In this post, we’ll compare the pros and cons of Webflow vs Elementor, two popular and yet very different tools for creating websites without coding. Once upon a time, the only way to build websites was to start from scratch with custom code. Over the years, as technology advanced and the World Wide Web grew, new tools emerged to make the web development process quicker and easier. Nowadays, custom-coded websites are largely relics from the past. Using one of the many visual website builders available, anyone can create a website these days.
What is Webflow?

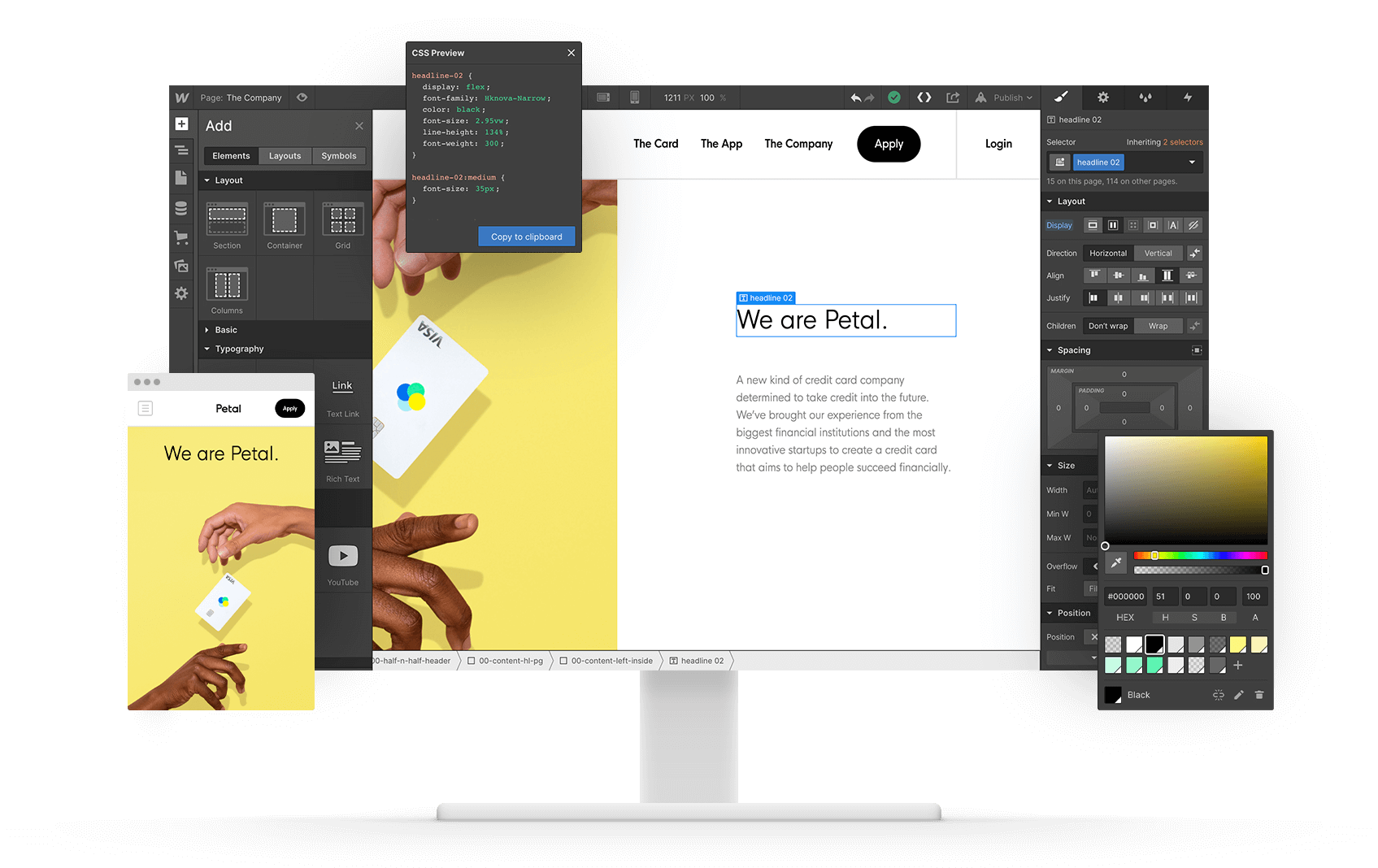
Webflow is a powerful visual web development tool that allows you to build beautiful, functional websites without coding. Webflow does all the technical heavy lifting for you when it comes to web development so that you can focus on bringing your stunning designs to life with ease. But Webflow is more than just a design and development tool; it’s also a CMS and eCommerce platform.
