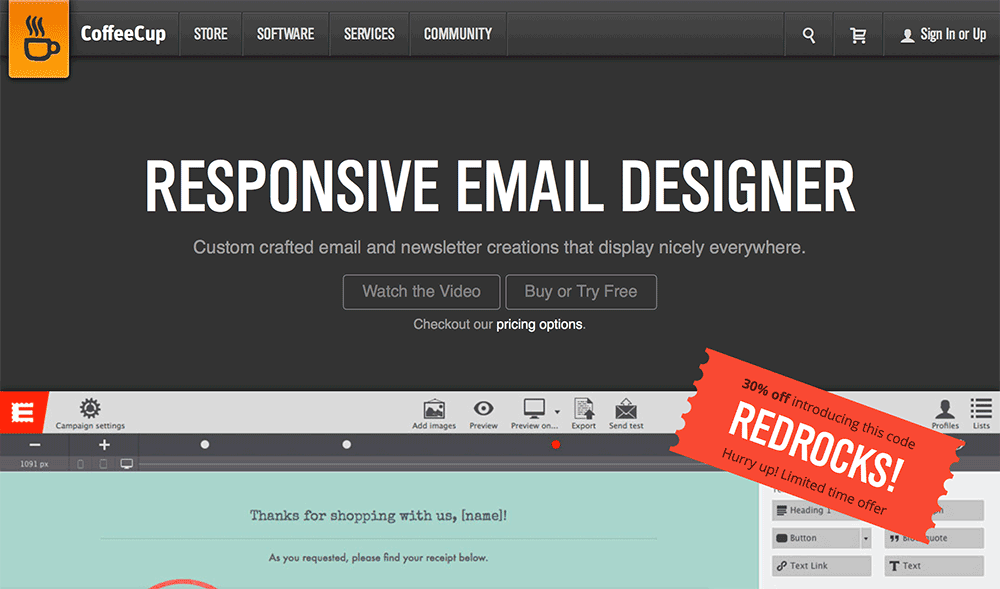
3) CoffeeCup Software’s Responsive Email Designer

URL-https://www.coffeecup.com/email-designer/
Plan your very own responsive messages. This is another well-known software for people who aren’t actually top need full-scale structure control. There is a free fundamental if you have to give this a turn.
However, to make your emails more effective and campaigns more convertible, you can try tools that can help you identify Spam Trigger Words and prevent your emails to be dropped into a spam folder.
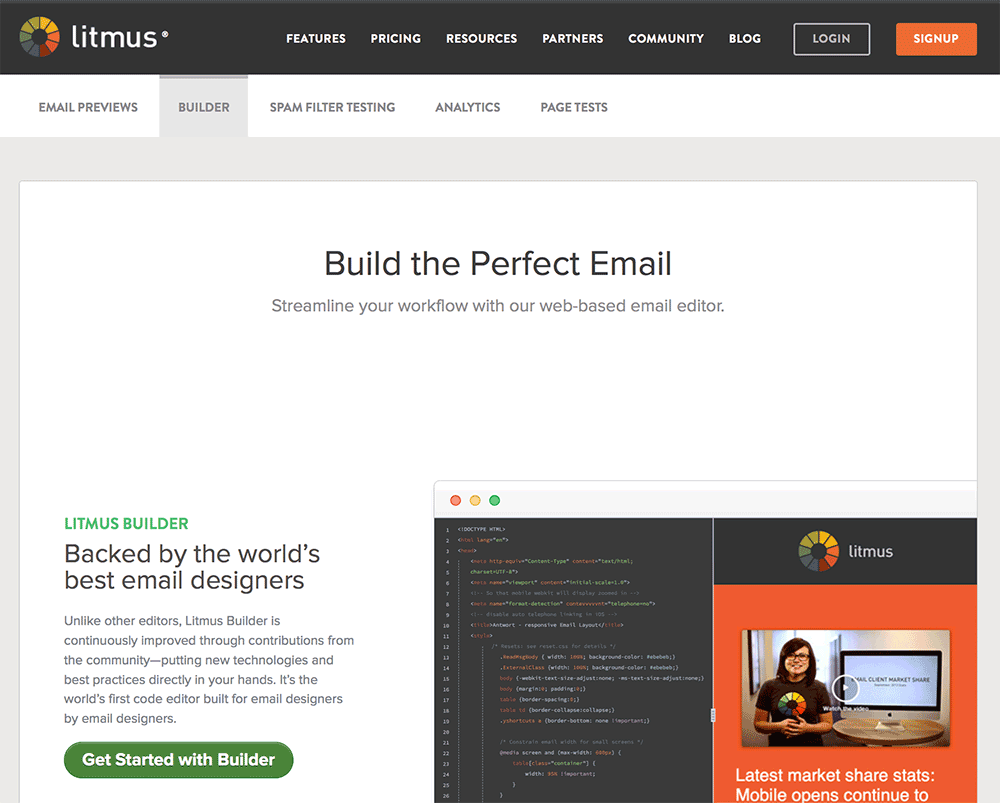
4) Litmus Builder

