Webflow empowers web designers to build professional, responsive, and custom websites in a completely visual canvas with no code. Try Webflow for free!

This Webflow hero section is best because:
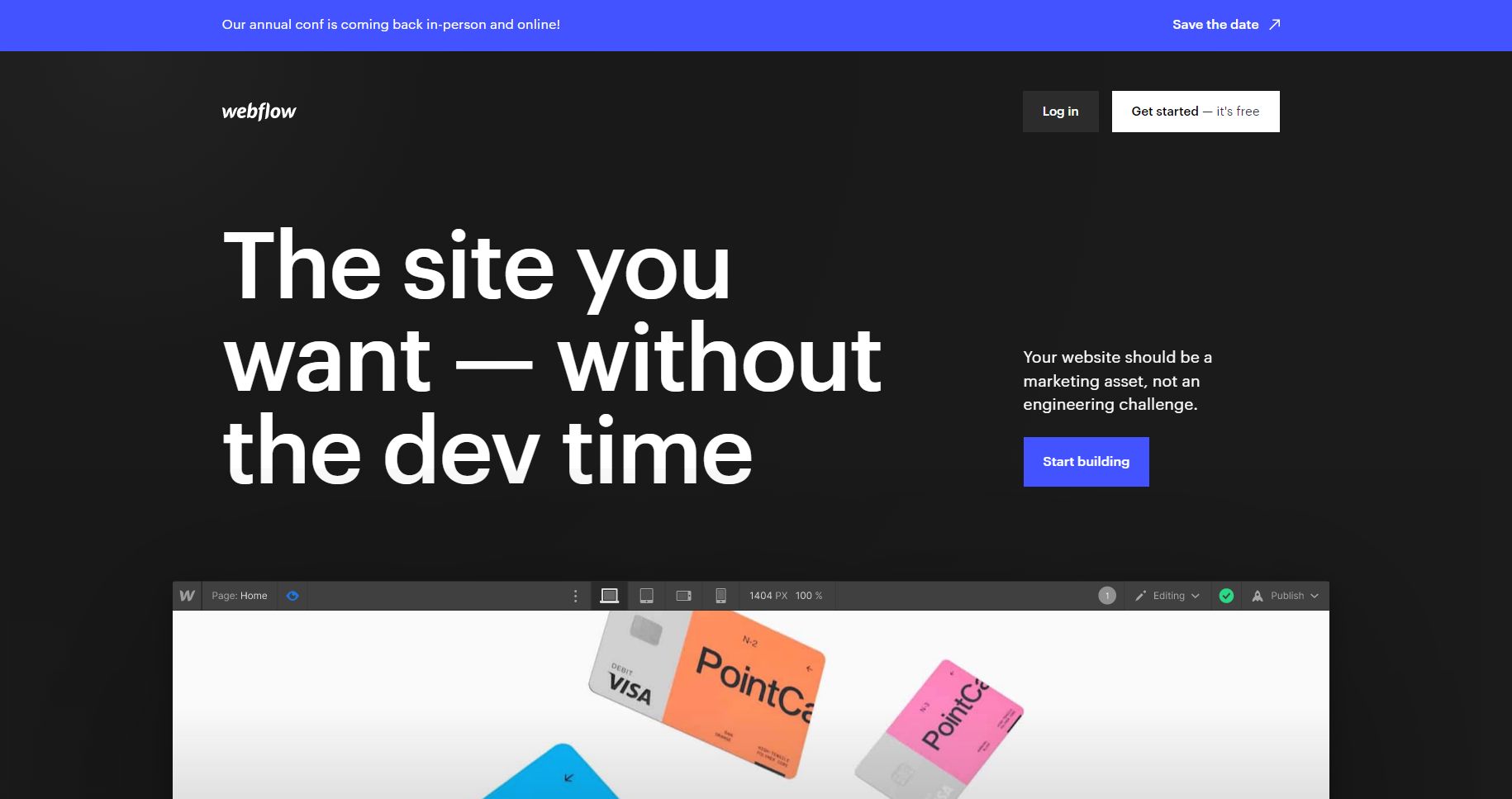
Value Proposition Clarity:
Visual Appeal and Engagement:
User Experience:
Brand Consistency:
Draftss can help you redesign your entire landing page.
AdRoll
Vendasta
HG Insights
Celoxis
New Relic
Logicmonitor