Pros of using Webflow
Webflow is not the only visual website builder on the market. It’s frequently compared to popular, DIY-friendly platforms like Wix and Squarespace. So what makes Webflow special?
Here are some of Webflow’s top strengths that differentiate it from its competitors:
- Seamless visual development process. One of the biggest appeals of using Webflow is that design and development are seamlessly integrated into one visual interface. Gone are the days of handing off design prototypes to developers and crossing your fingers that they’ll build a pixel-perfect website with your designs. In short, Webflow saves time.
- Clean code. As you build your website visually, Webflow automatically generates the code for it. Webflow’s code is clean and lightweight compared to that of other popular website platforms, including WordPress. The cleaner the code, the faster the website will load.
- Responsive design. Optimizing your site for mobile and tablet devices is a breeze with Webflow. With the aid of the Flexbox, you can easily adjust how the design looks and functions on different screen sizes.
- Built-in SEO controls. Webflow includes all of the essential on-page SEO features out of the box. These include custom meta titles and descriptions, alt tags, auto-generated sitemaps, and more.
- Highly customizable. Design customization in Webflow is virtually limitless.
- Free training and customer support. Webflow University offers a variety of free courses, ranging from beginner to advanced. In addition, Webflow’s blog, forum, and customer support team can help solve any issues that come up.
Cons of using Webflow
As you can see, Webflow has a lot of compelling features that make it a great solution for building any kind of website. However, as with all good things, it’s not without its weaknesses.
Here are the main downsides of using Webflow:
- Steep learning curve. Webflow’s primary target market is web designers and agencies. Thus, the platform is not quite as intuitive as platforms like Wix and Squarespace that are targeting DIYers. In other words, Webflow is challenging for those who don’t have an ounce of web design experience. Expect to spend a fair amount of time getting websites are with Webflow and all it has to offer.
- Complex pricing model. Webflow’s pricing model is notoriously confusing. In general, Webflow tends to be slightly more expensive than its competitors, although it depends on which plans you need.
All in all, the pros of using Webflow outweigh the cons. But how does Webflow stack up in comparison to its popular competitor, Elementor? To find out, let’s take a closer look at Elementor’s strengths and weaknesses.
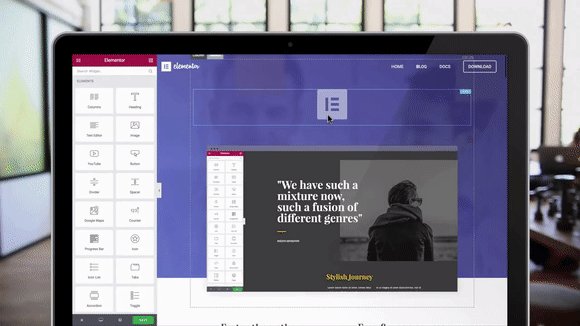
What is Elementor?