URL-https://litmus.com/email-builder
Litmus Email Builder for fashioners who code. In case you do in all actuality hard code your messages, or if you have to hard code even a bit of them (like a revamp CSS get), there are different free code editors open. The Litmus Builder is in all probability the essential choice, and yet there’s.
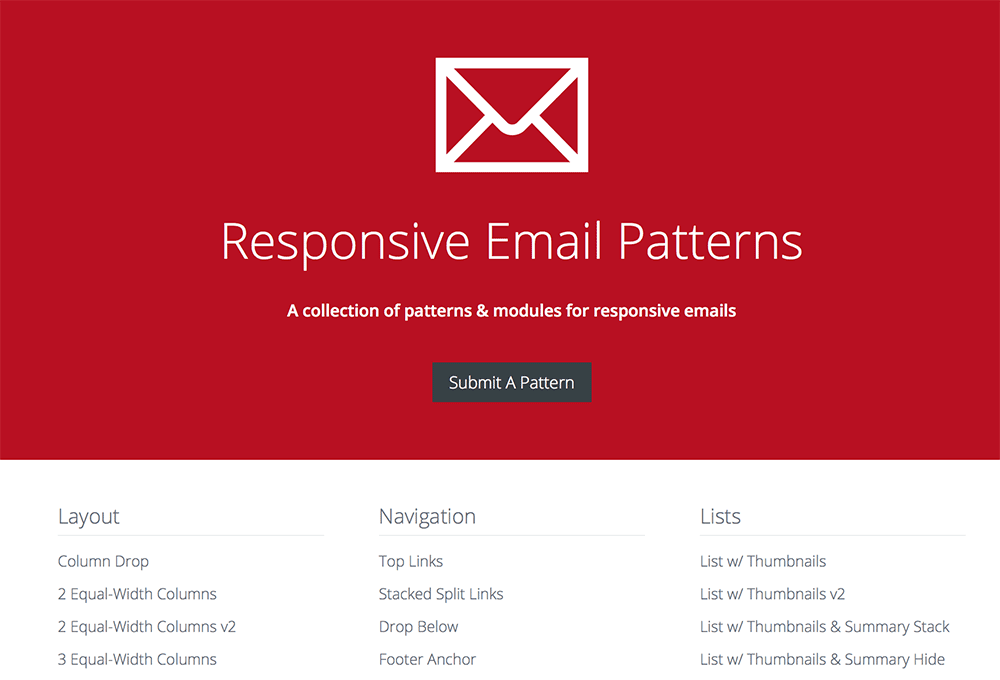
5) Responsive Email Patterns

