Kissflow Work Platform - Experience the simplicity of no-code with the power of low-code to embark on an enterprise-wide digital transformation journey.

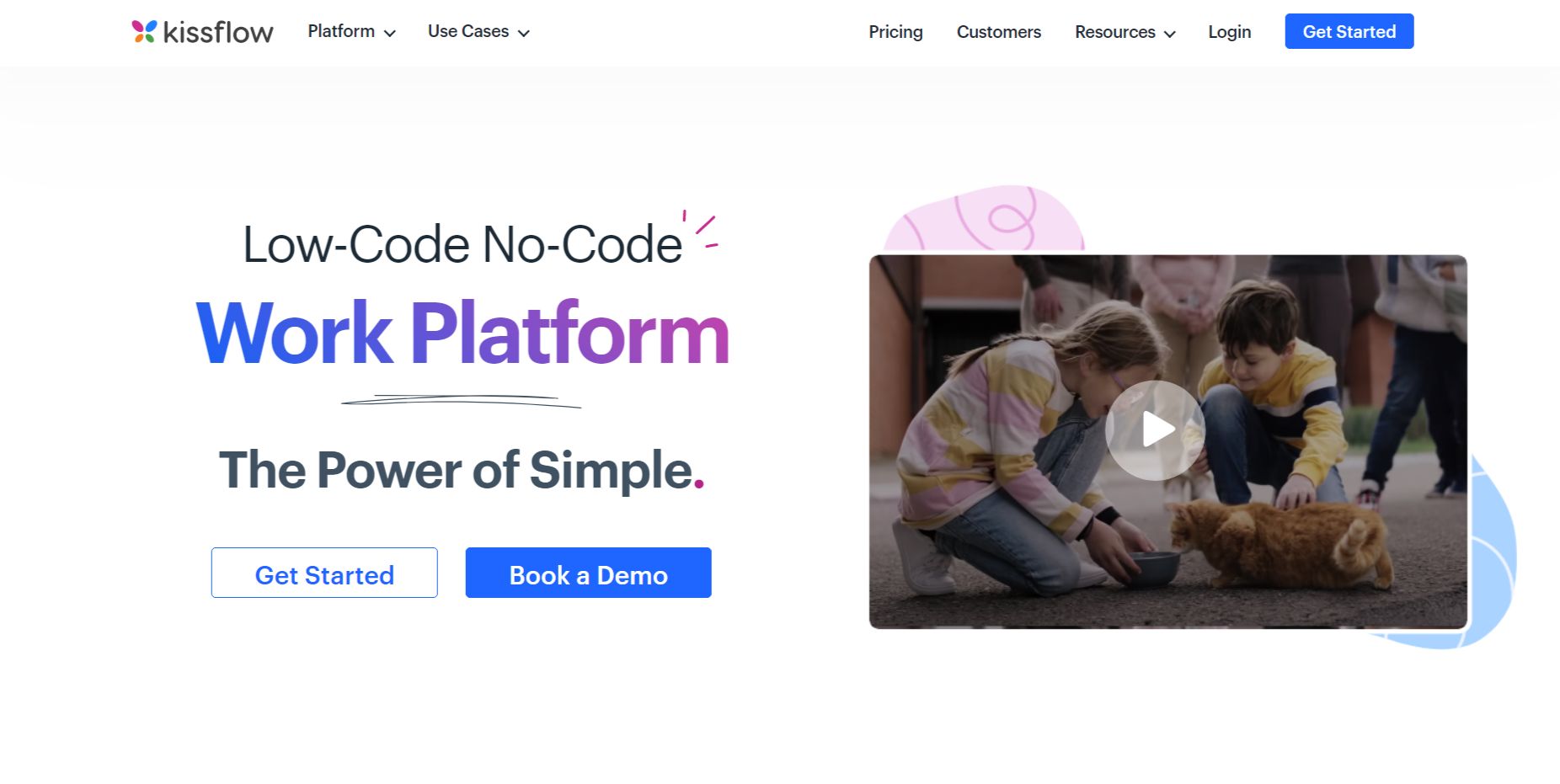
The Kissflow hero section is effective for its:
1. Clear and Compelling Headline:
“The Power of Simple.” is concise, impactful, and immediately establishes the core value proposition.
It suggests that Kissflow offers a powerful solution that is also easy to use and understand.
This resonates with businesses looking for a platform that is both effective and user-friendly.
2. Value Proposition:
While not explicitly stated in the headline, the “Low-Code No-Code” subheading elaborates on the platform’s value proposition.
It highlights the ease of use and accessibility of the platform, emphasizing that users can achieve powerful results without extensive coding knowledge.
3. Strong Call-to-Action (CTA):
“Get Started” and “Book a Demo” are clear and differentiated CTAs, catering to users with different preferences and encouraging immediate engagement.
4. Strategic Design:
The use of a clean and minimalist design with a focus on white space likely creates a professional and trustworthy impression.
The use of a large, bold font for the headline and subheadline emphasizes the key message.
The overall design likely guides the user’s attention to the key information and the CTAs.
5. Focus on the Target Audience:
The language and messaging clearly target businesses and organizations looking for a user-friendly and efficient way to manage their workflows and processes.
The emphasis on simplicity, ease of use, and powerful capabilities resonates with the needs and priorities of this audience.
Draftss can help you redesign your entire landing page.
SquareSpace
Tribilio
Pluralsight
AudioKinetic
Folloze
Author-it.com