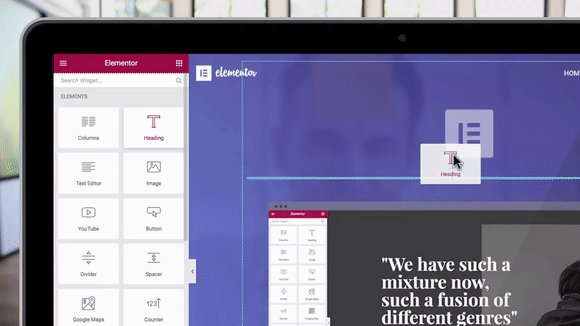
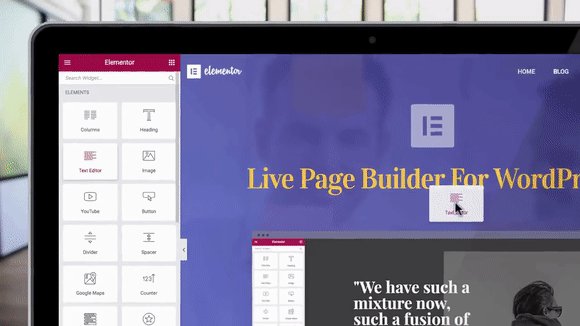
Elementor is the most popular page builder plugin for WordPress. And for good reason–the plugin’s drag-and-drop visual interface makes it easy for beginners and pros alike to create beautiful websites. The free version of the plugin is accessible to all, whereas the pro version is geared towards professionals. But whichever version you use, Elementor is a great solution for building custom WordPress websites.
Pros of using Elementor + WordPress
Over 5,000,000 professionals are using Elementor to build their websites. Furthermore, the plugin boasts an impressive 5-star rating on its WordPress plugin page. What’s all the fuss about?
Here are some of Elementor’s top features:
- Beginner-friendly. Web designers love Elementor because it allows them to create pixel-perfect designs in WordPress. Clients and DIYers love it too because it’s so easy to customize. Elementor is a breath of fresh air for anyone who has struggled with customizing non-visual WordPress themes in the past.
- Free version. The free version of Elementor includes a generous amount of features (40+ widgets). You don’t need to invest in a premium account to create a beautiful website with Elementor. Of course, you will need to invest in hosting your WordPress site to use Elementor.
- Live design. With Elementor, you can view your changes in real-time as you’re making them. In other words, there’s no time wasted in toggling back and forth between the front- and back-end.
- Responsive design by default. We all know how important responsive design is these days. Elementor makes it easy for you by automatically adjusting your designs for smaller devices. And if you don’t like the default look, you have the freedom to customize it to your preference.
- Customer support and training. Elementor offers plenty of resources and hands-on support via their Help Center.
Cons of using Elementor + WordPress
Unlike Webflow, which is an all-in-one website platform, Elementor is just a page builder that only works with WordPress. Therefore, Elementor comes with a few limitations that are tied to its reliance on WordPress.
Here are some of the main drawbacks of using Elementor and WordPress:
- Plugin compatibility issues. Since Elementor is a plugin, it can run into some frustrating compatibility issues with other third-party plugins. It may also not work properly with some themes.
- Bloated code. Between Elementor, your theme, other plugins, and WordPress itself, there can be a lot of inefficient or unnecessary code that can slow down the site.
- Constant updates. WordPress, theme, and plugin developers are constantly releasing new updates. Every time you update a theme or plugin, you risk breaking something on your site.
Webflow vs Elementor: Ease of use
Now that we’ve assessed the pros and cons of each tool, let’s compare Webflow vs Elementor. The first metric we’ll consider is the ease of use. The whole point of using a visual builder for your website is to make the development process easier, faster, and more efficient. So how do Webflow and Elementor stack up when it comes to ease of use?
As mentioned previously, Webflow is not the most intuitive website builder. It’s geared towards professionals who are willing to put in the necessary work to learn how to use all of the platform’s rich features. Once you’ve got a handle on the basics, however, it’s possible to work your way up to creating beautiful websites in very little time.
Elementor, on the other hand, is very user-friendly with its simple drag-and-drop interface. With only a little bit of practice, web designers can use Elementor to create high-end websites for clients quickly. That said, there is one drawback to using Elementor when it comes to ease of use. Compared to Webflow, the installation process for Elementor is a bit more complex. Anyone can easily create a free Webflow account and start experimenting. But to use Elementor, you have to first purchase a hosting plan, install WordPress, and then install Elementor.

