Redesign by Draftss
Website redesign for virtual reality metaverse. Rebuild the website's Information Architecture (IA) to increase the retention and conversion rate.

Jinxxy
The Company
Jinxxy adamantly claims to be one of the largest NFT marketplace. A broad variety of non-fungible tokens are available, including collectibles, censorship-resistant domain names, art, trading cards, sports, and virtual worlds. ERC721 and ERC1155 assets are included. Exclusive digital assets including Axies, ENS names, Crypto Kitties, Decentral, and more are available for purchase, sale, and discovery. They offer more than 700 distinct projects, such as digital art projects, trading card games, collectible games, and name systems like ENS (Ethereum Name Service).
Services
Rapid Prototyping
UI Development
Product Design
The Challenge
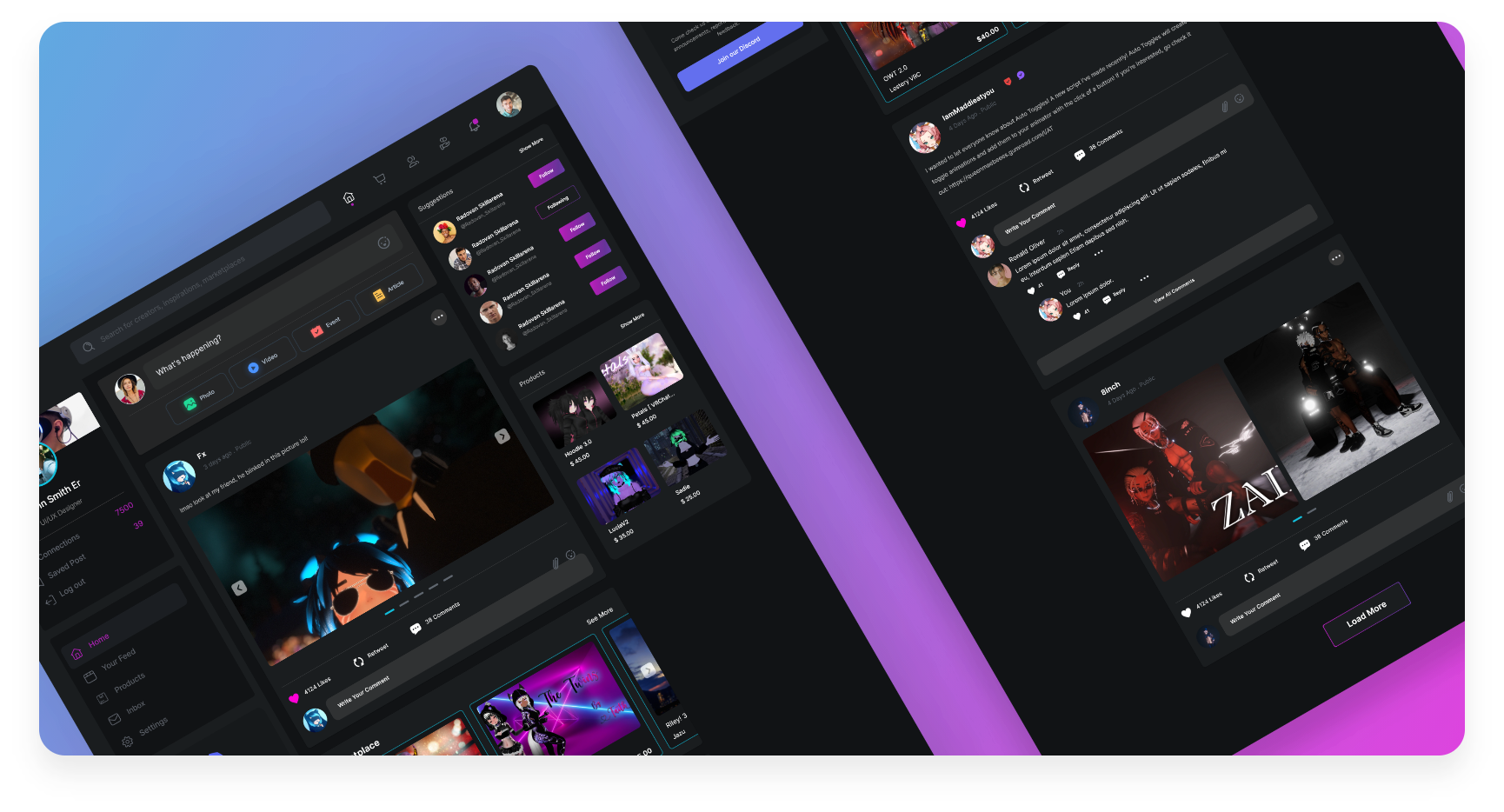
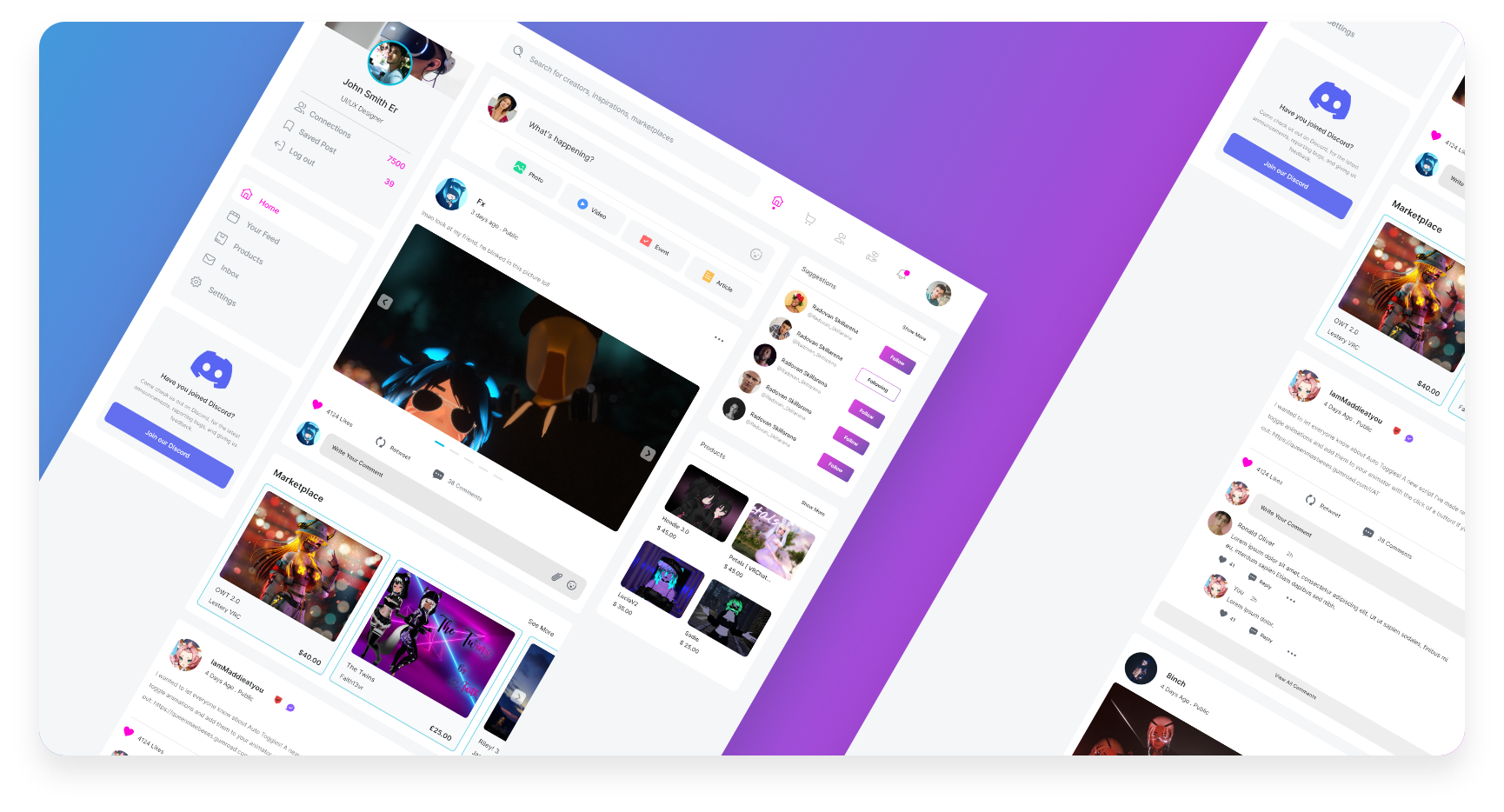
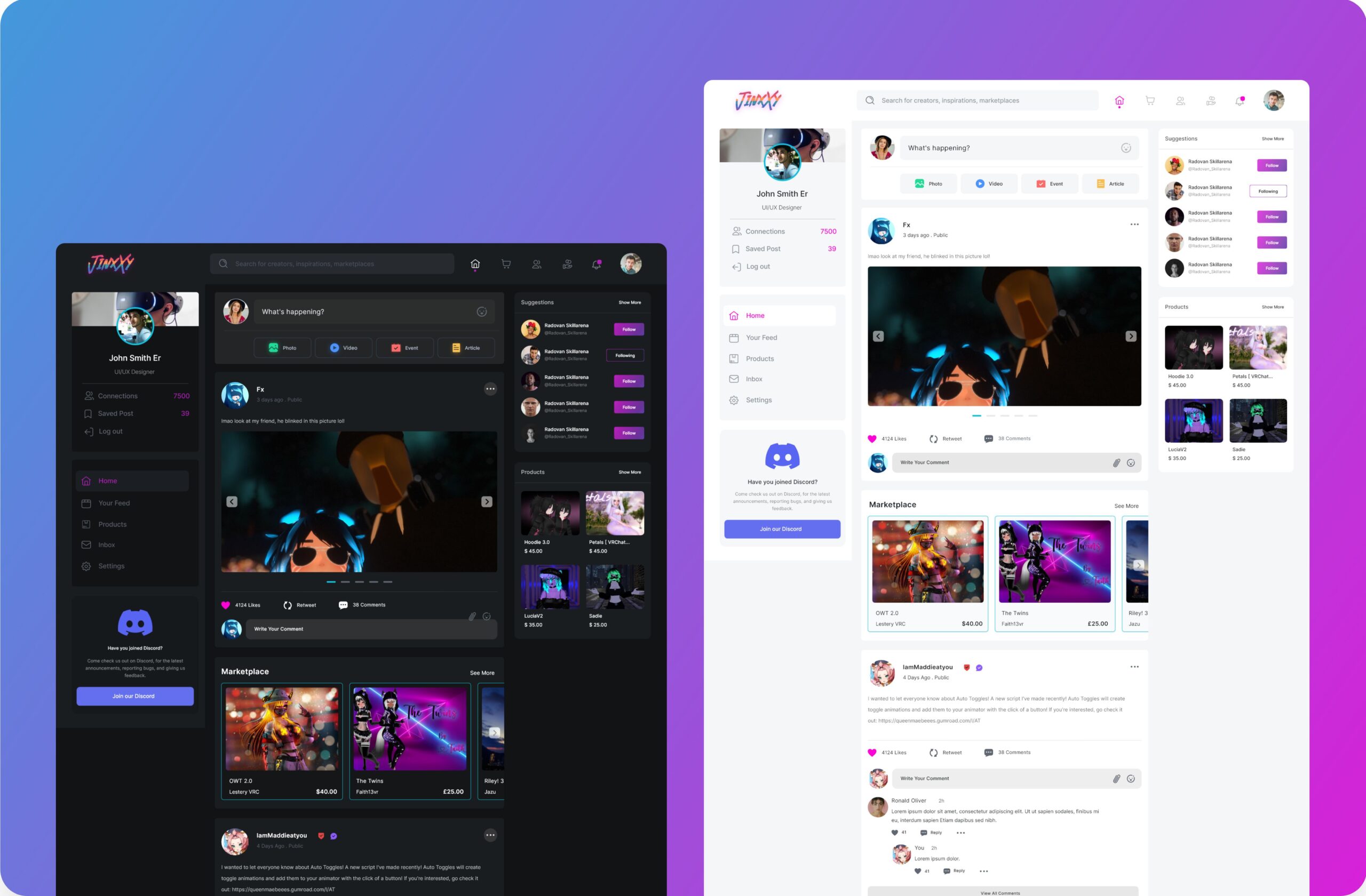
The Solution
We felt the website already had all the content but a little too much of it. It seemed like information was put on the website just because it was there. It needed some restructuring and a visual boost to take it to the next level. The idea behind having a dark background as it directs attention straight to the hero of the website, the product itself. The first thing We did was add some social proofing to the top end of the page. This is a matter of choice. It adds some assurance right at the start when the person is getting to know about the product.
