Helping millions of developers easily build, test, manage, and scale applications of any size – faster than ever before.

The DigitalOcean hero section is effective for its:
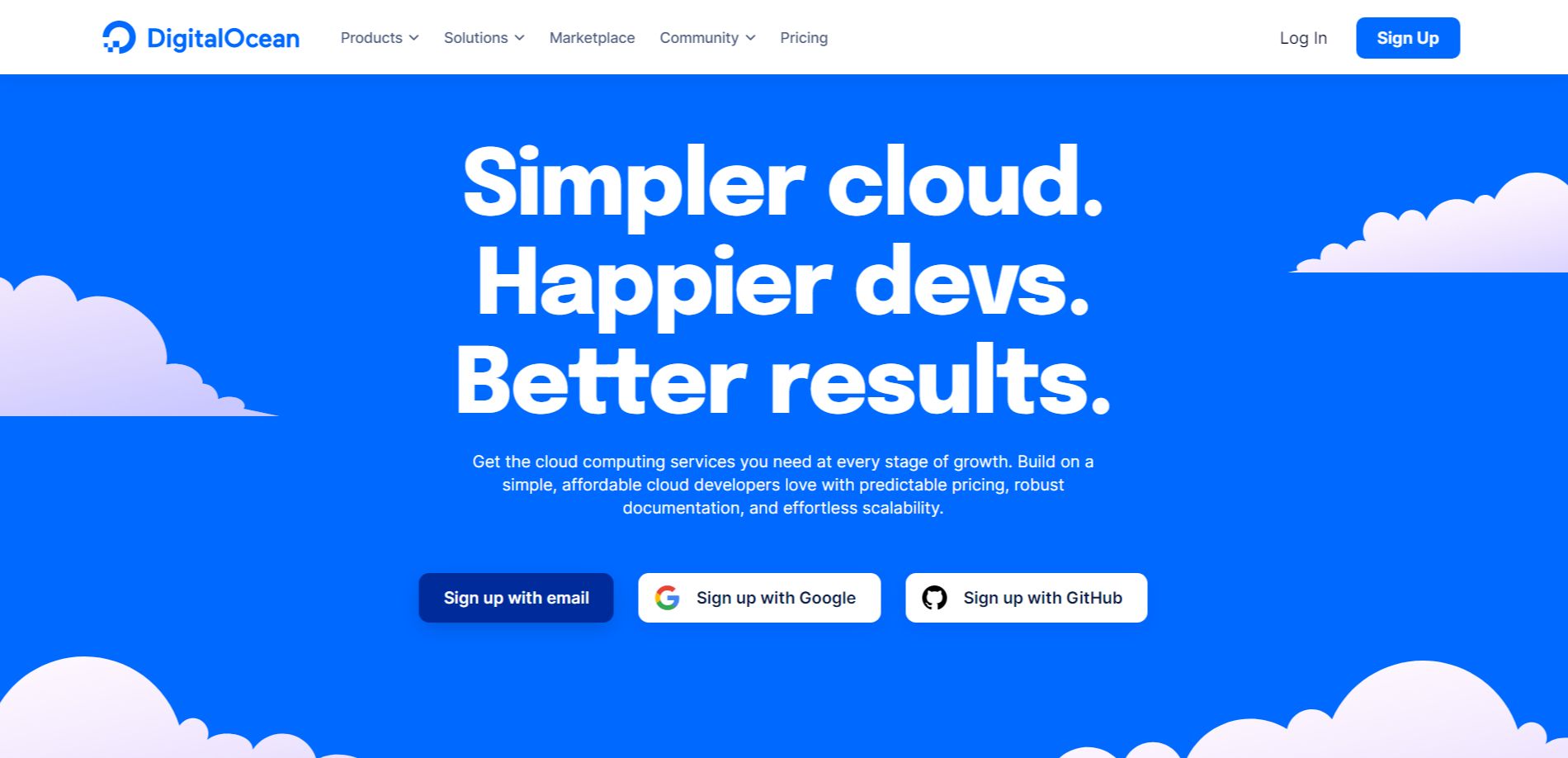
Clear and Compelling Headline:
“Simpler cloud. Happier devs. Better results.” is a concise, memorable, and benefit-driven headline. It immediately communicates the core value proposition in a way that resonates with the target audience (developers). The three short phrases create a sense of rhythm and impact.
Value Proposition:
The subheadline expands on the headline by explaining how DigitalOcean delivers these benefits: “Get the cloud computing services you need at every stage of growth. Build on a simple, affordable cloud developers love with predictable pricing, robust documentation, and effortless scalability.”
This highlights key aspects:
Strong Call-to-Action (CTA):
There are three prominent CTAs: “Sign up with email,” “Sign up with Google,” and “Sign up with GitHub.” This streamlined signup process caters to developer preferences and lowers the barrier to entry. Offering multiple options makes it easier for users to get started.
Visual Reinforcement:
Strategic Design:
Focus on the Target Audience:
The language and messaging are clearly targeted at developers. The emphasis on simplicity, affordability, robust documentation, and scalability speaks directly to their needs and priorities.
Unique Aspects:
Draftss can help you redesign your entire landing page.
Drift
Close
Zoom
Mural
Ahrefs
SquareSpace


