🏆 #1 Unlimited Design Subscription Service
🏆 #1 Design Subscription Service
4.7 out of 5 stars























Unlimited Illustrations Web UI App UI Development Motion Graphics for flat monthly fee
- Your Remote Team
- 2 min Setup
- No Contracts
- Cancel Any Time
- Landing Pages & Dashboard UI
- Logo Design & Branding
- Graphic Design
- Illustration & Art
- Website Development
- Motion & Video
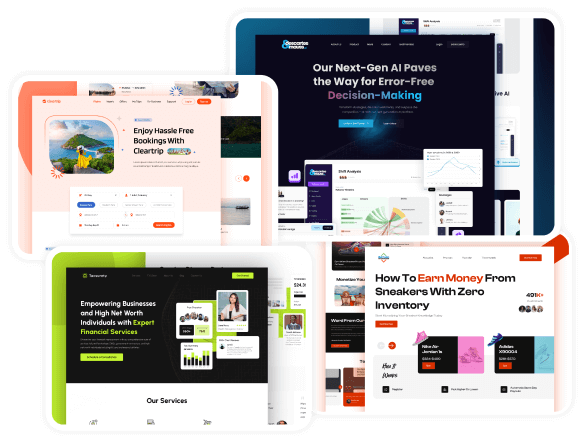
Killer Landing Page Website, Dashboard & App UI Designs Done for you.
We help you create UI designs that your users would love & landing pages that convert.

Custom Stunning Logo Designs & Complete Branding.
Our team can do complete logo &
brand identity design for you.

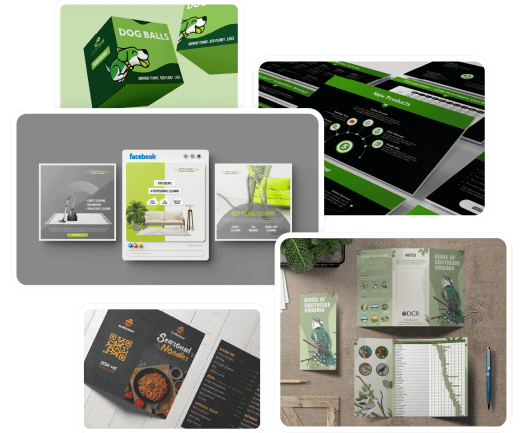
You can Request All Types of Graphic Design Tasks.
From Simple to Complex Graphic Design tasks all done for you.

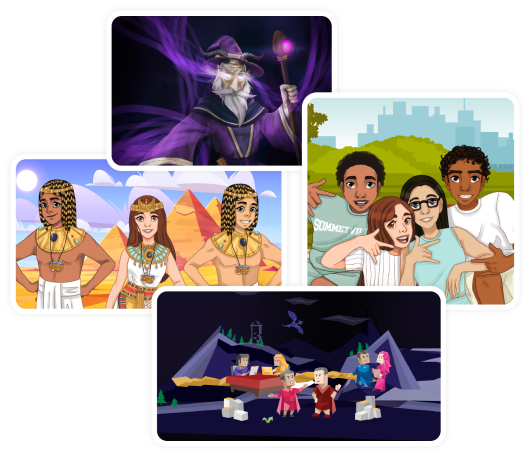
All Type of Illustration Hand Crafted for your brand.
Discover the power of visual storytelling through our Illustrations

Fast & Optimized Websites in All Popular Softwares Made for you.
We specialize in WordPress, Webflow & React JS development to make your website shine.

Request Motion Graphics Simple Animation & Video Editing Tasks.
Experience Motion Graphics & Video that make a lasting mark

Any Task. All Tasks. One Flat Fee.