URL-http://responsiveemailpatterns.com/
A pleasant online asset for responsive email plan .This one is part structure resource, part coding resource. It’s a free site that has a couple of dozen particular responsive email plans, aggregate with source code. The interface is moderate and easy to use – the site itself is a charming instance of the unblemished, versatile pleasant structure.
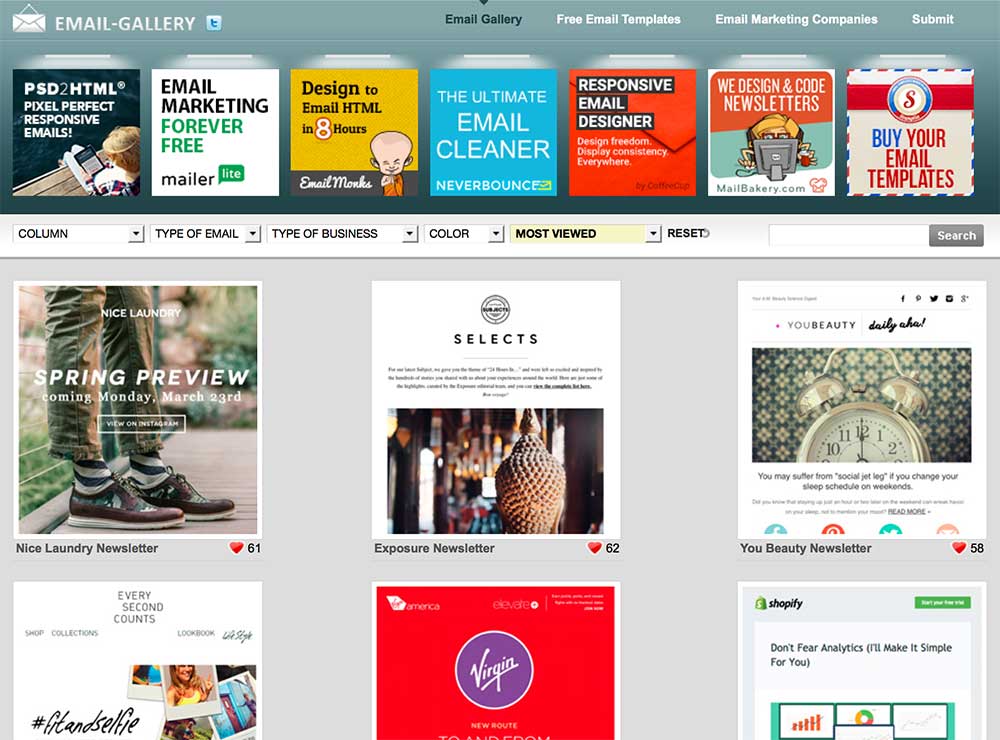
6 ) Email Gallery

URL-http://thebestofemail.com/
This is another massive undertaking to make a database of dumbfounding messages from different mailers. It’s truly especially invigorated, anyway not impeccable. Regardless, if you have to see how other email publicists have organized their messages, this is a site you need to consider. The email messages are broken out by kind of email and sort of sender.
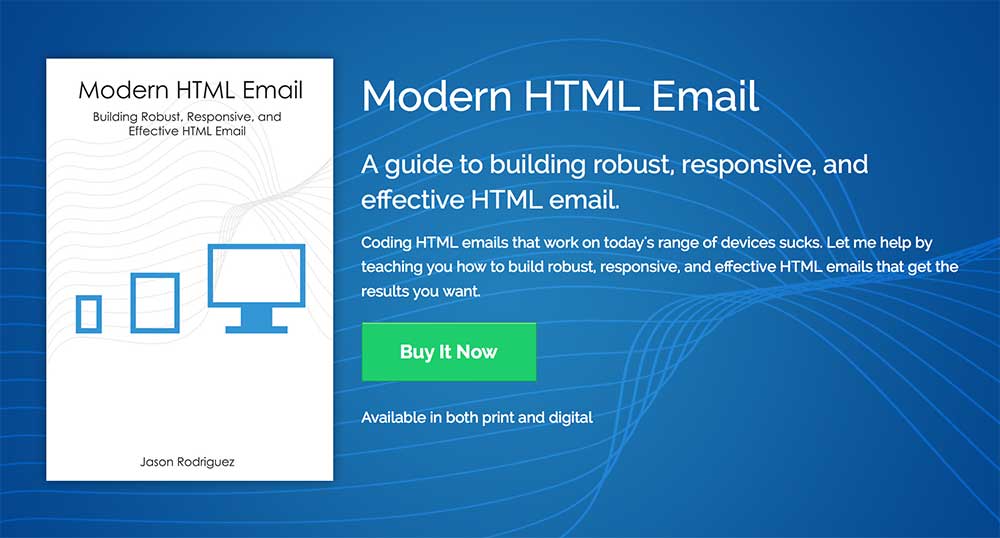
7 ) Modern HTML Email

An extraordinary book for email structure assets. This is another benefit for the further created among you. Current HTML Email is a progressing book by Jason Rodriguez, one of the lead originators and email aces at Litmus. For $15, it’s an ideal scrutinized for any person who needs to go from being a not too bad central email planner to someone who truly acknowledges email plan all around. The book fuses source code and various resources.
8) Unlayer