Conclusion: Out of the box, Elementor is easier to use than Webflow. But with practice, users can create beautiful websites quickly using either builder. In addition, Webflow has a more intuitive sign-up process than Elementor.
Webflow vs Elementor: Flexibility and performance
An important factor to consider when comparing Webflow vs Elementor is how flexible they are when it comes to design and functionality. Both tools are capable of creating pixel-perfect websites without coding. Does that mean they’re equally flexible?
If we’re talking about the sheer number of features available, Webflow trumps Elementor. Webflow comes with advanced tools and customization elements that are reminiscent of professional design software. For instance, Webflow’s tools for building interactions and animations visually are far more advanced than its competitors, Elementor included.
In terms of performance, both Webflow and Elementor claim to generate clean code. However, Elementor is typically just one of many plugins that are activated on a website. No matter how to clean Elementor’s code is, it won’t make up for other, less efficient code on the site.

Conclusion: With limitless design customization and clean code, Webflow is a winner when it comes to flexibility and performance.
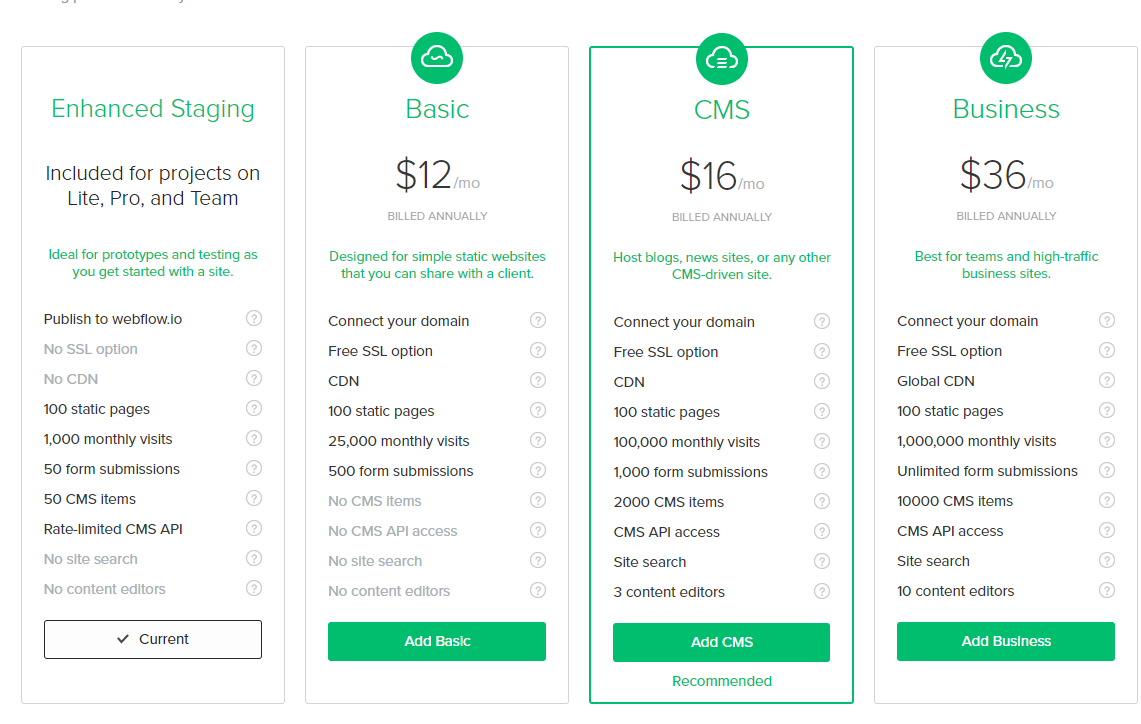
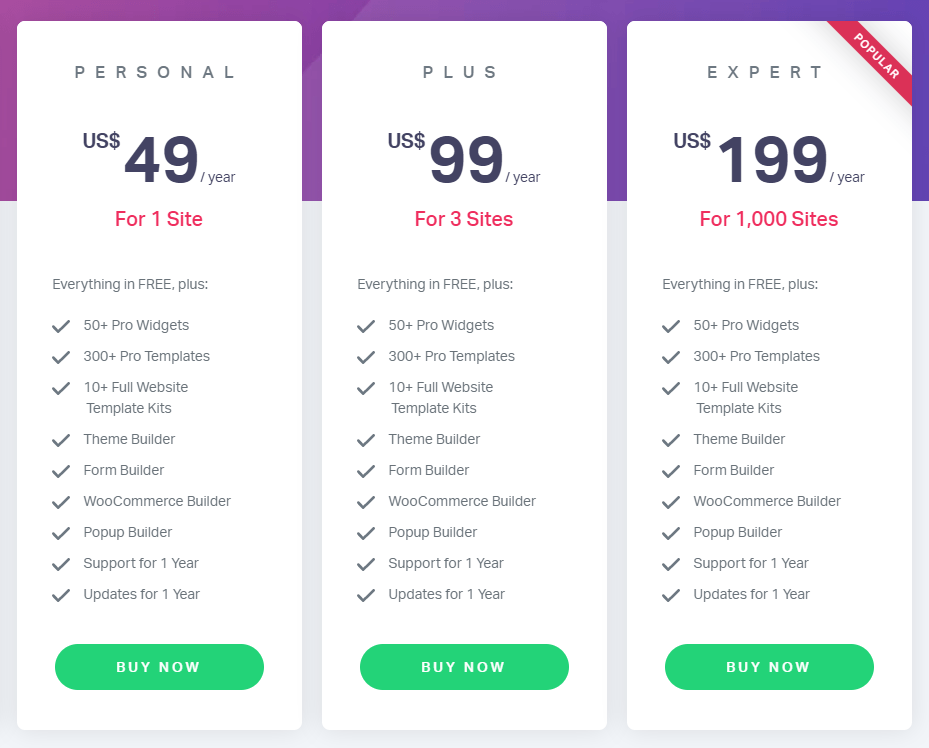
Webflow vs Elementor: Pricing
Last but not least, how does pricing compare between Webflow vs. Elementor? Cost is an important factor to consider when deciding which website tools and platforms to use. As a web designer, you need to consider both the cost for your business as well as for your clients. Some clients are on a tight budget and looking for the cheapest solution, whereas others are prepared to invest more for better results.