Branding & Logo

Human Illustration

Web UI

Mobile App UI

Artworks

T-shirt Design

Stationery

E-Book & Cover

Packaging

Banner Ad

Infographic

Social Media

Pitchdeck

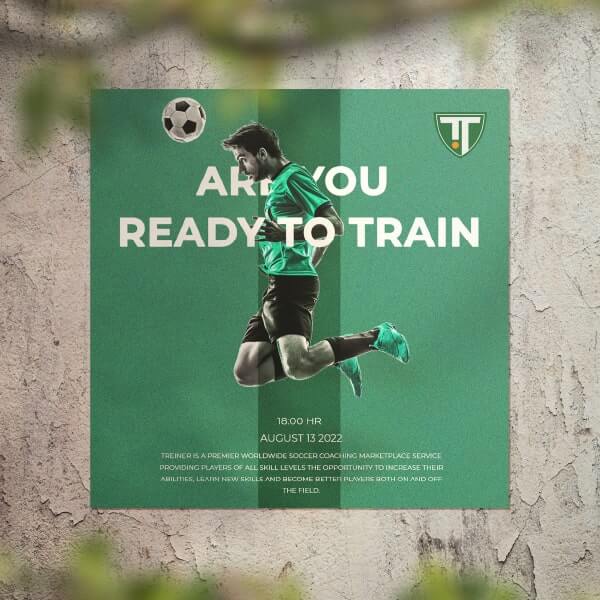
Flyer & Poster

Brochure

Newsletter

Icon Pack

Podcast Cover

Mascot

Photo Retouching













WordPress

Beaver Builder

WooCommerce

Woo Commerce

Unbounce

Visual Composer

Oxygen Builder

Divi Builder

WP Bakery

Elementor

Webflow

WiX

React JS
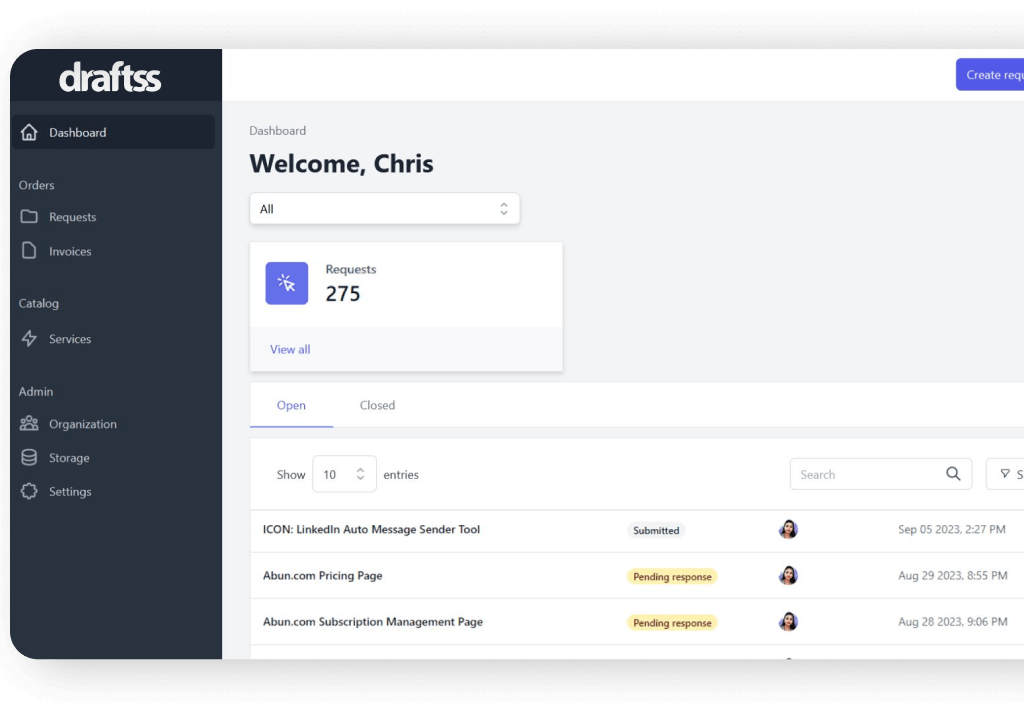
Send & Manage Design Requests on Dashboard.
Signup & instantly get assigned a project manager & design/dev team.
Use our Dashboard to Send Tasks & Collaborate with your team.