URL-https://github.com/unlayer/react-email-editor
If you like getting your arrangement contemplations from books, endeavor this one from Smashing Magazine. For $4.99 it will pass on a truckload of musings and capacity for your dollars. Pulverizing Magazine itself is a mind-blowing resource for a wide scope of plan considerations, including email messages.
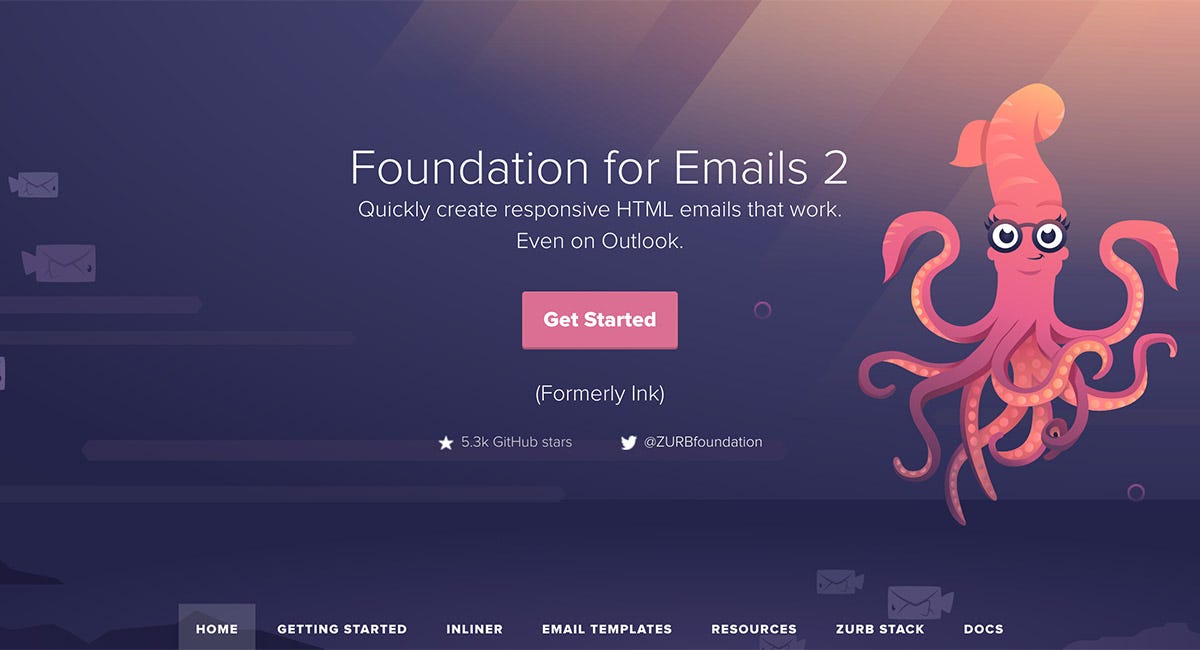
9) Foundation

URL-https://get.foundation/emails.html
Stunning email plan introductions. Reliably foundation joins the best and the most splendid in the email structure world, and gets them to examine what they venerate and know best. Fortunately for everyone who missed a year back’s gathering, they recorded most of the sessions. By and by you and I can watch these email presentations on the web. It provides an exceptional user experience without going through much hassle.
10. Email on Acid

URL-http://www.emailonacid.com/
Email on Acid demonstrates to you how your messages will look on changed gadgets. A champion among the most critical pieces of arranging a convincing email is guaranteeing it renders successfully on all the various email clients. Email on Acid is a champion among the best gadgets This is a device, yet it has a free structure. Make an effort especially if you like moved coding tips
11) Litmus’ Email Preview Tool

It’s extraordinary to have the option to control the tone and immersion of each shading in your email structures, yet that can likewise open up the likelihood for a shading plan that looks odd. Here’s a device for you. Never harms credit? Guarantee your last email passes a SPAM channel contraption, as SpamAssassin.
12) Cerbreus

URL-https://tedgoas.github.io/Cerberus/
Pick the correct hues for your messages. It’s phenomenal to have the choice to control the tone and inundation of each similarly open up the probability for a concealing arrangement that looks odd. Paletton to the rescue: They’ll give you a couple of choices for tasteful concealing your information.
13) Builder (Movable Ink)