Style Guide
Components that we
used for the project.
Colors
#1A1D1F
#606770
#12C0DD #FF00D7
#DDDDDF
#3A3B3C
#FFFFFF
#12C0DD
#FF00D7
Typography
Inter
Jj Kk Ll Mm Nn Oo Pp Qq Rr
Ss Tt Uu Vv Ww Xx Yy Zz
0 1 2 3 4 5 6 7 8 9
Light
Regular
Medium
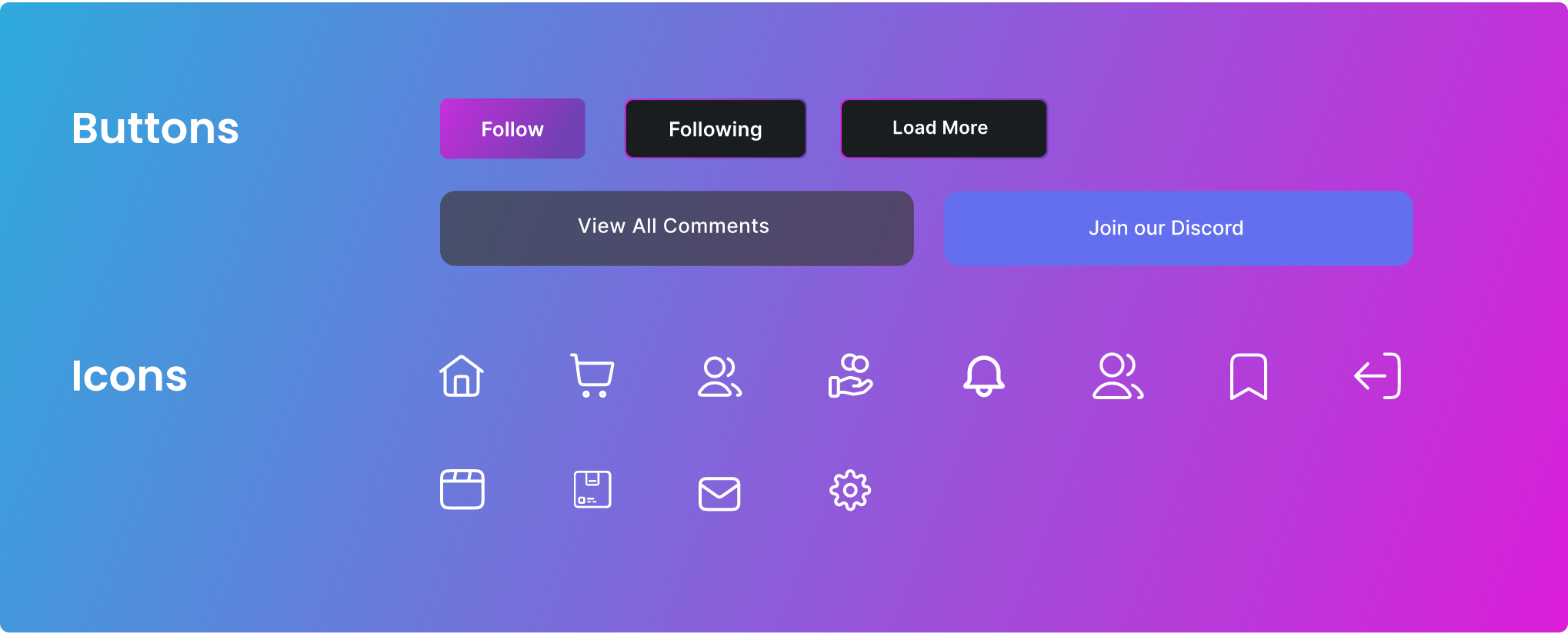
UI Components

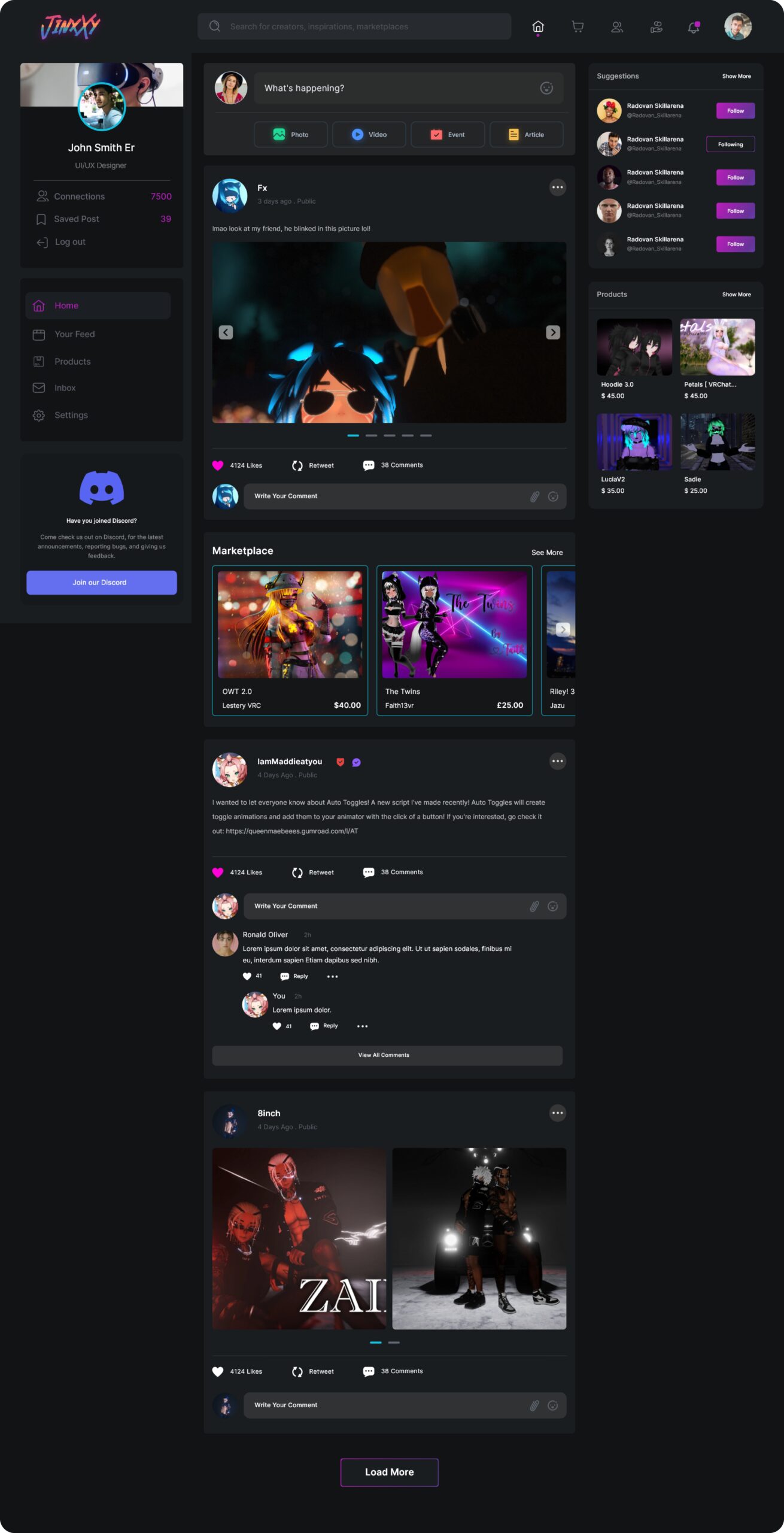
Designs

Key Takeaways
- The Search Bar should somehow inform the user on what it is capable of.
- We decided to have ‘Contact’ as a primary CTA on the header so that it gets user attention was missing earlier.
- Every section was visually connected to each other yet felt apart from whole layout.
- Tried to have more impact with fewer words
User Interface For Web
increase the retention and conversion rate.