Say Hi to your New Team.

Send your Tasks to the Team.

Receive your Designs.
Collaborate in Any App
of your Choice.




















Every feature you need.
One Subscription gets
you access to :
- Graphic Designers
- Logo Designers
- UI & Landing Page Designers
- Motion Graphics Artists
- Video Editors
- WordPress Developers
- Webflow Developers
- HTML Developers
- React Developers
- Unlimited Designs
- Unlimited Revisions
- Unlimited Brands
- 135+ Services Offered
- Unlimited Users
- Daily Output
- Speedy Task Outputs
- 24/7 Support
- No Contracts
- All in One Solution
- Project Manager
- Own 100% Copyright
- No Hidden Cost or Fees
-
NDA for your
Projects
- Premium Stock Images
- Cancel/Pause Subscriptions
-
Experienced
Designers
- Task Management Dashboard
- Any CRM/ App Integration
- Zoom/Meet Call Collaboration
- White Label for Agencies













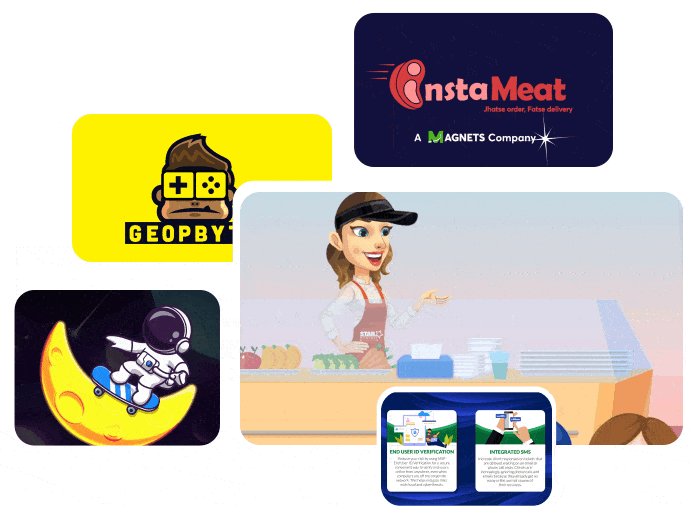
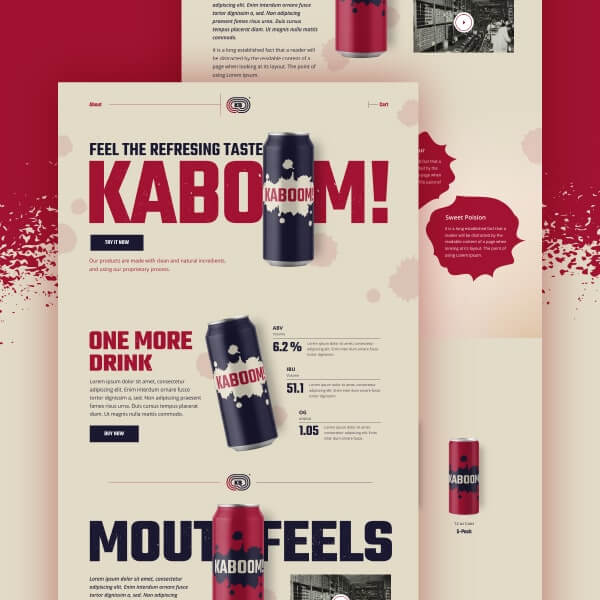
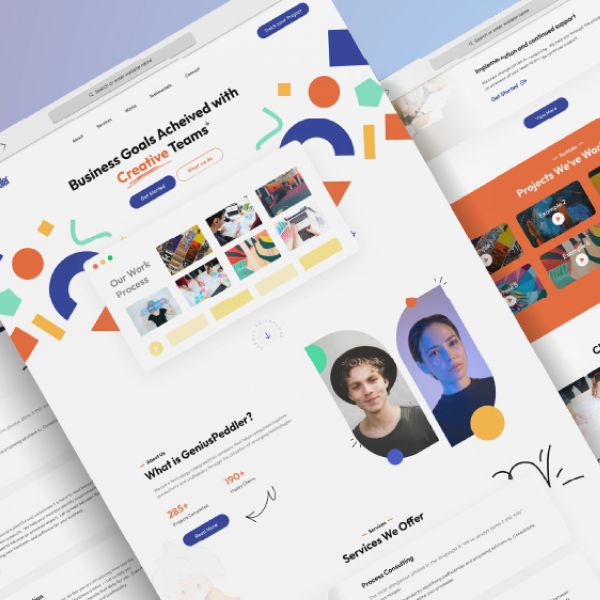
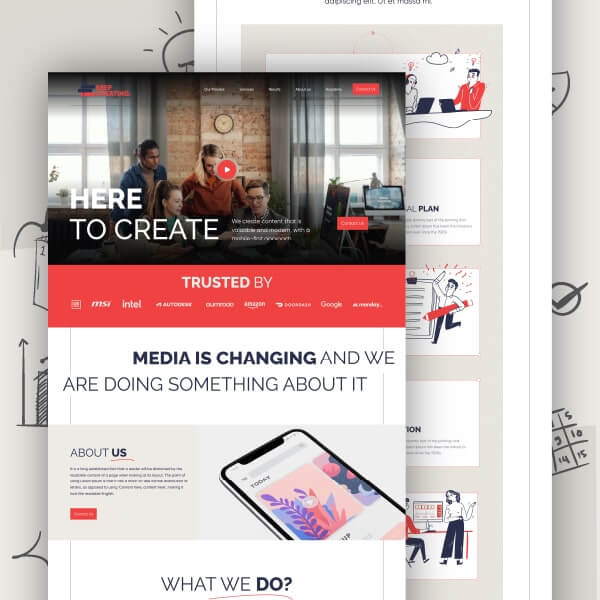
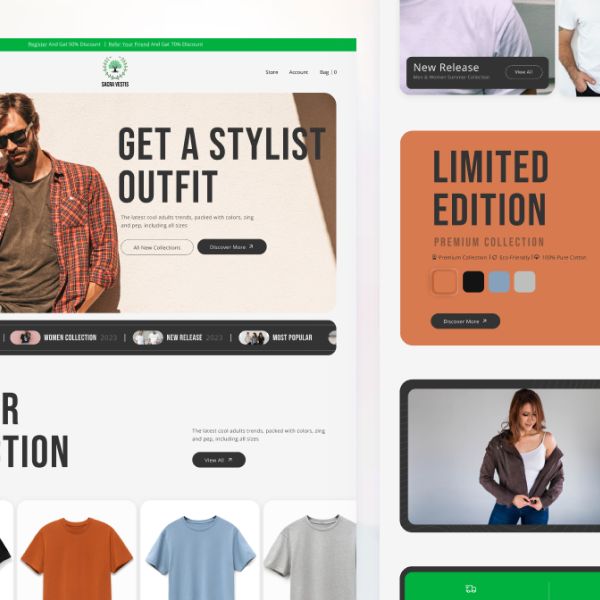
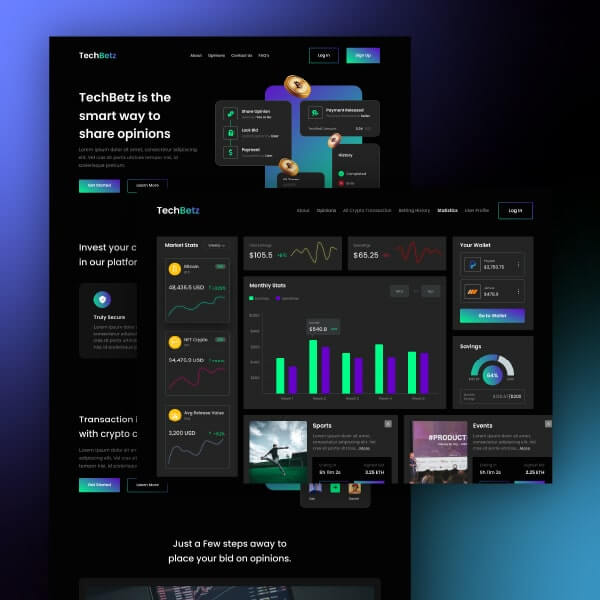
Designs we have done for our clients.