Builder is a platform where you have an image you have to use for your header, and you have to make a concealing palette got from that image. Try not to stress over it: Use Color Hunter. It’s a free device that allows you to move an image, or paste in an association with an image tasteful, picture made palette foresees, aggregate with hex codes for HTML coding.
14) MJML

URL-https://mjml.io/
Right when most of us consider a wonderful email, we consider in any occasion one picture. MJML’s main objective is to simplify the designing of responsive emails. You are enabled to write fully compliant HTML 5 markup that can be used with your email sending software. You have to go for messages that are 75-100kb or tinier to ensure perfect email deliverability.
15) Magneto

URL-https://magento.wysiwyg.email
This is another decision for compacting pictures. anyway the two contraptions work outstandingly. Need more decisions? You can also utilize a huge number of free pictures, yet simply be cautious with picture copyrights
16) Mailoptin

Since you understand how to influence those photos to be the right size… you need to find some undeniably superb pictures. Fortunately, Creative Commons has an enormous number of pictures. They’re all free, any way you have to use them with the correct attribution. There’s an article here on the most capable strategy to do it. Warm up some coffee and give it a read. By then use all of those staggering Creative CoWarm-pictures with certified sentiments of tranquillity. Clearly, there are moreover bunches or various goals to find free pictures. Essentially use them mindfully, and be set up to consolidate a line or substance for attribution, or even an association back to their image taker’s site.
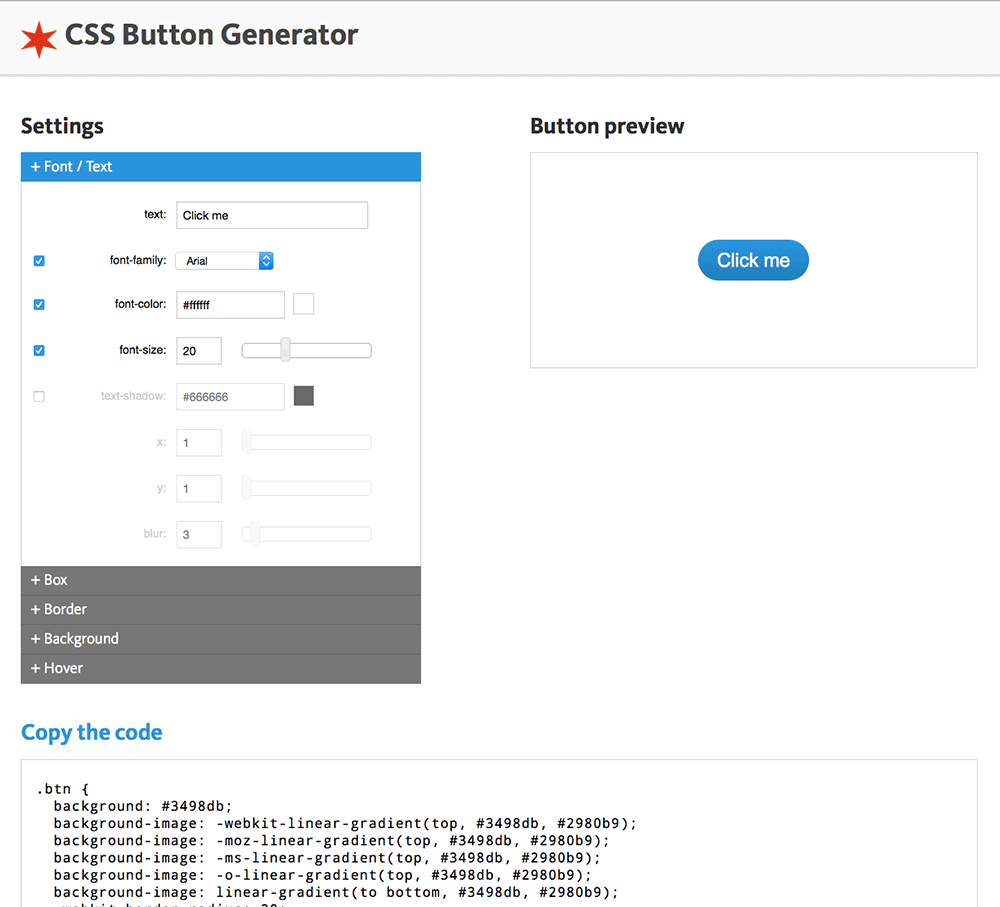
17 ) CSS Button Generator