Webflow has two different types of plans: site plans and account plans. You’ll need one of each to build and host a Webflow website with a custom domain. Elementor’s pricing model is much simpler, with four plans for individuals plus two plans for teams.
Both Webflow and Elementor have a free plan. The main purpose of Webflow’s free plan is to allow you to play around and get a feel for the visual builder; it’s not ideal for actually launching a live website. On the other hand, Elementor’s free version can be installed and used on a live WordPress site. However, it’s limited compared to the Pro versions and may not have all the features you desire.

Conclusion: Overall, Webflow pricing tends to be on the higher end compared to Elementor. It’s also more complex. However, depending on your needs and preferences, the higher cost may be well worth it for you and your clients. Elementor’s plan options can also seem to limit in comparison to Webflow’s many sites and account plans.
Conclusion: Is Webflow or Elementor better overall?
In this post, we covered the main pros and cons of Webflow vs Elementor and discussed how they stack up when it comes to ease of use, flexibility, performance, and pricing. In addition to what we covered, some other comparison factors are worth considering, such as SEO, integrations, and customer support. At the end of the day, it’s up to the individual or business owner to assess which features are most important to them when deciding on a platform.
All things considered, Webflow is a more powerful, robust, and efficient tool compared to Elementor. Webflow simply has more built-in features that allow users to create truly unique, stunning, and high-performing websites. That said, Webflow’s strengths come at the cost of a steeper learning curve and higher pricing compared to Elementor. Are those costs worth it for the additional flexibility and performance? We’ll leave that decision up to you.