Unbeatable Pricing. Exceptional Quality.
All Plans for the First Month.
New Customers Only
Use Code: NEW50
Branding
$398
$199
1 Active Task at a time
Services Provided
Graphic Design & Illustrations
Turn Around Time: 1-3 Days
Experience
$599
$299
2 Active Tasks at a time
Services Provided
Graphic Design & Illustrations
Web & App UI Design
Motion Graphics & Video Editing
Turn Around Time: 1-3 Days
Build
$1349
$674
2 Active Tasks at a time
Services Provided
Graphic Design & Illustrations
Web & App UI Design
Motion Graphics & Video Editing
Website Development
Turn Around Time: 1-3 Days
All Plans for the First Month.
New Customers Only
Use Code: NEW50
Branding
$1090
$545
1 Active Task at a time
Turn Around Time:
⚡ Same Day Output
Services Provided
Graphic Design & Illustrations
Experience
$1590
$795
2 Active Tasks at a time
Turn Around Time:
⚡ Same Day Output
Services Provided
Graphic Design & Illustrations
Web & App UI Design
Motion Graphics & Video Editing
Build
$3190
$1595
2 Active Tasks at a time
Turn Around Time:
⚡ Same Day Output
Services Provided
Graphic Design & Illustrations
Web & App UI Design
Motion Graphics & Video Editing
Website Development