URL-http://css3buttongenerator.com/
It’s constantly a brilliant idea to use CSS gets, not pictures for the gets or solicitations to make a move in your email messages. On the off chance that you’re using pictures forgets and the photos are slaughtered, your recommendation to make a move (apparently the most critical segment of your email) never again works. Ouch. Avoid this by using a CSS get. The free CSS Button Generator makes it super-easy to structure the catch and grab the code to make it. If you happen loathe this particular CSS get generator, just Google “CSS get generator” to find various decisions. There is a whole gathering of charming, free CSS get generators available, anyway I like this one best.
18) Email Builder

URL-http://emailbuilder.cidcode.net/
This free intuitive email builder is known for its responsive email layouts. What’s more, on the off chance that you are searching for best pamphlet formats, at that point you can without much of a stretch make astounding email bulletins with this email developer — it offers 3 layouts that can kick things off in the blink of an eye by any means.
19) Mail Bakery

Email coding and configuration administration. This email setup organization that can code or arrangement.That might be helpful in the occasion that you’ve found an unprecedented maker, yet they don’t have the foggiest thought incredible.
20) Stamplia

Stamplia has hundreds of email templates for a wide variety of applications. If you’re an email designer, take note: You can also upload and sell your own email designs
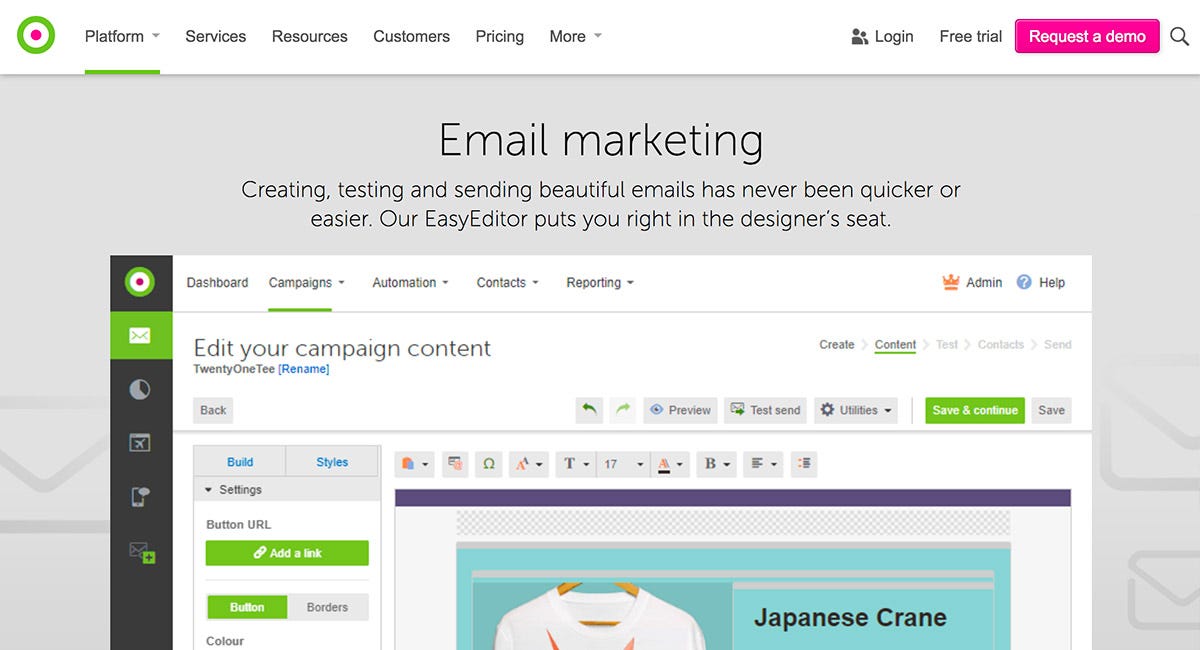
21) Dotmailer

URL-https://dotdigital.com/engagement-cloud/email/
The most astonishing thing about this email format developer is that it clarifies each and every detail in such a complete way, that you are prepared to utilize it without even a moment’s pause. You can without much of a stretch make messages and do trials instantly by any means.