You will love us, just like they all do! Hundreds of Brands & Agencies Trust Draftss everyday ❤️

Overall very good experience
Overall very good experience, so much so that I decided to renew a 1 year plan with them.


Great graphic design company!
The Draftss team work quick and efficiently. They take all feedback and come up with the exact designs we need.


Quality team, quality work, great communication
We’re saving a ton of time and money without sacrificing any quality with the work. I tell every new entrepreneur I meet about them!


Great work and great value!"
When it came time for together.science to make our brand look professional, we hired draftss.com. The process was easy, the designs are striking, and the value cannot be beat! I will absolutely hire them again!


Love working with the Draftss team!
They have replaced the need for another designer in our office. We can rely on Draftss to put together concepts, products, fliers, and really anything visual before deploying teams on them. It's been a cost effective model for us to help scale production.


Nothing better than Draftss
All designs are high quality and delivered in a timely manner. They are easy to work with and always ensure to get the designs just how you like them, no matter how many edits you ask for. I will keep using this platform for as long as I can!

Frequently Asked Questions
Draftss offers all Designs, Videos & Codes on a Subscription basis. We don’t charge hourly or as per the project. You buy one subscription & you get unlimited requests as long as you are subscribed with us.
Everybody who requires Designs, Videos or Frontend Development can use our service. But it is majorly used by Agencies, Startups, Brands & Enterprises.
There are no charges for white labelling. All you have to do is, inform your project manager when you are onboarded so that Draftss will not post your designs on the Draftss website
No. At Draftss, we try to keep stuff pretty simple & straightforward. You signup when you need us & you may cancel whenever you want. You can manage your subscription from the dashboard itself.
You can cancel your subscription at any time you wish but if you don’t want the plan to auto-renew, make sure you cancel the subscription at least 24 hours before the renewal. You get access to a dashboard when you signup. Through that dashboard, you can access your “Services”
You get 100% ownership of the designs and codes the moment we deliver them to you. You can use these designs and codes as you see fit.